SSR과 CSR의 차이
SSR
Server Side Rendering의 약자
- 말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식

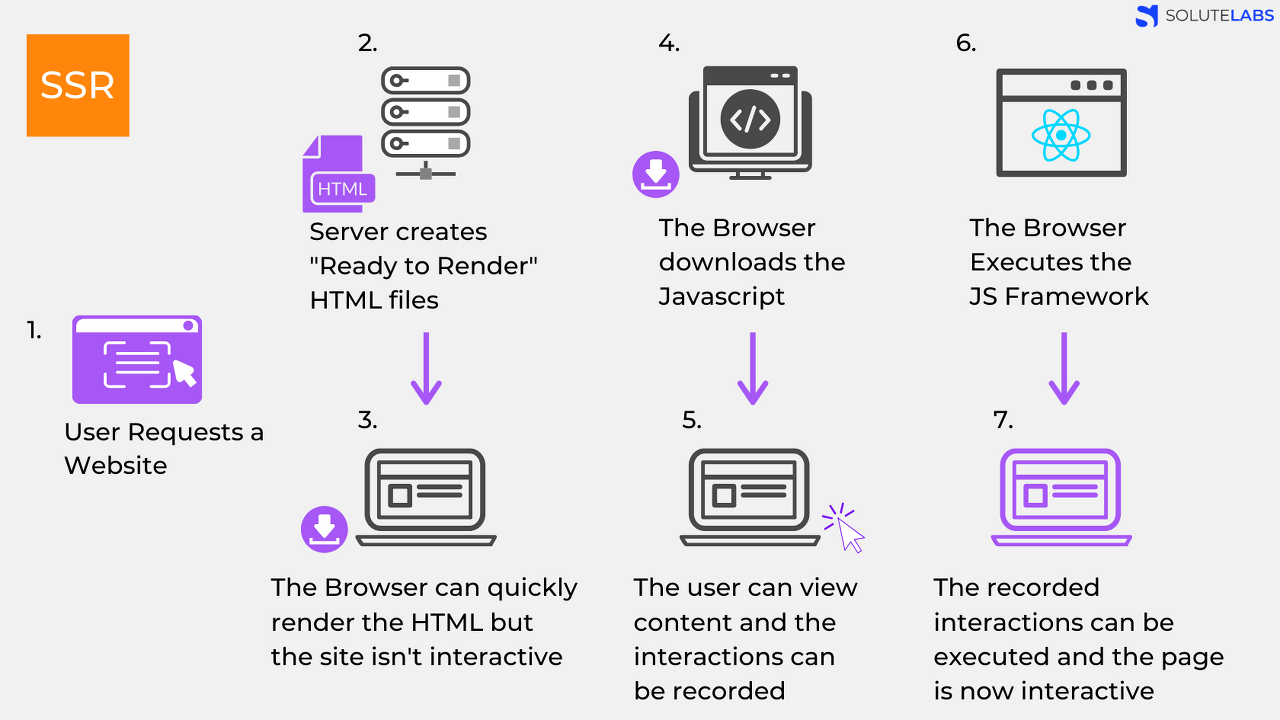
1) User가 Website 요청을 보냄
2) Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만든다
- 리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.
3) 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다.
그러나 사이트 자체는 조작 불가능하다😱😱😱 ➡️ Javascript가 읽히기 전이다
4) 클라이언트가 Javascript를 다운받는다
5) 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있는다
6) 브라우저가 Javascript 프레임워크를 실행한다
7) JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다
즉. 서버에서 이미 렌더 가능한 상태로 클라이언트에 전달되기 때문에, Javascript가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있다.
CSR
Client Side Rendering의 약자
- 말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다.
즉, 서버는 요청을 받으면 클라이언트에 HTML과 Javascript를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.

