
개인 공부를 위해 작성했습니다
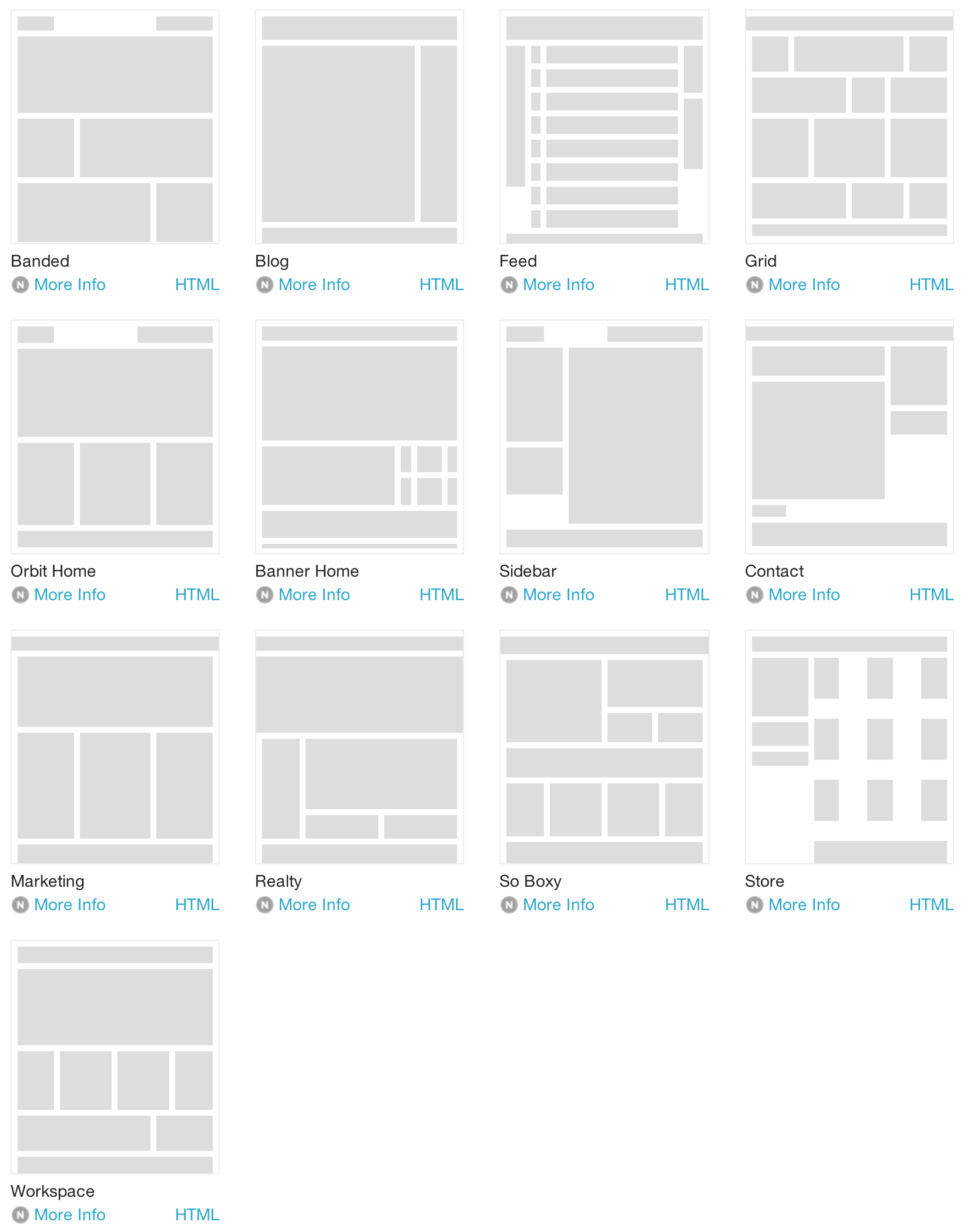
layout이란 웹 사이트를 구성하는 요소들을 배치 할 공간을 분할하고 정렬하는 것입니다. 공간을 분할 할 경우 행을 구분 한 후, 행 내부 요소를 분리하는 것이 일반적이다
position
복잡한 레이아웃의 시작,
position

●static
position의 기본값
●relative
상대적인이라는 의미의relative
position을relative로 설정한다고 해서 딱히 어느 위치로 이동 하지는 않는다top,right,bottom,left의 값을 지정해야 원래의 위치에서 이동할 수 있다
●absolute
절대적인위치를 지정할 수 있다
- 어떤 기준으로 절대적이냐??
- 부모 중에
position이relative,fixed,absolute하나라도 있으면 그 부모에 대해 절대적으로 움직이게 된다
●fixed
뷰포트 기준, 위치 고정
즉, 페이지가 스크롤 되더라도 항상 같은 위치에 유지된다
header또는top button등에 사용position을fixed로 선택하고, 어느 위치에 고정시킬 것인가를top,right,bottom,left의 값으로 지정
✨참고✨
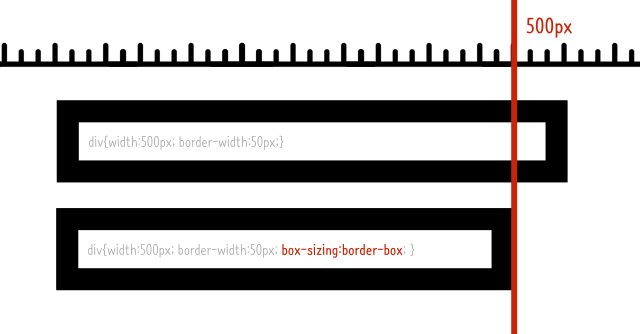
box-sizing은?
박스의 크기를 화면에 표시하는 방식을 변경하는 속성이다
content-boxwidth, height 프로퍼티 값은 content 영역을 의미한다. (기본값)border-boxwidth, height 프로퍼티 값은 content 영역, padding, border가 포함된 값을 의미
- width와 height는 엘리먼트의 컨텐츠의 크기를 지정
- 따라서 테두리가 있는 경우에는 테두리의 두께로 인해서 원하는 크기를 찾기가 어렵다
- box-sizing 속성을 border-box로 지정하면 테두리를 포함한 크기를 지정할 수 있기 때문에 예측하기가 더 쉽다
- 그로므로, 🚩집중! 습관적으로 항상 사용하자!
* {
box-sizing: border-box;
}
✅ 목표!
- 내가 원하는 레이아웃을 할 수 있도록
relative,absolute,fixed의 특징을 잘 이해하고 코딩 및 설정할 수 있다
