
17 생성자 함수에 의한 객체 생성
객체를 생성하는 방법 중 객체 리터럴에 의한 객체 생성은 가장 일반적이고 간단한 객체 생성 방식이다. 그 외에도 다양한 객체 생성 방식이 있는데, 그 중 생성자 함수를 사용하여 객체를 생성하는 방식에 대해 살펴보자.
17.1 Object 생성자 함수
new 연산자와 함께 object 생성자 함수를 호출하면 빈 객체를 생성하여 반환한다.
// 빈 객체의 생성
const person = new Object();
// 프로퍼티 추가
person.name = 'April';
person.sayHello = function () {
console.log('Hi! My name is ' + this.name);
};
console.log(person); // {name: "April", sayHello: ƒ}
person.sayHello(); // Hi! My name is April💡 생성자 함수(
constructor)란?
new연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수.
생성자 함수에 의해 생성된 객체를 인스턴스(instance)라 한다.
자바스크립트는 Object 생성자 함수 이외에도 String, Number, Boolean, Function, Array, Date, RegExp, Promise 등의 빌트인 생성자 함수를 제공한다.
17.2 생성자 함수
✔️ 17.2.1 객체 리터럴에 의한 객체 생성 방식의 문제점
객체 리터럴에 의한 객체 생성 방식은
- 단 하나의 객체만 생성한다.
- 따라서 동일한 프로퍼티를 갖는 객체를 여러 개 생성해야 하는 경우
- 매번 같은 프로퍼티를 기술해야 하기 때문에 비효율적이다..🥲
✔️ 17.2.2 생성자 함수에 의한 객체 생성 방식의 장점
생성자 함수에 의한 객체 생성 방식은
- 마치 객체(인스턴스)를 생성하기 위한 템플릿(클래스)처럼 생성자 함수를 사용하여
- 프로퍼티 구조가 동일한 객체 여러개를 간편하게 생성👍할 수 있다.
function Circle(radius) {
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체 생성
const circle2 = new Circle(10); // 반지름이 10인 Circle 객체 생성
console.log(circle1.getDiameter()); // 10
console.log(circle2.getDiameter()); // 20🤔 this?
this는 객체 자신의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수다.this가 가리키는 값, 즉this바인딩은 함수 호출 방식에 따라 동적으로 결정된다.
함수 호출 방식 this가 가리키는 값(this 바인딩)일반 함수로서 호출 전역 객체 메서드로서 호출 메서드를 호출한 객체(마침표 앞의 객체) 생성자 함수로서 호출 생성자 함수가 생성할 인스턴스
✔️ 17.2.3 생성자 함수의 인스턴스 생성과정
생성자 함수의 역할은
- 프로퍼티 구조가 동일한 인스턴스를 생성하기 위한 템플릿(클래스)으로서 동작하여 인스턴스를 생성하는 것과
- 생성된 인스턴스를 초기화(인스턴스 프로퍼티 추가 및 초기값 할당)하는 것이다.
new 연산자와 함께 생성자 함수를 호출하면 자바스크립트 엔진은 다음과 같은 과정을 거쳐 암묵적으로 인스턴스를 생성하고 인스턴스를 초기화한 후 암묵적으로 인스턴스를 반환한다.
- 인스턴스 생성과
this바인딩- 암묵적으로 빈 객체가 생성된다.
- (아직 완성되진 않았지만) 이 빈 객체가 생성자 함수가 생성한 인스턴스다.
- 인스턴스 초기화
- 생성자 함수에 기술되어 있는 코드가 한 줄씩 실행되어
this에 바인딩되어 있는 인스턴스를 초기화한다.
- 인스턴스 반환
- 생성자 함수 내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된
this가 암묵적으로 반환횐다.
- 생성자 함수 내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된
🤔 바인딩?
바인딩이란 식별자와 값을 연결하는 과정을 의미한다.
예를 들어, 변수 선언은 변수 이름(식별자)과 확보된 메모리 공간의 주소를 바인딩 하는 것이다.
this바인딩은this(키워드로 분류되지만 식별자 역할을 한다)와this가 가리킬 객체를 바인딩하는 것이다.
✔️ 17.2.4 내부 메서드 [[Call]]과 [[Construct]]
함수 선언문 또는 함수 표현식으로 정의한 함수는
- 일반적인 함수로서 호출할 수 있는 것은 물론
- 생성자 함수로서 호출할 수 있다.
- 생성자 함수로서 호출한다는 것은
new연산자와 함게 호출하여 - 객체를 생성하는 것을 의미한다.
- 생성자 함수로서 호출한다는 것은
함수는 객체이므로
- 일반 객체와 동일하게 동작할 수 있지만 일반 객체와는 다르다.
