개인 공부를 위해 작성했습니다
Javascript 배열 조작하기
배열 조작 방법에는 2가지가 있다.
- index로 접근하여 수정이나 추가
push,unshift메소드로 추가
let day = ['m', 's', 'w', 't'];
day[1] = 't';
day[4] = 'f';
day[5] = 's'; // 방법 (1)
let month = [1, 2, 3, 4]
month.push(5); // 방법 (2)●배열에 요소 추가
○push / unshift
배열의 맨 앞과 끝에 요소 추가
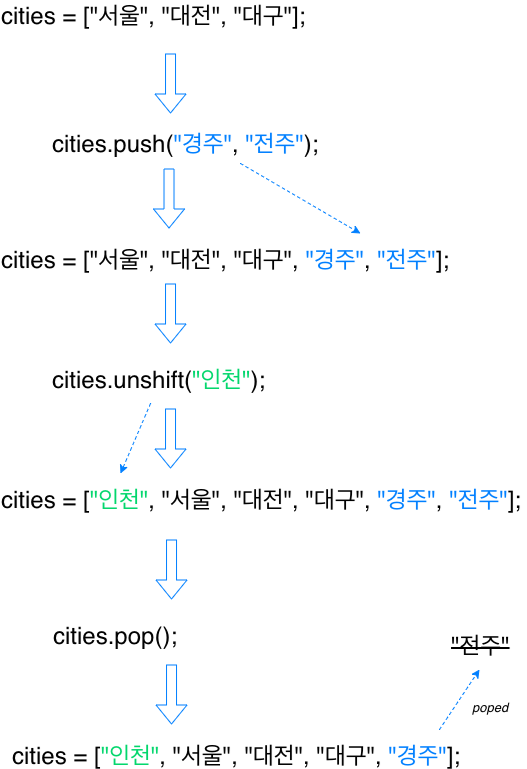
push(),unshift()메소드는 배열에 요소를 추가해주는 함수다.- 둘의 차이는 요소들이 배열에 추가되는 위치가 다르다는 것.
push는 배열의 마지막 부분, 즉 꼬리에 요소들을 추가하고,unshift는 배열의 맨 앞부분, 즉 머리 부분에 요소를 추가한다.
●배열의 요소 제거
○pop
배열의 마지막 요소가 제거되고, 마지막 요소의 값을 반환
let lastCity = cities.pop();
console.log(lastCity)
💯 예제 풀기!
- array 요소들 중 10과 같거나 작은 값의 요소들은 result의 맨 앞으로, 10보다 큰 값의 요소들은 result의 맨 뒤로 재구성된 배열을 리턴하기
- 재구성이 되는 순서는 array의 맨 뒤 요소부터 맨 앞 요소까지 이다. 즉, 배열의 뒷 요소 부터 재구성 하기
function divideArrayInHalf(array) {
let result = [];
for (let i = array.length; 0 < i; i--) {
// console.log(array[i-1]);
if (array[i-1] <= 10) { // 10과 작거나 같으면
let arr1 = array[i-1];
console.log(result.unshift(arr1)); // 맨 앞에 추가
}
else {
let arr2 = array[i-1];
result.push[arr2];
console.log(result.push(arr2)); // 맨 뒤에 추가
}
}
return result;
}
console.log(divideArrayInHalf([1, 20, 10, 5, 100]));
✅ 목표!
- 배열에 요소를 추가하고 삭제하는 법을 익히자
