
19 프로토타입
자바스크립트는
- 명령형
- 함수형
- 프로토타입 기반
- 객체지향 프로그래밍
을 지원하는 멀티 패러다임 프로그래밍 언어이다.
💡 클래스
ES6에서 클래스가 도입되었다.
클래스와 생성자 함수는 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않는다. 클래스는 생성자 함수보다 염격하며, 클래스는 생성자 함수에서는 제공하지 않는 기능도 제공한다.
자바스크립트는
- 객체 지향의 프로그래밍 언어이며
- 자바스크립트를 이루고 있는 거의 모든 것이 객체다.
- 자바스크립트는 프로토타입 기반의 객체지향 프로그래밍 언어다
19.1 객체지향 프로그래밍
객체지향 프로그래밍은
- 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍의 절차지향적 관점에서 벗어나
- 여러 개의 독립적 단위, 즉
객체(object)의 집합으로 프로그래밍을 표현하려는 프로그래밍 패러다임을 말한다. - 실세계의 실체(사물이나 개념)을 인식하는 철학적 사고를 프로그래밍에 접목하려는 시도에서 시작
- 실체는 특징이나 성질을 나타내는 속성(attribute/property)를 가지고 있고,
- 이를 통해 실체를 인식하거나 구별할 수 있다.
- 다양한 속성 중에서도 프로그래밍에 필요한 속성만 간추려 내어 표현하는 것을 추상화(abstraction)이라고 한다.
💡 객체
속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조.
객체의 상태(state)를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작(behavior)을 하나의 논리적인 단위로 묶은 복합적인 자료구조다.
이떄 객체의 상태 데이터를 프로퍼티, 동작을 메서드라 부른다.
19.2 상속과 프로토타입
상속(inheritance)은
- 객체지향 프로그래밍의 핵심 개념으로
- 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다.
- 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.
- 기존의 코드를 적극적으로 재사용해서 중복을 제거한다.
:: 예제로 생성자 함수의 단점 살펴보기
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
return Math.PI * this.radius ** 2;
}
}
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
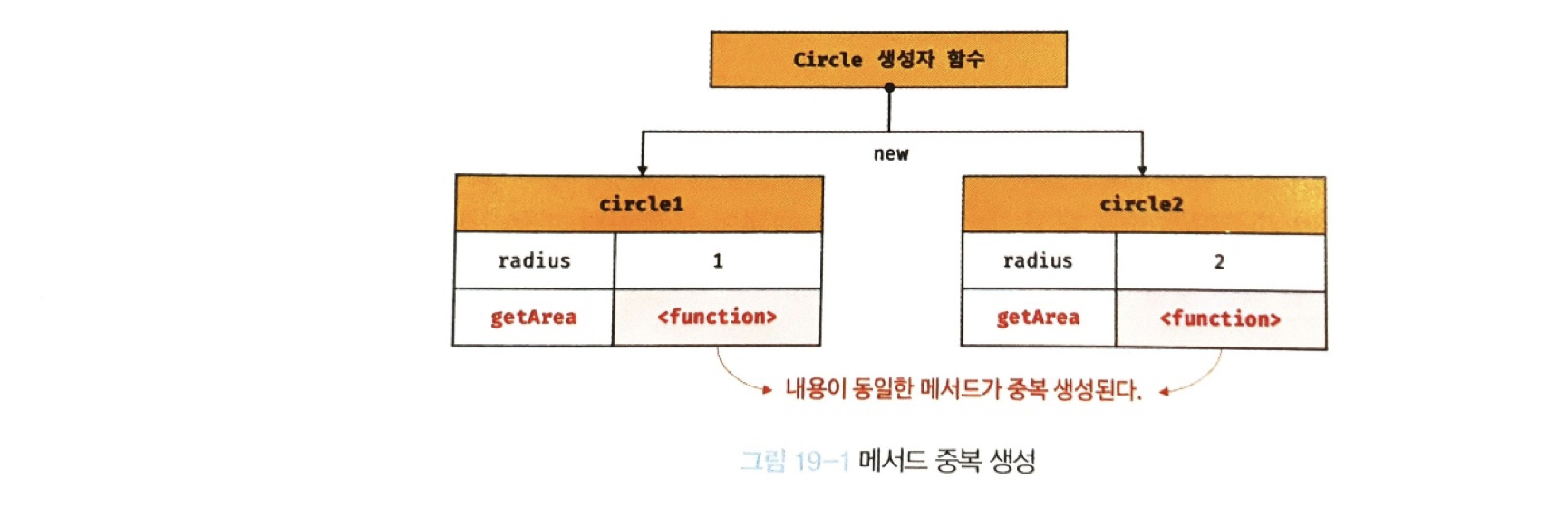
// Circle 생성자 함수는 인스턴스를 생성할 때마다 동일한 동작을 하는
// getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
// getArea 메서드는 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다.
