| Type Assertion!
TypeScript의 타입 표명은 프로그래머가 컴파일러에게
"내가 너보다 타입에 더 잘 알고 있고, 나의 주장에 대해 의심하지 마라"
고 하는 것과 같다
Type Assertion: 타입을 강요해야 하는 경우에 사용?? 단, 지양하는 것이 좋다. 💩
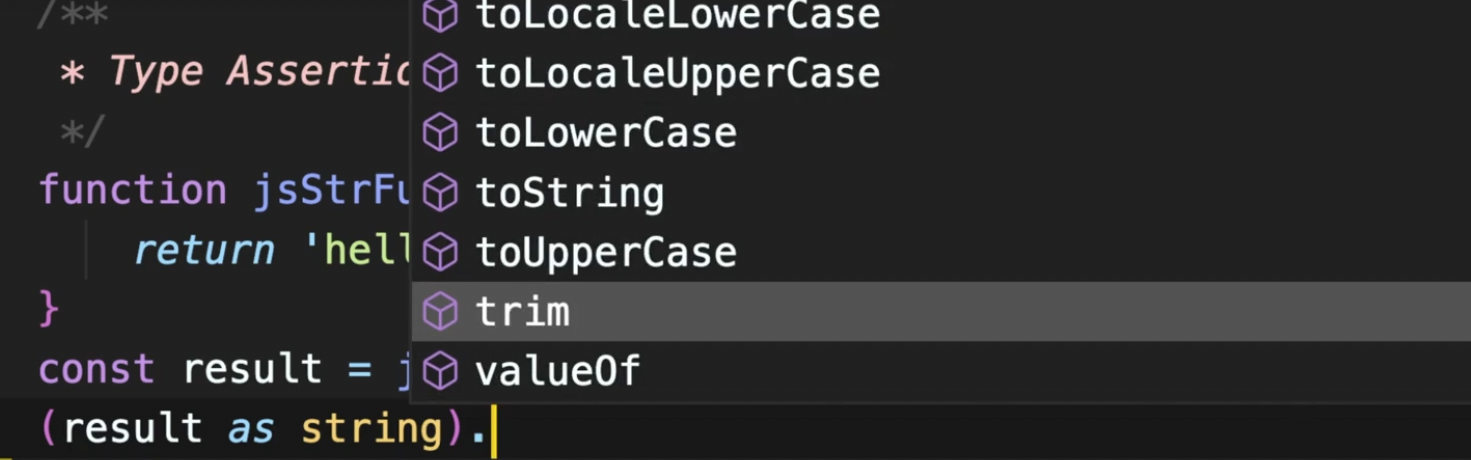
✔️ Type Assertion 예제1
function jsStrFunc(): any {
return 'hello';
}
const result = jsStrFunc();
console.log((result as string).length); // (1)
console.log((<string>result).length); (1) result as string: result는 string이야!! string임을 확인하기 때문에 string method를 사용할 수 있다

✔️ Type Assertion를 지양해야 하는이유! 예제2
function jsStrFunc(): any {
return 2; // (2) 😱아래에서 문자열임에도 숫자를 지정할 경우에도 에러는 발생하지 않는다;;
}
const result = jsStrFunc();
console.log((result as string).length); // (3)
console.log((<string>result).length); // 위의 as와 같은 문법(3) 😱😱 as를 붙혀 타입을 장담했기 때문에 컴파일 에러는 발생하지 않는다;; 다만 실행할 경우 undefined가 출력된다.