- 일반 객체는 호출할 수 없지만
- 함수는 호출할 수 있다.
- 함수 객체는
- 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드는 물론
- 함수로서 동작하기 위해 함수 객체만을 위한
[[Environment]],[[FormalParameters]]등의 내부 슬롯과, [[Call]]과[[Construct]]같은 내부 메서드를 추가로 가지고 있다.
function foo() {}
// 일반적인 함수로서 호출: [[Call]]이 호출된다.
foo();
// 생성자 함수로서 호출: [[Construct]]가 호출된다.
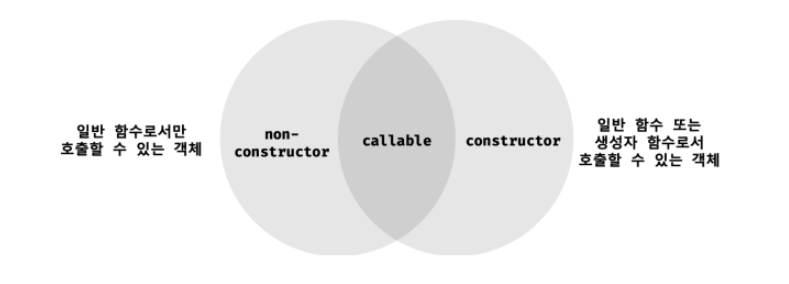
new foo();결론적으로 함수 객체는
callable이면서constructor이거나callable이면서non-constructor다.
즉, 모든 함수 객체는 호출할 수 있지만
모든 함수 객체를 생성자 함수로서 호출할 수 있는 것은 아니다.

✔️ 17.2.5 constructor와 non-constructor의 구분
자바스크립트 엔진은
- 함수 정의를 평가하여
- 함수 객체를 생성할 때 함수 정의 방식에 따라
- 함수를 constructor와 non-constructor로 구분한다.
- constructor: 함수 선언문, 함수 표현식, 클래스
- non-constructor: 메서드, 화살표 함수
ECMAScript 사양에서 메서드란 ES6 메서드 축약 표현만을 의미한다.
다시 말해 함수가 어디에 할당되어 있는지에 따라 메서드인지를 판단하는 것이 아니라
함수 정의 방식에 따라 constructor과 non-constructor를 구분한다.
✔️ 17.2.6 new 연산자
일반 함수와 생성자 함수에 특별한 형식적 차이는 없고,
new 연산자와 함께 함수를 호출하면 함수는 생성자 함수로 동작한다.
- 함수 객체 내부 메서드
[[Call]]이 호출되는 것이 아니라[[Construct]]가 호출된다. - 단,
new연산자와 함께 호출하는 함수는 non-constructor가 아닌 constructor이어야 한다.
// 생성자 함수로서 정의하지 않은 일반 함수
function add(x, y) {
return x + y;
}
// 생성자 함수로서 정의하지 않은 일반 함수를 new 연산자와 함께 호출
const inst = new add();
// 함수가 객체를 반환하지 않았으므로 반환문이 무시된다. 따라서 빈 객체가 생성되어 반환된다.
console.log(inst); // {}반대로 new 연산자 없이 생성자 함수를 호출하면 일반 함수로 호출된다.
- 함수 객체의 내부 메서드
[[Construct]]가 호출되는 것이 아니라[[Call]]이 호출된다
일반 함수와 생성자 함수에 특별한 형식적 차이는 없기 때문에,
- 생성자 함수는 일반적으로 첫 문자를 대문자로 기술하는 파스칼 케이스로 명명하여
- 일반 함수와 구별할 수 있도록 한다.
✔️ 17.2.7 new.target
생성자 함수가 new 연산자 없이 호출되는 것을 방지하기 위해
- 파스칼 케이스 컨벤션을 사용한다 하더라도 실수는 언제나 발생할 수 있어
- 이러한 위험성을 회피하기 위해 ES6에서는
new.target을 지원한다.
new.target은
this와 유사하게constructor인 모든 함수 내부에서 암묵적인 지역 변수와 같이 사용되며- 메타 프로퍼티라고 부른다.
- 함수 내부에서
new.target을 사용하면new연산자와 함께 생성자 함수로서 호출되었는지 확인할 수 있다.new연산자와 함께 생성자 함수로서 호출되면- 함수 내부의
new.target은 함수 자신을 가리킨다. new연산자 없이 일반 함수로서 호출된 함수 내부의new.target은undefined다.
- 함수 내부의
// 생성자 함수
function Circle(radius) {
// 이 함수가 new 연산자와 함께 호출되지 않았다면 new.target은 undefined다.
if (!new.target) {
// new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환한다.
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 호출된다.
const circle = Circle(5);
console.log(circle.getDiameter());