
07 연산자
연산자(operator)는
- 하나 이상의 표현식을 대상으로
- 대상 == 피연산자(operand)
- 값으로 평가될 수 있는 표현식이어야 한다.
- 피연산자와 연산자의 조합으로 이뤄진 연산자 표현식도 값으로 평가될 수 있는 표현식이다.
- 대상 == 피연산자(operand)
- 산술, 할당, 비교, 논리, 타입, 지수 연산(operation) 등을 수행해서
- 하나의 값을 만든다.
// 산술 연산자
5 * 4 // ➔ 20
// 문자열 연결 연산자
'My name is ' + 'apil' // ➔ My name is apil
// 할당 연산자
color = 'blue' // ➔ blue
// 비교 연산자
3 > 5 // ➔ false
// 논리 연산자
true && false // ➔ false
// 타입 연산자
typeof 'Hi' // ➔ string피연산자는 값이라는 명사의 역할을 하고
연산자는 피연산자를 연산하여 새로운 값을 만든다라는 동사 역할을 한다.
7.1 산술 연산자
산술 연산자(arithmetic operator)는
- 피연산자를 대상으로
- 수학적 계산을 수행해 새로운 숫자 값을 만든다.
- 산술 연산이 불가능 한 경우
NaN을 반환한다.
산술 연산자는 피연산자의 개수에 따라
- 이항 산술 연산자와
- 단항 산술 연산자로 구분할 수 있다.
✔️ 7.1.1 이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값하여을 만든다.
| 이상 산술 연산자 | 의미 | 부수효과 |
|---|---|---|
+ | 뎟셈 | X |
- | 뺄셈 | X |
* | 곱셈 | X |
/ | 나눗셈 | X |
% | 나머지 | X |
✔️ 7.1.2 단항 산술 연산자
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
| 단향 산술 연산자 | 의미 | 부수효과 |
|---|---|---|
++ | 증가 | O |
-- | 감소 | O |
+ | 어떠한 교화도 없다. 음수를 양수로 반전하지도 않는다. 단, 숫자타입이 아닌 피연산자에 + 단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환. | X |
- | 양수를 음수로, 음수를 양수로 반전한 값을 반환한다. 단, 숫자타입이 아닌 피연산자에 - 단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환. | X |
📌 주의할 점은
증가/감소(++/--) 연산자는 피연산자의 값을 변경하는 부수효과가 있고, 위치에 의미가 있다.
➔ 증가/감소 연산을 하면 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
var x = 5;
var result;
// 선할당 후 증가(postfix increment oprator)
result = x++;
console.log(result, x); // 5, 6
// 선증가 후 할당(prefix increment oprator)
result = ++x;
console.log(result, x); // 7, 7
// 선할당 후 감소(postfix decrement oprator)
result = x--;
console.log(result, x); // 7, 6
// 선감소 후 할당(prefix decrement oprator)
result = --x;
console.log(result, x); // 5, 5- 피연산자 앞에 위치한 전위 증가/감소 연산자는 먼저 피연산자의 값을 증가/감소 시킨 후, 다른 연산자를 수행
- 피연산자 뒤에 위치한 전위 증가/감소 연산자는 먼저 다른 연산자를 수행 후, 피연산자의 값을 증가/감소
✔️ 7.1.3 문자열 연결 연산자
+ 연산자는 피연산자중 하나 이상이 문자열인 경우 문자열 연결 연살자로 동작한다.
아래 예제에서 주목할 것은 개발자의 의도와 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되는것이다.
이를 암묵적 타입 변환(implicit coerction), 또는 타입 강제 변환(type coerction)이라고 한다.
// 문자열 연결 연산자
'1' + 2; // '12
1 + '2'; // '12'
// 산술 연산자
1 + 2; // 3
// true는 1로 타입 변환된다.
1 + true; // 2
// false는 0으로 타입 변환된다.
1 + false; // 1
// null는 0으로 타입 변환된다.
1 + null; // 1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined // NaN
1 + undefined; // NaN7.2 할당 연산자
할당 연산자(assignment operator)는
- 우항에 있는 피연산자의 평가 결과를
- 좌항에 있는 변수에 할당한다.
- 할당연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.
| 할당 연산자 | 예 | 동일 표현 | 부수 효과 |
|---|---|---|---|
| = | x = 5 | x = 5 | O |
| += | x += 5 | x = x + 5 | O |
| -= | x -= 5 | x = x - 5 | O |
| *= | x *= 5 | x = x * 5 | O |
| /= | x /= 5 | x = x / 5 | O |
| %= | x %= 5 | x = x % 5 | O |
할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
7.3 비교 연산자
비교 연산자(comparison operator)는
- 좌항과 우항의 피연산자를 비교한 다음
- 그 결과를
boolean값으로 반환한다. if문이나for문과 같은 제어문의 조건식에서 주로 사용한다.