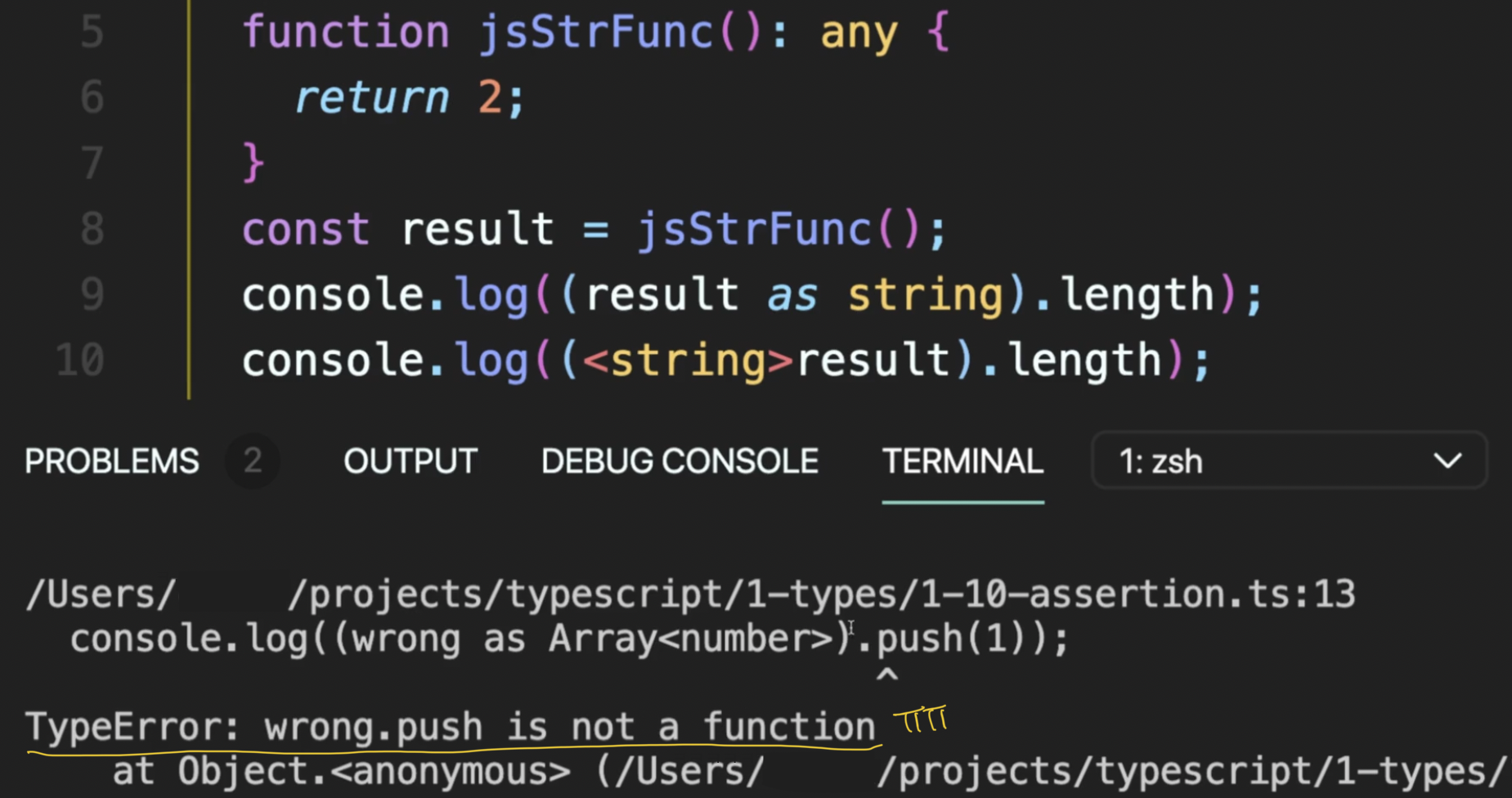
✔️ Type Assertion 예제3: Type Assertion을 지양해야 하는 이유!! 😱
const wrong: any = 5;
console.log((wrong as Array<number>).push(1)); // 😱
애플리케이션이 죽어버렸어!!! 😱😱😱😱😱😱
✔️ Type Assertion 예제4: !를 붙히면 확신해
function findNumbers(): number[] | undefined {
return undefined;
}
const numbers = findNumbers()!;
numbers.push(2); // 😱 numbers는 number[]일수도 있고,
// undefined 일수도 있기 때문에
// push()를 사용할 경우 에러 발생.📌
!를 붙히면 확신해를 표현.
즉, numbers는 배열임을 확신하므로 push를 사용할 수 있어!
참고로as는 장담해!를 표현.
✔️ Type Assertion 예제5
const myCanvas = document.getElementById("main_canvas") as HTMLCanvasElement;
const button = document.querySelector('class')!;