개인 공부를 위해 작성했습니다
1차 프로젝트에서 젤 애정하는 코드💜 생각보다 시간 오래걸리지 않아서 더 뿌듯했던 코드!
this.myRef = React.createRef(); 를 사용해본 코드! react에서 요소 선택시 사용한다.
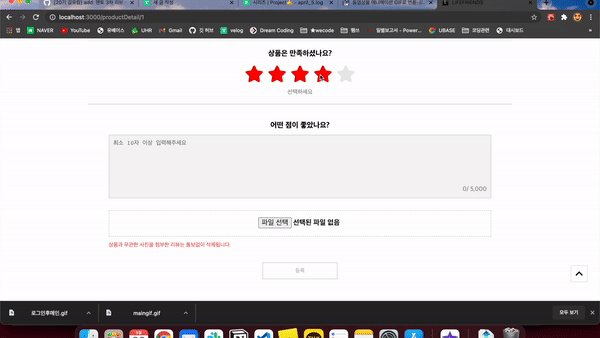
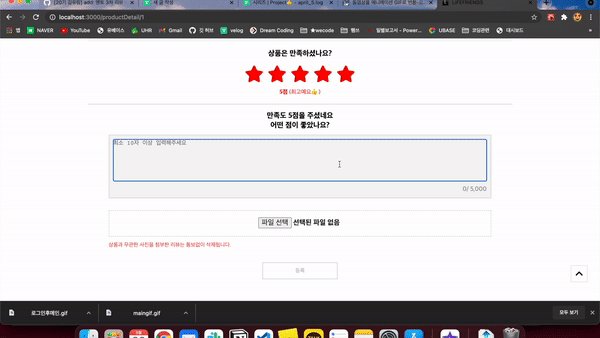
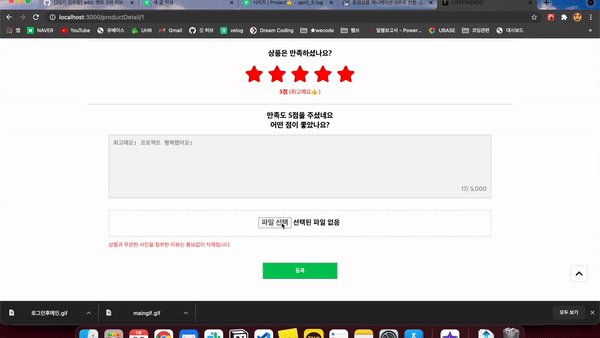
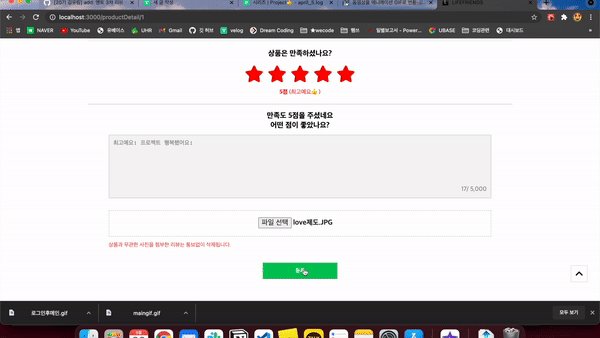
event별 기능 구현. 평점 선택 전 마우스가 over될 때 dataset 값을 가져와서 색 변경해주고, leave될 때 색 변경된 효과를 초기화, click할 때 평점 선택되도록 구현.
switch문을 배우고 처음 적용한 코드이기도 하다.
변경할 별 다섯개를 배열로 가져오는 것을 성공하면 크게 어려움은 없었던 것 같다🙂 맞나? 벌써 기억이 미화되었나?ㅎㅎ
○완성된 코드
mouseOverHandler = e => {
const dataValue = e.target.dataset.value;
const targetList = e.target.parentNode.childNodes;
for (let i = 0; i < dataValue; i++) {
targetList[i].style.color = 'red';
}
};
mouseLeaveHandler = e => {
const targetList = e.target.parentNode.childNodes;
for (let i = 0; i < targetList.length; i++) {
targetList[i].style = '';
}
};
getRating = e => {
const dataValue = Number(e.target.dataset.value);
const targetList = e.target.parentNode.childNodes;
const node = this.myRef.current;
for (let i = 0; i < targetList.length; i++) {
if (targetList[i].className.includes('redstar')) {
targetList[i].className = 'fas fa-star';
} else {
for (let i = 0; i < dataValue; i++) {
targetList[i].className = 'fas fa-star redstar';
}
}
}
this.setState({
ratingValue: dataValue,
});
switch (Number(dataValue)) {
case 1:
node.style.color = 'red';
node.innerHTML = '<span>1점</span> (별로예요😡)';
break;
case 2:
node.style.color = 'red';
node.innerHTML = '<span>2점</span> (그저그래요🙁)';
break;
case 3:
node.style.color = 'red';
node.innerHTML = '<span>3점</span> (괜찮아요👌)';
break;
case 4:
node.style.color = 'red';
node.innerHTML = '<span>4점</span> (좋아요😄)';
break;
case 5:
node.style.color = 'red';
node.innerHTML = '<span>5점</span> (최고예요👍)';
break;
default:
node.innerHTML = '선택하세요';
break;
}
};결과물
우와아아아아아아아!!!! 😆😆😆😆😆😆😆😆