✔️ 7.3.1 동등/일치 비교 연산자
| 비교 연산자 | 의미 | 사례 | 설명 | 부수 효과 |
|---|---|---|---|---|
| == | 동등 비교 | x == y | x와 y의 값이 같음 - 동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교. | X |
| === | 일치 비교 | x === y | x와 y의 값과 타입이 같음 - 일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환.- 일치 비교 연산자에서 NaN은 자신과 일치하지 않는 유일한 값이다.- 따라서 숫자가 NaN인지 조사하려면 빌트인 함수 Number.inNaN을 사용한다. | X |
| != | 부동등 비교 | x != y | x와 y의 값이 다름 | X |
| !== | 불일치 비교 | x !== y | x와 y의 값과 타입이 다름 | X |
💡
Object.is메서드ES6 에서 도입된 Object.is 메서드는 다음과 같이 정확한 비교결과를 반환한다.
-0 === +0; // true Object.is(-0, +0); // false NaN === NaN; // false Objec.is(NaN, NaN) // true부동등 비교연산자(≠)와 불일치 비교 연산자(≠=)는
각각 동등비교 연산자(==)와 일치비교 연산자(===) 의 반대개념이다.
✔️ 7.3.2 대소 관계 비교 연산자
대소 관계 연산자는 피연산자의 크기를 비교하여 boolean 값을 반환.
| 대소 관계 비교 연산자 | 예제 | 설명 | 부수 효과 |
|---|---|---|---|
| > | x > y | x가 y보다 크다 | X |
| < | x < y | x가 y보다 작다 | X |
| >= | x >= y | x가 y보다 같거나 크다 | X |
| <= | x <= y | x가 y보다 같거나 작다 | X |
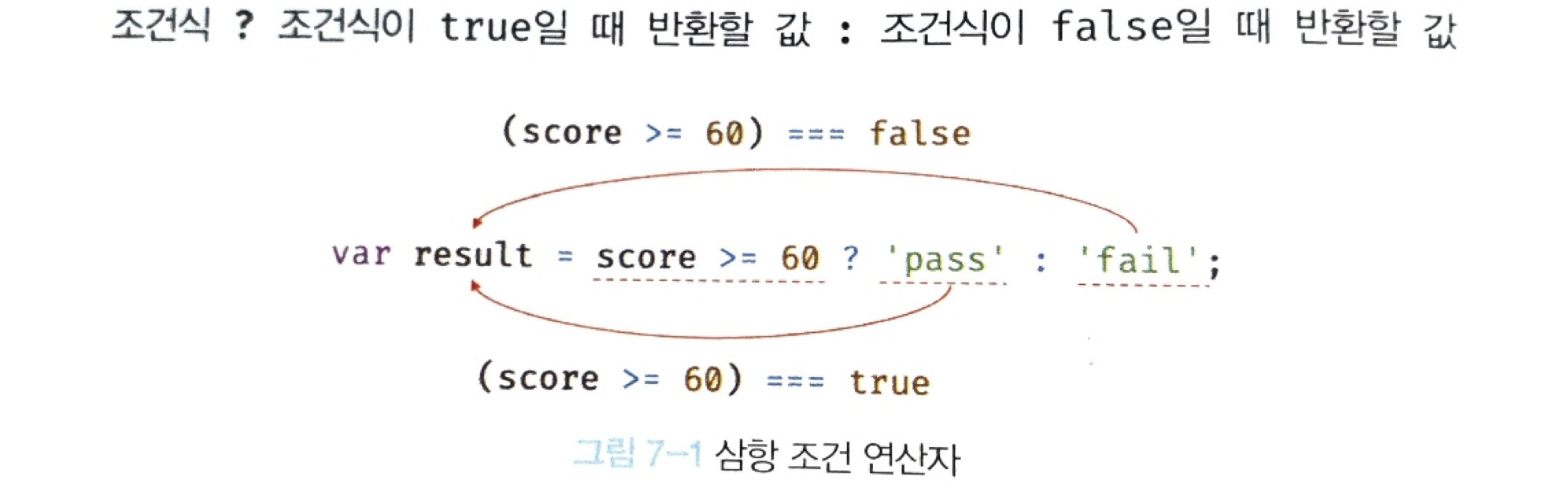
7.4 삼항 조건 연산자
삼항 조건 연산자(ternary operator)는
- 조건식의 평가 결과에 따라 반환할 값을 결정한다.
- 부수효과는 없다

물음표 앞의 첫 번째 피연산자는 boolean 타입의 값으로 평가될 표현식(조건식)이다.