console.log(circle1.getArea === circle2.getArea); // false
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.566370614359172Circle 생성자 함수로 인스턴스 circle1, circle2 를 생성하게 되면,
각각의 인스턴스에 getArea 메서드가 중복된다. radius 프로퍼티는 인스턴스 마다 값이 다를 수 있지만 getArea 메서드는 동일한 내용이므로, 중복해서 생성하게 되면 메모리를 불필요하게 낭비하게 된다.

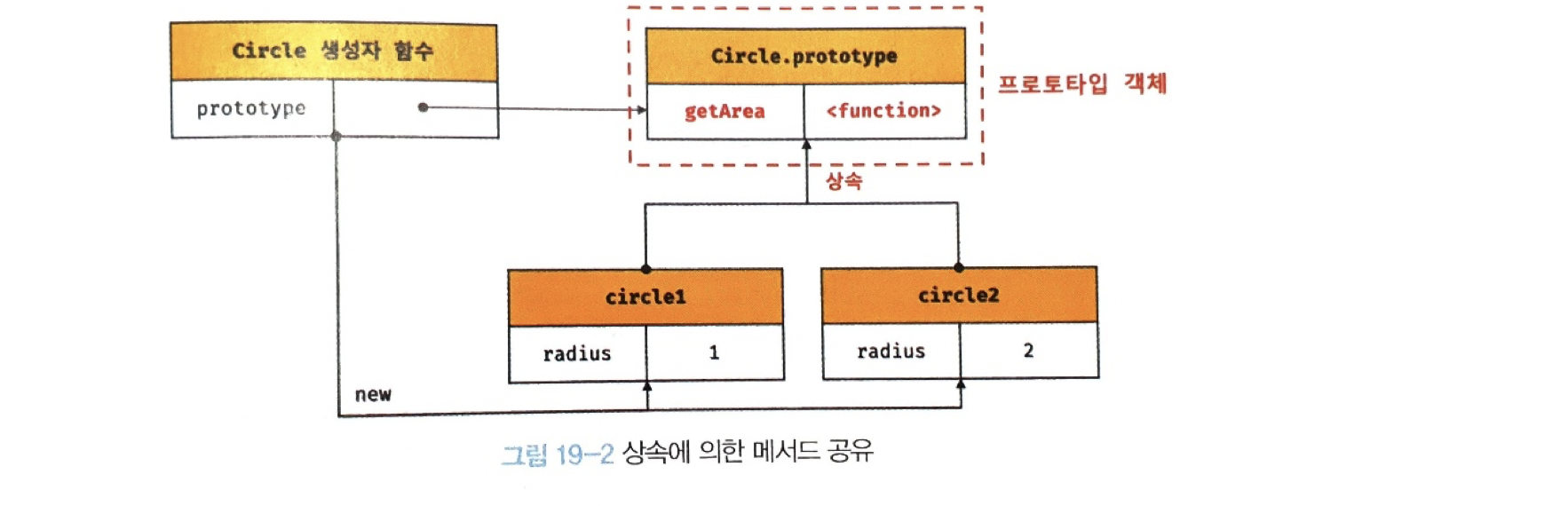
상속(inheritance)을 통해 불필요한 중복을 제거할 수 있따.
