
프로젝트 전, axios와 react-query 사용해보기 연습!
react-query의 세세한 설정 등이 많아서 차근차근 연습해야겠... 😅😅
axios와 react-query 기본 익히기
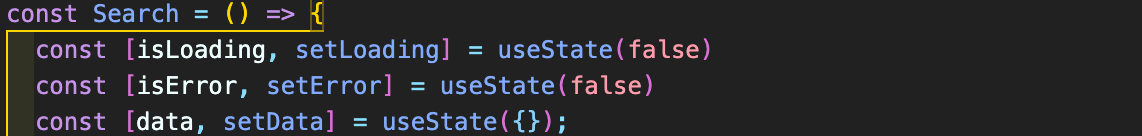
기존의 데이터 페칭에는 로딩 상태 관리 및 페칭한 데이터 관리 등을 위해 여러 hooks을 사용해야 했으나, react-query를 사용하면 훨씬 간결하게 로직을 작성할 수 있다.
✔️ 코드 비교
- ❌ as-is

- 👌 to-be


axios
✔️ 설치
- npm 사용하기:
npm install axios✔️ 참고: 기본 사용법 ⬇️
🔹 기본 사용법 ➡️ Axios-사용법

react-query
✅ 기본 설정
✔️ 설치
- npm 사용하기:
npm i react-query✔️ App.js 설정
import React from "react";
import ReactDOM from "react-dom";
import { QueryClient, QueryClientProvider } from "react-query";
const queryClient = new QueryClient();
export default function App() {
return (
<QueryClientProvider client={queryClient}>
<Example />
</QueryClientProvider>
);
}| 타입스크립트
type Group = {
name? : string,
age : number
}
function useGroups() {
return useQuery<Group[], Error>('groups', fetchGroups)
}✅ Query Basics
- 쿼리는 고유키 (예시에서 todos) 에 연결된 비동기 데이터 소스 단위로 작동.
- 쿼리는 서버에서 데이터를 가져오기 위해 모든
Promise기반 메서드(GET 및 POST 메서드 포함) 에 대해 사용이 가능.- SWR 은 GET요청
import { useQuery } from 'react-query'
function App() {
const info = useQuery('todos', fetchTodoList)
}