
올해의 목표 중에 공식문서와 친해지기가 있기도 하고 😅
새로 다시 시작할 겸 정리하는 Next.ts!! 🙃
공식문서 읽으며 기초 다지기를 시작해본다.🤗
🎁 Next.js는 React 프레임워크
Why Next.js❓
- 직관적인 페이지 기반 라우팅 시스템
- 동적 경로 지원 포함
- 사전 렌더링, 정적 생성(SSG) 및 서버 측 렌더링(SSR) 모두 페이지 단위로 지원.
- 성능 및 SEO를 위해 일부 페이지를 정적으로 사전 렌더링할 수 있고,
- 서버 측 렌더링 또는 클라이언트 측 렌더링을 사용할 수도 있다
- 더 빠른 페이지 로드를 위한 자동 코드 분할
- 최적화된 프리페치를 통한 클라이언트 측 라우팅
- 내장 CSS 및 Sass 지원 및 모든 CSS-in-JS 라이브러리 지원
- Fast Refresh를 지원하는 개발 환경
- Serverless Functions로 API 엔드포인트를 빌드하기 위한 API 경로 지원
- 확장성
Next.js 앱 만들기
✔️ 환경 설정
Next.js를 시작하려면 Node.js 버전 10.13 이상이 필요하다
✔️ 프로젝트 생성
// JS로 시작한다면 ⬇️
npx create-next-app@latest
// TS로 시작한다면 ⬇️
npx create-next-app@latest --typescript입력하면 프로젝트 이름 입력하고, 프로젝트가 생성된다

프로젝트가 생성되었다면 실행시켜보자!
npm run dev
http://localhost:3000/ 접속해서 확인하기
따란~!!! 👏👏👏

Initial Setting
내 입맛에 맞는 초기셋팅 시작하기.
⚙️ package.json

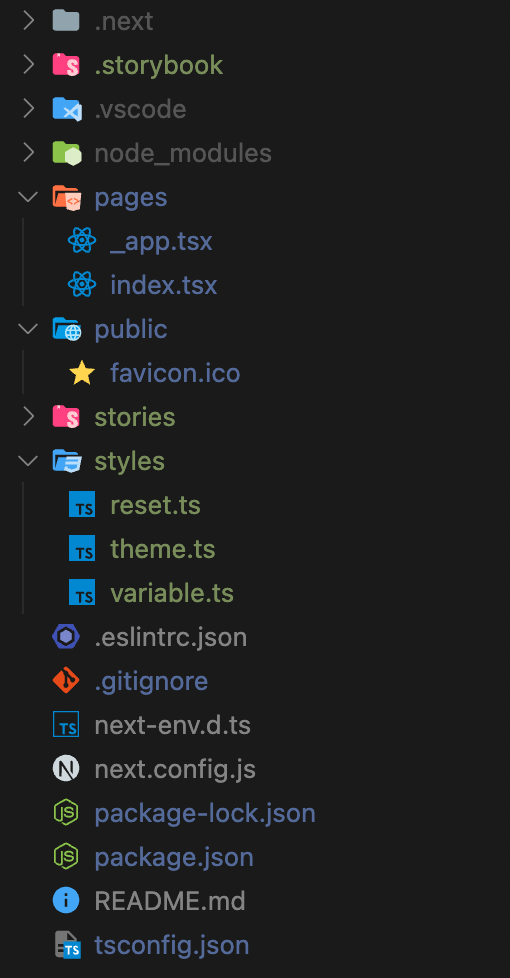
🗂 디렉토리 구조

-
.next:npm run build후 생성되는 파일 모음 폴더 -
pages: 파일 이름으로 라우터 생성-
_app.tsx: 각 페이지별로 공통적으로 쓰는 부분에 대한 리펙토링을 해주는 곳?!.
props로 Component라는 걸 받는데 이게 각 페이지에서 리턴하는 컴포넌트이다.
모든 페이지에서 쓰는 스타일, 레이아웃, 메타데이터 등을 import.

-
index.tsx: 메인 프로그램이라고 할 수 있다. 여기에서 각 컴포넌트를 조합하여 렌더링하고 실제 표시한다.
-
-
public: 이미지, 아이콘 등 -
styles: 스타일링 파일 모음
ESLint, Prettier 설정
VSCode에 ESLint, Prettier Extension이 설치 되어 있어야 한다
해당 명령어로 ESLint, prettier 그 외 사용하고 싶은 여러 플러그인들을 설치하자.
✔️ ESLint, Prettier 설치
// ESLint와 Prettier를 함께 사용하기 위해서 설치
npm install --save-dev prettier eslint-config-prettier eslint-plugin-prettier
// 다양한 플러그인 함께 설치
npm i -D eslint eslint-config-airbnb eslint-config-next eslint-config-prettier eslint-plugin-babel eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-prettier eslint-plugin-react eslint-plugin-react-hooks prettier @typescript-eslint/eslint-plugin @typescript-eslint/parser
// or
yarn add --dev eslint eslint-config-airbnb eslint-config-next eslint-config-prettier eslint-plugin-babel eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-prettier eslint-plugin-react eslint-plugin-react-hooks prettier @typescript-eslint/eslint-plugin @typescript-eslint/parser- ESLint: 코드의 잠재적 에러나 오류 탐지,
- Prettier: 코드 포매터에 집중하여 코드를 깔끔하게 만들어주는 역할.
- 공동 작업자와 코드 포맷팅을 할 때 사용.
- 협업을 해보니, 코드 포맷팅만 이루어졌을 뿐인데, 깃에서 변경 파일로 감지되는 상황이 발생..🥲
VSCode 설정에서
Format On Save를 체크하면 저장할 때마다 바뀐다
✔️ ESLint, Prettier 셋팅
그 후 .eslintrc.json, .prettierrc.json 파일을 프로젝트 root 폴더에 생성한 후 eslint, prettier 설정하기
.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
// "eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint",
"react-hooks"
],
"rules": {
"react/react-in-jsx-scope" : "off",
"react-hooks/exhaustive-deps": "warn"
}
}.prettierrc.json
{
"singleQuote": true,
"parser": "typescript",
"semi": true,
"useTabs": true,
"printWidth": 80
}