자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.566370614359172
✔️ 상속은 코드의 재사용이란 관점에서 매우 유용하다.
19.3 프로토타입 객체
프로토타입 객체(또는 줄여서 프로토타입)란
객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용된다.
프로토 타입은
- 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서
- 다른 객체에 공유 프로퍼티(메서드 포함)을 제공한다.
- 프로토타입을 상속받은 하위(자식) 객체는
- 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다
모든 객체는
-
[[Prototype]]이라는 내부 슬롯을 가지며,- 이 내부 슬롯의 값은 프로토타입(null인 경우도 있다)이다
-
[[Prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다.- 즉, 객체가 생성될 때 객체 생성 방식에 따라
- 프로토 타입이 결정되고
[[Prototype]]에 저장된다.
- 즉, 객체가 생성될 때 객체 생성 방식에 따라
-
모든 객체는 하나의 프로토타입을 갖는다. 그리고 모든 프로토타입은 생성자 함수와 연결되어 있다.
-
[[Prototype]]내부 슬롯에는 직접 접근할 수 없지만,__proto__접근자 프로퍼티를 통해 자신의 프로토타입, 즉 자신의[[Prototype]]내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다.

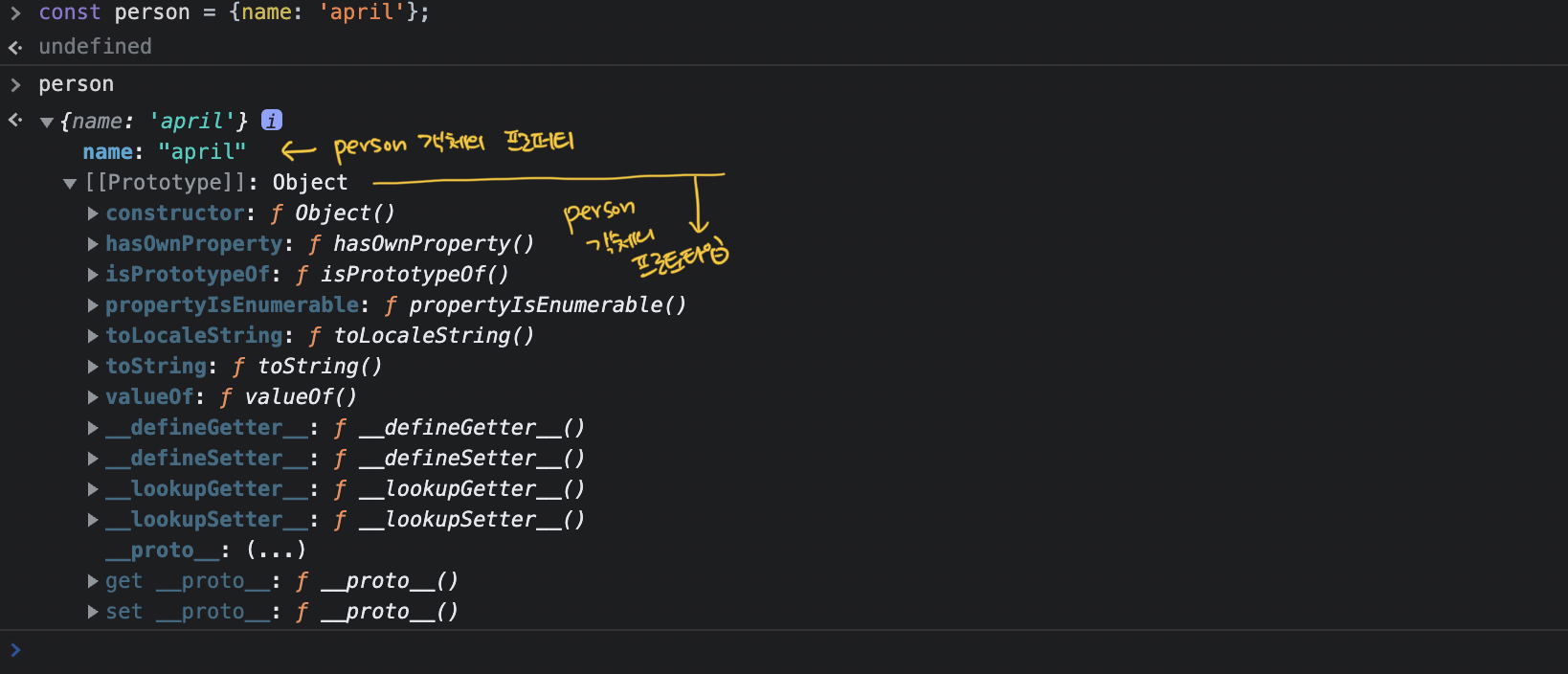
✔️ 19.3.1 __proto__ 접근자 프로퍼티
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 자신의 [[Prototype]] 내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다.

person 객체의 프로토타입인 Object.proptotype 이다
💡 __proto__는 접근자 프로퍼티다.
자바스크립트는 원칙적으로 내부 슬롯과 내부 메서드에 직접 접근하거나 호출할 수 없지만,
일부 내부 슬롯과 내부 메서드에 한하여 __proto__ 접근자 프로퍼티를 통해 간접적으로 [[Prototype]] 내부 슬롯의 값, 즉 프로토타입에 접근할 수 있다.
💡 __proto__는 접근자 프로퍼티는 상속을 통해 사용된다.
__proto__ 접근자 프로퍼티는
- 객체가 직접 소유하는 프로퍼티가 아니라,
Object.proptotype의 프로퍼티다.- 모든 객체는 상속을 통해
Object.proptotype.__proto__접근자 프로퍼티를 사용할 수 있다.
const person = { name: 'april' };
// person 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty('__proto__')); // false