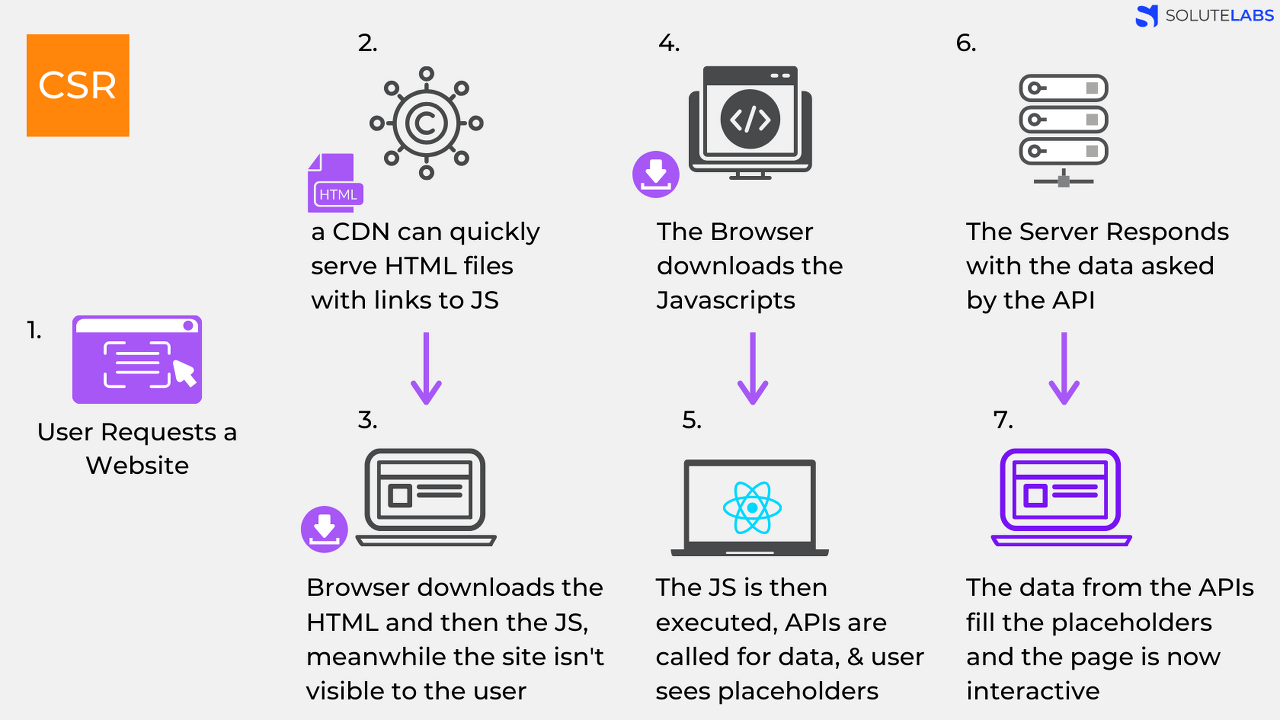
1) User가 Website 요청을 보냄
2) CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다
- CDN : 엔드 유저의 요청에 물리적으로 가까운 서버에서 요청에 응답하는 방식
3) 클라이언트는 HTML과 Javascript를 다운로드 받는다
- 이때 SSR과 달리 유저는 아무것도 볼 수 없다 😱😱😱😱
4) 생략
5) 다운이 완료된 Javascript가 실행된다. 데이터를 위한 API가 호출된다.
- 이때 유저들은 placeholder를 보게 된다
6) 서버가 API로부터의 요청에 응답한다
7) API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호 작용이 가능해진다
즉, 서버에서 처리 없이 클라이언트로 보내주기 때문에 Javascript가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼 수 있는게 없다.
SSR과 CSR는 언제 사용할까?
✔️ SSR을 사용
- 네트워크가 느릴 때 😓
- CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문
- SEO(serach engine optimization : 검색 엔진 최적화)가 필요할 때
- 최초 로딩이 빨라야하는 사이트를 개발 할 때
- 메인 스크립트가 크고 로딩이 매우 느릴 때 CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
- 웹 사이트가 상호 작용이 별로 없을 때
✔️ CSR을 사용
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때
- 로딩창을 띄울 수 있는 장점이 있다
- 메인 스크립트가 가벼울 때
- SEO 따윈 관심 없을 때😤
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때
- 아예 렌더링 되지 않아서 사용자의 행동을 막는 것이 경험에 오히려 유리하다
두 문제를 해결한 Next.js
SSR의 단점 : 불필요한 부분까지 렌더링이 된다.
CSR의 단점 : 초기 진입 속도가 느리다. SEO에 취약하다.
위 두가지 단점을 해결하면서 두 방식의 장점을 살리고자..
Next.js라는 프레임워크가 생겼다.
-
Next.js를 사용하여 첫 페이지는 백엔드 서버에서 렌더링하여 빈 html이 아닌 데이터가 채워진 html을 받아 검색최적화 문제를 해결하고
-
그 다음 페이지부턴 CSR방식을 적용하여 필요한 데이터 부분만 갱신해 서버의 부하도 줄이게 한 것이다.
Next.js의 기능은 리액트로도 구현이 가능하지만 러닝커브가 있는 편이다.
참고: SSR과 CSR의 차이

포인터(pointer) 개념 이해
SSR과 CSR의 차이
둘다 귀중한 글이네요 잘보고갑니다