
05 표현식과 문
5.1 값(value)
값(value)은 식(표현식 expression)이 평가(evaluate)되어 생성된 결과를 말한다. 평가란, 식을 해석해서 값을 생성하거나 참조하는 것을 의미.
// 10 + 20은 평가되어 숫자 값 30을 생성한다.
10 + 20; // 30- 모든 값은
- 데이터 타입을 가지며,
- 메모리에 2진수, 즉 비트(bit)의 나열로 저장된다.
- 메모리에 저장된 값은 데이터 타입에 따라 다르게 해석될 수 있다.
- 예시) 메모리에 저장된 값
0100 0001을 숫자로 해석하면 65지만, 문자로 해석하면 A다.
변수는 ①하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 ②그 메모리 공간을 식별하기 위해 붙인 이름.
변수에 할당되는것은 값이다.
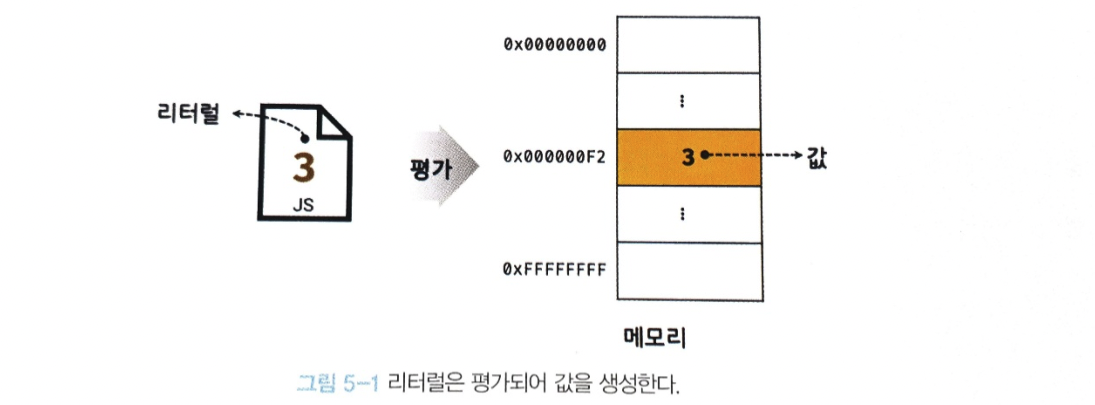
5.2 리터럴(literal)
리터럴은 사람이 이해할 수 있는 문자(아라비아 숫자, 알파벳, 한글 등) 또는
미리 약속된 기호('',"",.,[],{}, // 등)로 표기한 코드.
리터럴이 값으로 평가된다면, 리터럴도 표현식이다.
리터럴(literal)은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법(notation)을 말한다.

| 리터럴 | 예시 | 비고 |
|---|---|---|
| 정수 리터럴 | 100 | |
| 부동소수점 리터럴 | 10.5 | |
| 2진수 리터럴 | 0b01000001 | 0b로 시작 |
| 8진수 리터럴 | 0o101 | ES6에서 도입. 0o로 시작 |
| 16진수 리터럴 | 0x41 | ES6에서 도입. 0x로 시작 |
| 문자열 리터럴 | 'hello' "world" | |
| 불리언 리터럴 | true false | |
| null 리터럴 | null | |
| undefined 리터럴 | undefined | |
| 객체 리터럴 | { name: 'april', address: 'Seoul' } | |
| 배열 리터럴 | [ 1, 2, 3 ] | |
| 함수 리터럴 | function() {} | |
| 정규표현식 리터럴 | /[A-Z]+/g |
5.3 표현식
값으로 평가될 수 있는 모든 문은 모두 표현식이다.
표현식(expression)은 값으로 평가될 수 있는 문(statement)이다.
표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
- 표현식 예제1
100은 리터럴이지만,
자바스크립트 엔진에 의해 평가되어 값을 생성하므로 리터럴은 그 자체로 표현식이다.
const score = 100;- 표현식 예제2
50 + 50은 리터럴과 연산자로 이뤄져 있다.
하지만, 50 + 50도 평가되어 숫자 값 100을 생성하므로 표현식이다.
const score = 50 + 50;- 표현식 예제3
변수 score를 참조하면 변수 값으로 평가된다.
식별자 참조는 값을 생성하지는 않지만, 값으로 평가되므로 표현식이다.
score; // 100이처럼 표현식은 리터럴, 식별자, 연산자, 함수 호출 등의 조합으로 이뤄질 수 있다.
다양한 표현식이 있지만 값으로 평가된다는 점은 모두 동일하다.
즉, 값으로 평가될 수 있는 문(statement)은 모두 표현식이다.
// 리터럴 표현식
10
'Hello'
// 식별자 표현식(선언이 이미 존재한다고 가정)
sum
person.name
arr[1]
// 연산자 표현식
10 + 20
sum = 10
sum !== 10
// 함수/메서드 호출 표현식 (선언은 이미 존재한다고 가정)
square()
person.getName()5.4 문(statement)
문(statement)은 프로그램을 구성하는 기본 단위이자 최소 실행 단위다.
문의 집합으로 이뤄진 것이 바로 프로그램이며,
문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍이다.
문은 여러 토큰으로 구성되는데,
토큰(token)이란 문법적인 의미를 가지며,
문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미.

문을 명령문이라고도 부르는데, 문은 컴퓨터에 내리는 명령이기 때문.
- 문이 실행되면 명령이 실행되고, 무슨 일인가가 일어나게 된다.
- 문은 선언문, 할당문, 조건문, 반복문 등으로 구분할 수 있다.
5.5 세미콜론(;)
세미콜론(
;)은 문의 종료를 의미. 세미콜론은 옵션이라 생략 가능하다.
자바스크립트 엔진은 세미콜론으로 문의 종료한 위치를 파악, 순차적으로 하나씩 문을 실행한다.
단, 코드 블록({ ... })뒤에는 세미콜론을 붙이지 않는데,
코드 블록은 언제나 문의 종료를 의미하는 자체 종결성(self closing)을 갖기 때문.
5.6 표현식인 문과 표현식이 아닌 문
표현식인 문: 값으로 평가될 수 있는 문이며,
표현식이 아닌 문: 값으로 평가될 수 없는 문을 말한다
둘을 명확히 구분하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다.
표현식인 문은 값으로 평가되므로 변수에 할당할 수 있다.
var x; // 변수 선언문은 값으로 평가될 수 없으므로 표현식 X
x = 100; // 표현식 O
var foo = 10; // 표현식 X
if (true) {} // 값으로 평가될 수 없으므로 표현식 X
// 변수에 할당해보기!
var foo = var x; // 표현식이 아닌 문은 값처럼 사용할 수 없다.
var foo = x = 100; // 표현식인 문은 값처럼 사용할 수 있다.