// __proto__ 프로퍼티는 모든 객체의 프로토타입 객체인 Object.prototype의 접근자 프로퍼티다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}
// 모든 객체는 Object.prototype의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // true💡 __proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
[[Prototype]] 내부 슬롯의 값, 즉 프로토타입에 접근하기 위해 접근자 프로퍼티를 사용하는 이유는
상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서다.
// 1. 1번 코드
const parent = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent의 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError: Cyclic __proto__ value
// 2. 2번 코드 사용 권장
const obj = {};
const parent = { x: 1 };
// obj 객체의 프로토타입을 취득
Object.getPrototypeOf(obj); // obj.__proto__;
// obj 객체의 프로토타입을 교체
Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent;
console.log(obj.x); // 1
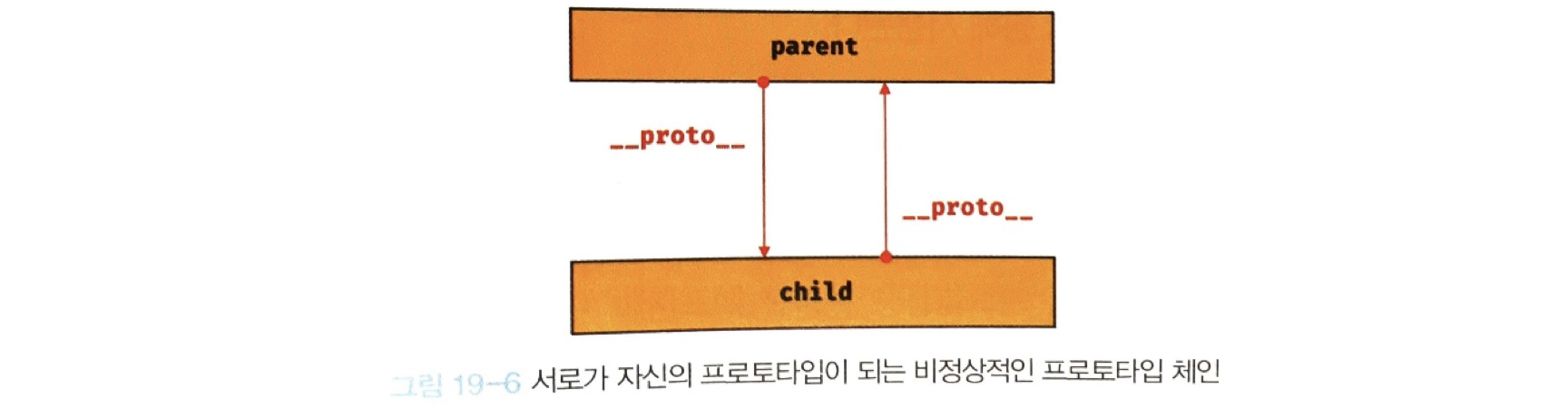
프로토타입 체인은 단방향 링크드 리스트로 구현되어야 한다. 즉, 프로퍼티 검색 방향이 한쪽 방향으로만 흘러가야 한다.
하지만 위의 코드처럼 서로가 자신의 프로토타입이 되는 비정상적인 프로토타입 체인, 다시 말해 순환 참조하는 프로토타입 체인이 만들어지면 무한 루프에 빠져 에러를 발생시킨다.
💡 __proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
모든 객체가 __proto__ 접근자 프로퍼티를 사용할 수 있는 것은 아니기 때문에
__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 것은 권장하지 않는다.
프로퍼티 대신 프로토타입의 참조를 취득하고 싶은 경우에는 Object.getPrototpyeOf 메서드나 Object.setPrototypeOf 메서드를 사용할 것을 권장한다.
✔️ 19.3.2 함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
- 따라서 생성자 함수로 호출할 수 없는
non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는prototype프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
