개인 공부를 위해 작성했습니다
가장 많이 사용하는 형상 관리 기술, 리덕스👍에 대해 공부한 내용 정리해본다.
🚩 리덕스의 등장 배경
리덕스가 등장하기 이전 프론트엔드에서 데이터 흐름(형상)을 관리하는 방식은 MVC 패턴 이었다.
MVC 패턴의 큰 특징 중 하나가 양방향 데이터 흐름이다. 모델이 변경된다면 뷰 또한 변경되고, 사용자에 의해 뷰에서 변경이 일어난다면 모델 또한 변경된다. 이러한 양방향 데이터 흐름은 설계하기 간단하고 코드 작성하기 쉬운 장점이 있다.
하지만 애플케이션 규모가 커진다면 문제가 생긴다. 한 개의 모델이 여러 개의 뷰를 조작하고 한 개의 뷰가 여러 개의 모델을 조작한다면
- 데이터 흐름을 이해하기 힘들어진다.
- 버그를 찾기 어려워지고
- 데이터 흐름을 추적하는 데 많은 시간을 투자해야 한다.
그래서 등장한 게 Flux!!
2014년에 등장한 Flux는 MVC 패턴에서 겪은 복잡한 상황을 개선하는 것이 목적이었고 그 방법으로 단방향 데이터 흐름을 적용한 것이다.
View는 MVC 패턴과 달리 데이터를 변경시키지 않고 Action을 넘겨준다.Action은 반드시 Dispatcher를 지나게 되고Dispatcher를 통해서 데이터 변경이 일어나고- View는 변경된 데이터를
Store를 통해서 전달 받는다.
이러한 단방향 데이터 흐름은 기존의 MVC 패턴에 있던 상태의 전이(뷰와 모델 사이의 데이터 변경이 연결된 수많은 곳으로 따라 변경되는 현상) 현상을 없애주고 예측 가능하다는 특징을 갖는다.
⚛️ Redux = (Red)ucer + Fl(ux)
그리고 2015년, React + Flux의 구조에 Reducer를 결합한 Redux가 등장하게 된다.
- 리듀서의 구성
- 서버 랜더링
- 좋은 개발자 경험
- 간결성
의 사유로 Flux에서 진화한 Redux가 등장했다.

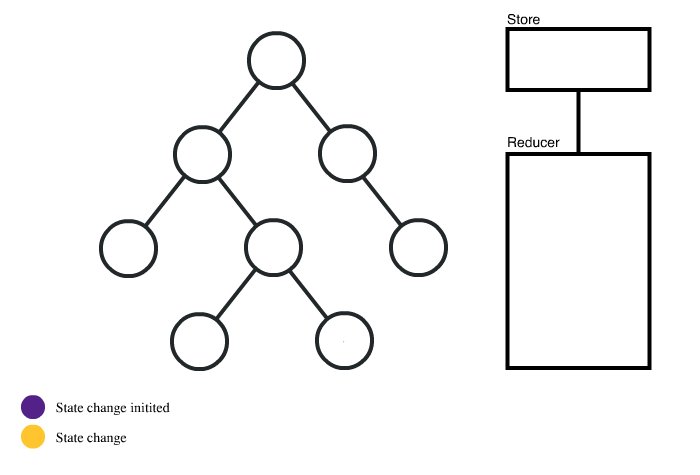
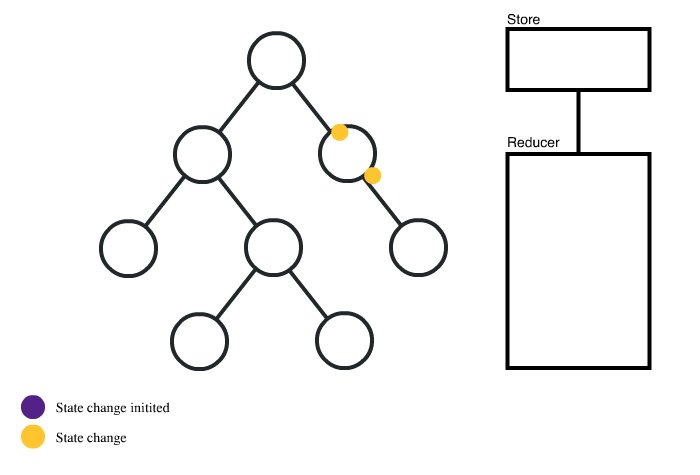
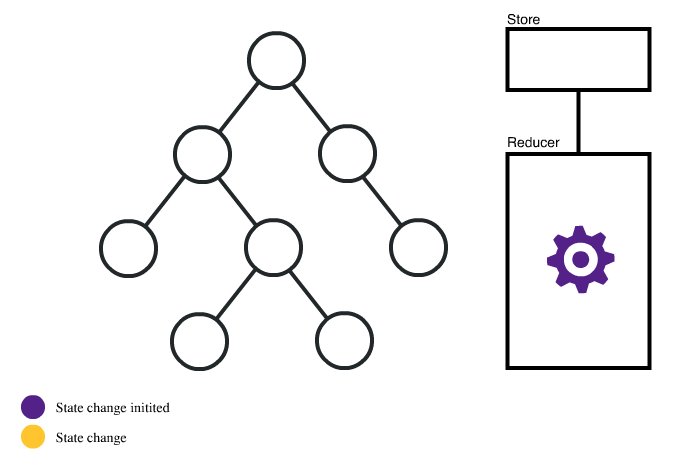
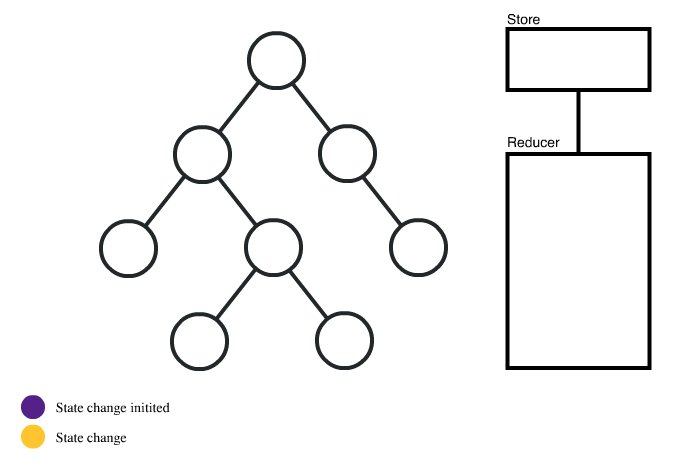
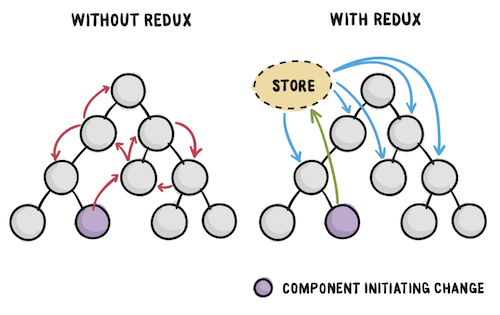