만약 조건식의 평가 결과가 boolean 값이 아니면 boolean 값으로 암묵적 타입 변환 된다.
7.5 논리 연산자
논리 연산자(logical operator)는
- 우항과 좌항의 피연산자를 논리 연산한다.
| 논리 연산자 | 의미 | 부수 효과 |
|---|---|---|
| II | 논리합(OR) | X |
| && | 논리곱(AND) | X |
| ! | 부정(NOT) | X |
// 논리합(||) 연산자
true || true; // true
true || false; // true
false || true; // true
false || false; // false
// 논리곱(&&) 연산자
true && true; // true
true && false; // false
false && true; // false
false && false; // false
// 논리 부정(!) 연산자는 언제나 boolean 값을 반환 ➔ 암묵적 타입 변환
!0; // true
!'Hello'; // false💡 드 모르간의 법칙
논리 연산자로 구성된 복잡한 표현식은 가독성이 좋지 않아 한눈에 이해하기 어려울때가 있다.
이러한 경우 드 모르간의 법칙을 활용하면 복잡한 표현식을 좀 더 가독성 좋은 표현식으로 변환할 수 있다.!(x || y) === (!x && !y) !(x && y) === (!x || !y)
7.6 쉼표 연산자
쉼표(,) 연산자는
- 왼쪽 피연산자부터 차례대로 피연산자를 평가하고
- 마지막 피연산자의 평가가 끝나면
- 마지막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 37.7 그룹 연산자
그룹 연산자() 를 사용하면 연산자의 우선 순위를 조절할 수 있다.
10 * 2 + 3; // 34
// 그룹 연산자를 사용하여 우선순위를 조절
10 * (2 + 3) // 507.8 typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 7가지 문자열로 반환한다.
null을 반환하는 경우는 없다.
➔typeof연산자로null값을 연산해 보면object를 반환하는데, 자바스크립트의 첫 번째 버그다.
➔null타입인지 확인하기 위해서는 일치 연산자(===)를 사용
typeof '' // "string"
typeof 1 // "number"
typeof NaN // "number"
typeof true // "boolean"
typeof undefined // "undefined"
typeof Symbol() // "symbol"
typeof null // "object"
typeof [] // "object"
typeof {} // "object"
typeof new Date() // "object"
typeof /test/gi // "object"
typeof function(){} // "function"7.9 지수 연산자
ES7에서 도입된 지수(exponent) 연산자는
- 좌항의 피연산자를 밑(base)으로,
- 우항의 피연산자를 지수로 거듭제곱하여
- 숫자 값을 반환한다.
- 지수 연산자 도입 전에는
Math.pow메서드를 사용했다.
2 ** 2; // 4
Math.pow(2, 2); // 4
// 음수를 밑으로 사용하려면 다음과 같이 괄호로 묶어야 한다.
(-5) ** 2; // 25
// 할당연산자와 같이 사용 가능하다.
var num = 5;
num **= 2 // 25
// 지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다
2 * 5 ** 2; // 507.10 그 외의 연산자
| 연산자 | 개요 |
|---|---|
| ?. | 옵셔널 체이닝 연산자 |
| ?? | null 병합 연산자 |
| delete | 프로퍼티 삭제 |
| new | 생성자 함수를 호출할 때 사용하여 인스턴스를 생성 |
| instanceof | 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별 |
| in | 프로퍼티 존재 확인 |
7.11 연산자의 부수 효과
대부분의 연산자는 다른 코드에 영향을 주지 않는다.
하지만 일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있다.
부수효과가 있는 연산자는
- 할당연산자(
=), - 증가/감소 연산자(
++/--), delete연산자이다.
// o 객체를 사용하는 다른 코드에 영항을 줄 수 있다.
delete o.a;
console.log(o); // {}7.12 연산자 우선순위
💡 연산자는 종류가 많아 우선순위를 모두 기억하기 어려우므로 그룹연산자를 사용하는것을 권장한다.

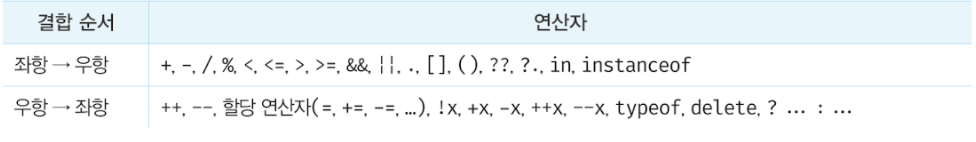
7.13 연산자 결합 순서
연산자 결합 순서란?
- 연산자의 어느 쪽 (좌항 또는 우항)부터 평가를 수행할 것인지를 나타내는 순서