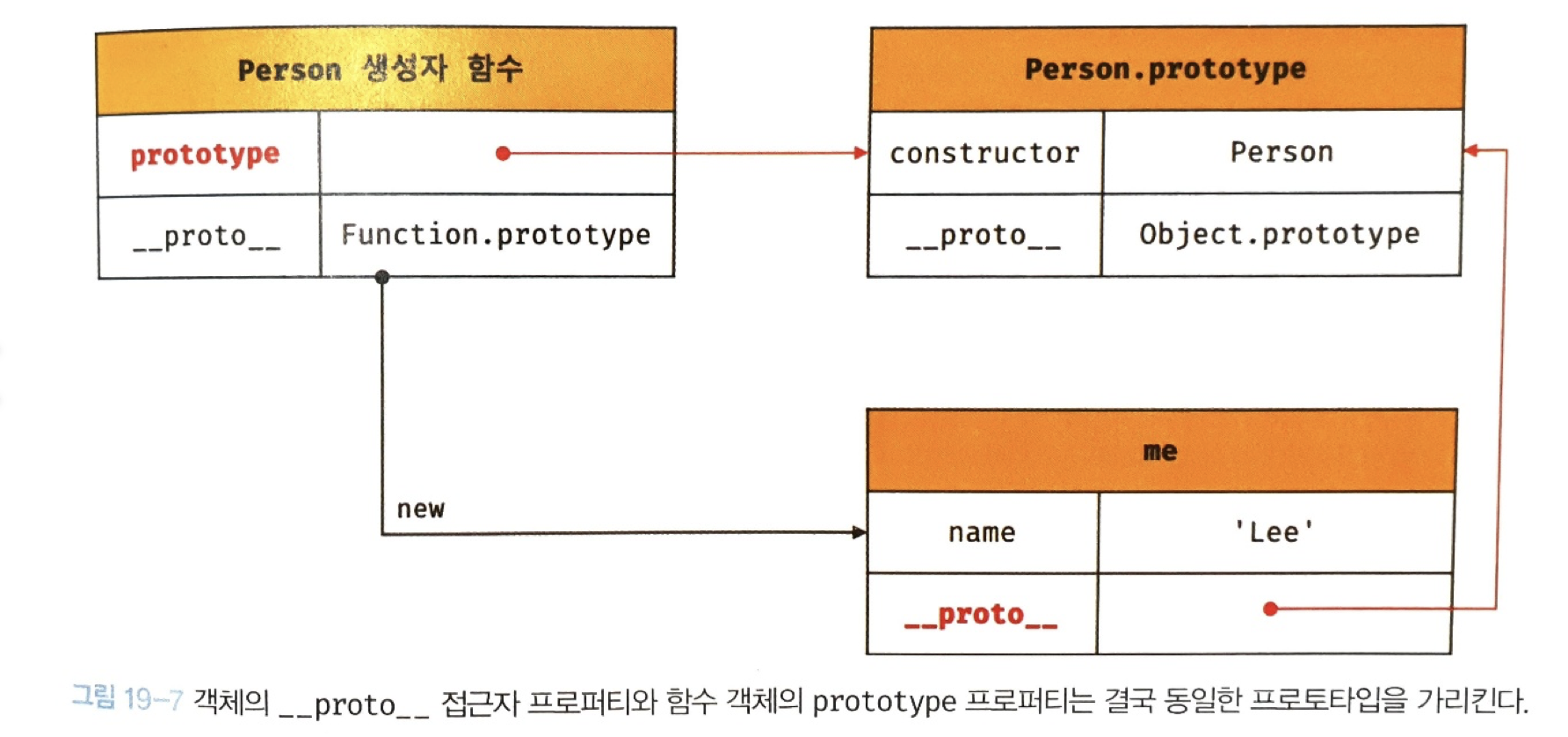
모든 객체가 가지고 있는
- (엄밀히 말하면
object.prototype으로부터 상속받은)__proto__접근자 프로퍼티와 - 함수 객체만이 가지고 있는
prototype프로퍼티는 결국 동일한 프로퍼티를 가리키지만, - 사용하는 주체가 다르다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
|---|---|---|---|---|
__proto__ 접근자 프로퍼티 | 모든 객체 | 프로토타입 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
prototype 프로퍼티 | constructor | 프로토타입 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |
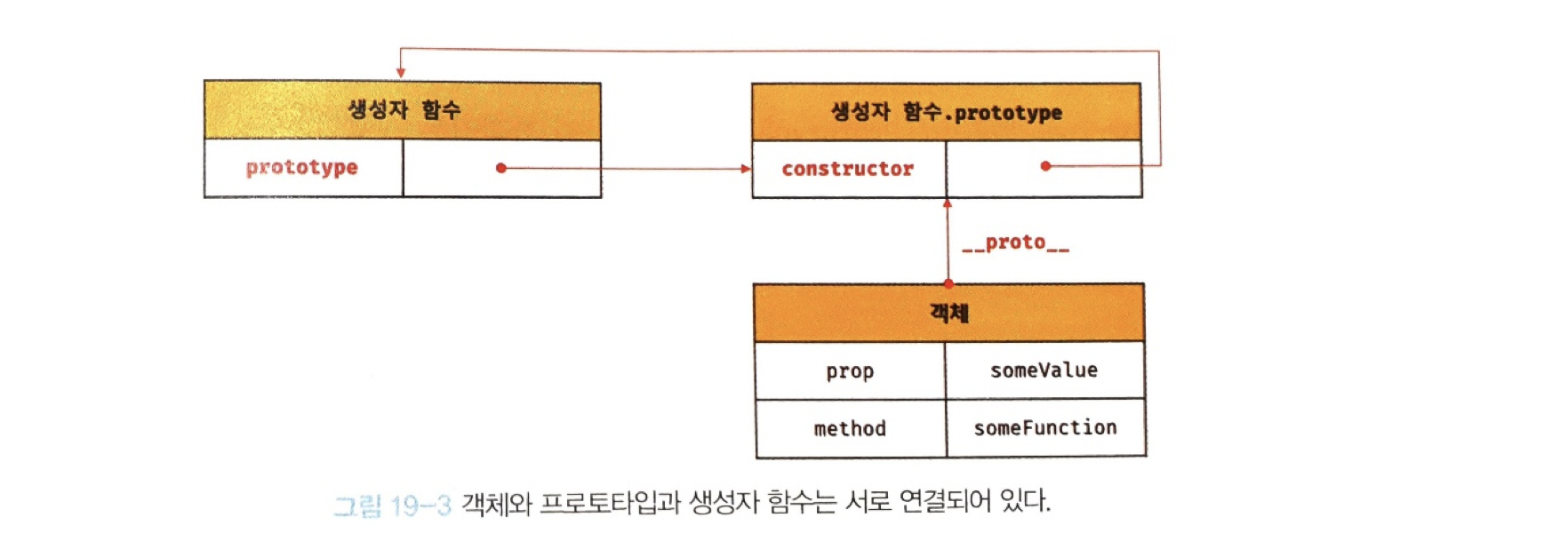
생성자 함수의 prototype 프로퍼티와
생성자 함수로 찍어낸 객체의 __proto__ 접근자 프로퍼티는 동일한 프로토타입을 가리킨다.

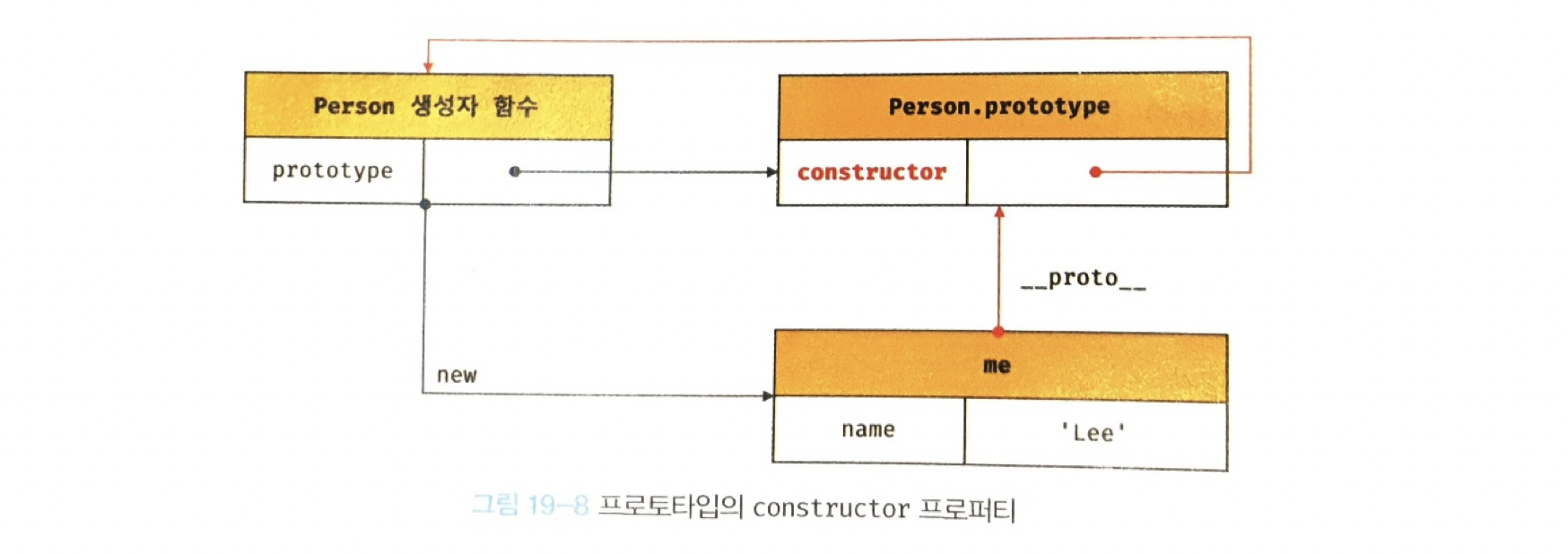
✔️ 19.3.3 프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는다. 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
이 연결은 생성자 함수가 생성될 때, 즉 함수 객체가 생성될 때 이뤄진다.