이미지: Redux가 필요하다는 것을 언제 알 수 있나요?
리덕스의 3원칙

- Single source of truth 진실은 하나의 소스로부터
- 애플리케이션의 모든 상태는 하나의 스토어 안에 하나의 객체 트리 구조로 저장된다.
- 데이터의 변경은
Reducer를 통해서 일어나며 그 데이터는 스토어에 저장된다. - 리액트에서는 부모 컴포넌트가 자식 컴포넌트에서 데이터(상태)를 넘겨줄 수 있지만 이 데이터의 원천은 항상
Store가 된다. - 모든 변경 사항의 Store에 기록되기 때문에 데이터 흐름의 원천은 항상 Store이어야 한다.
- State is read-only 상태는 읽기 전용이다
- 상태를 변화시키는 유일한 방법은 무슨 일이 벌어지는 지를 묘사하는 액션 객체를 전달하는 방법뿐이다.
- View에서 일어나는 이벤트는 직접 데이터(상태)를 변경해서는 안 된다.
- 이벤트는 Action을 Reducer로 전달할 뿐이다.
- 데이터의 변경은 Reducer만 할 수 있다.
- Reducer 이외의 공간에서는 데이터(상태)는 읽기모드인 것이다.
- Changes are made with pure functions 변화는 순수 함수로 작성되어야 한다
순수함수란?
함수가 실행되는 곳이 어디서든, 언제든 외부의 상태를 변경하지 않으면서 동일한 입력값에는 동일한 결과값을 반환해야 한다.
이러한 순수 함수의 특징에 순수 Reducer는 2가지 특징을 더 갖는다.
- Reducer는 반드시 이전의 데이터(상태)와 Action을 매개변수(입력값)로 받는다.
- Reducer는 결과값으로 이전의 데이터를 변경시키지 않고 새로운 데이터(객체)를 만들어 반환한다.
리덕스의 장점 👍
- Centralized: 데이터가 집중화되어 있어서 예측 가능하며
- Predictable: 데이터 흐름이 단방향이라서 디버깅하기 쉽다.
- Flexible: 또 리덕스와 연관된 좋은 생태계가 구축되어 있어서 필요에 맞게 유연하게 구현할 수 있다.
✨ tl;dr
React로 단방향 데이터 흐름을 구현할 경우 ‘과도한 prop drilling(prop 전달이 매우 많은 경우)’가 생기거나 디버깅이 어려움이 생긴다면 그때 Redux를 사용하자.