19.4 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
생성자 함수에 의해 생성된 인스턴스는
- 프로토타입의
constructor프로퍼티에 의해 생성자 함수와 연결된다.
// obj 객체를 생성한 생성자 함수는 Object다.
const obj = new Object();
console.log(obj.constructor === Object); // true
// add 함수 객체를 생성한 생성자 함수는 Function다.
const add = new Function('a', 'b', 'return a + b');
console.log(add.constructor === Function); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// me 객체를 생성한 생성자 함수는 PersonDLEK.
const me = new Person('april');
console.log(me.constructor === Person); // true리터럴 표기법에 의한 객체 생성 방식도 있다
➔ 명시적으로 new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하지 않는 생성 방식
- 이 방법으로 생성된 객체도 프로토타입이 존재하지만, 프로토타입의
constructor프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다. - 리터럴 표기법에 의해 생성된 객체는 추상 연산(OrdinaryObjectCreate)를 호출하여 빈 객체를 생성하고 프로퍼티를 추가한다.
리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하다.
- 따라서 리터럴 표기법에 의해 생성된 객체도 가상적인 생성자 함수를 갖는다.
- 프로토타입은 생성자 함수와 더불어 생성되며
prototype,constructor프로퍼티에 의해 연결되어 있기 때문이다.- 다시 말해, 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
🧐 추상 연산
추상 연산은 ECMAScript 사양에서 내부 동작의 구현 알고리즘을 표현한 것이다.
ECMAScript 사양에서 설명을 위해 사용되는 함수와 유사한 의사 코드라고 이해하자.
19.5 프로토타입의 생성 시점
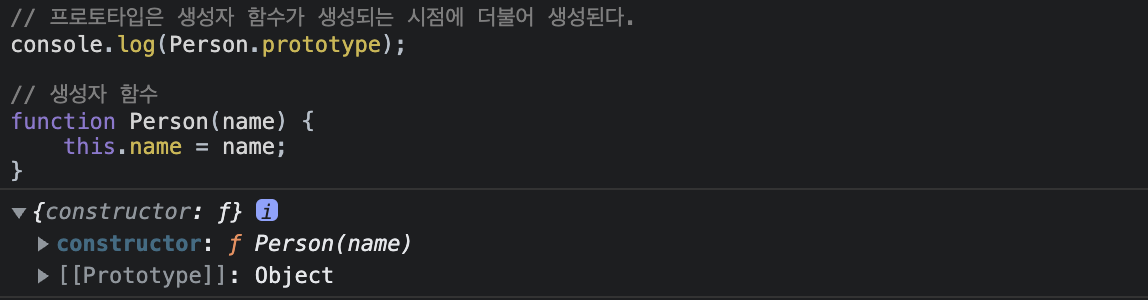
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
- 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 쌍으로 존재하기 때문이다.
✔️ 19.5.1 사용자 정의 생성자 함수와 프로토타입 생성 시점
생성자 함수로서 호출할 수 있는 함수, 즉 constructor(함수 선언문, 함수 표현식, 클래스)는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.

생성된 프로토타입은 오직 constructor 프로퍼티만을 갖는 객체다.
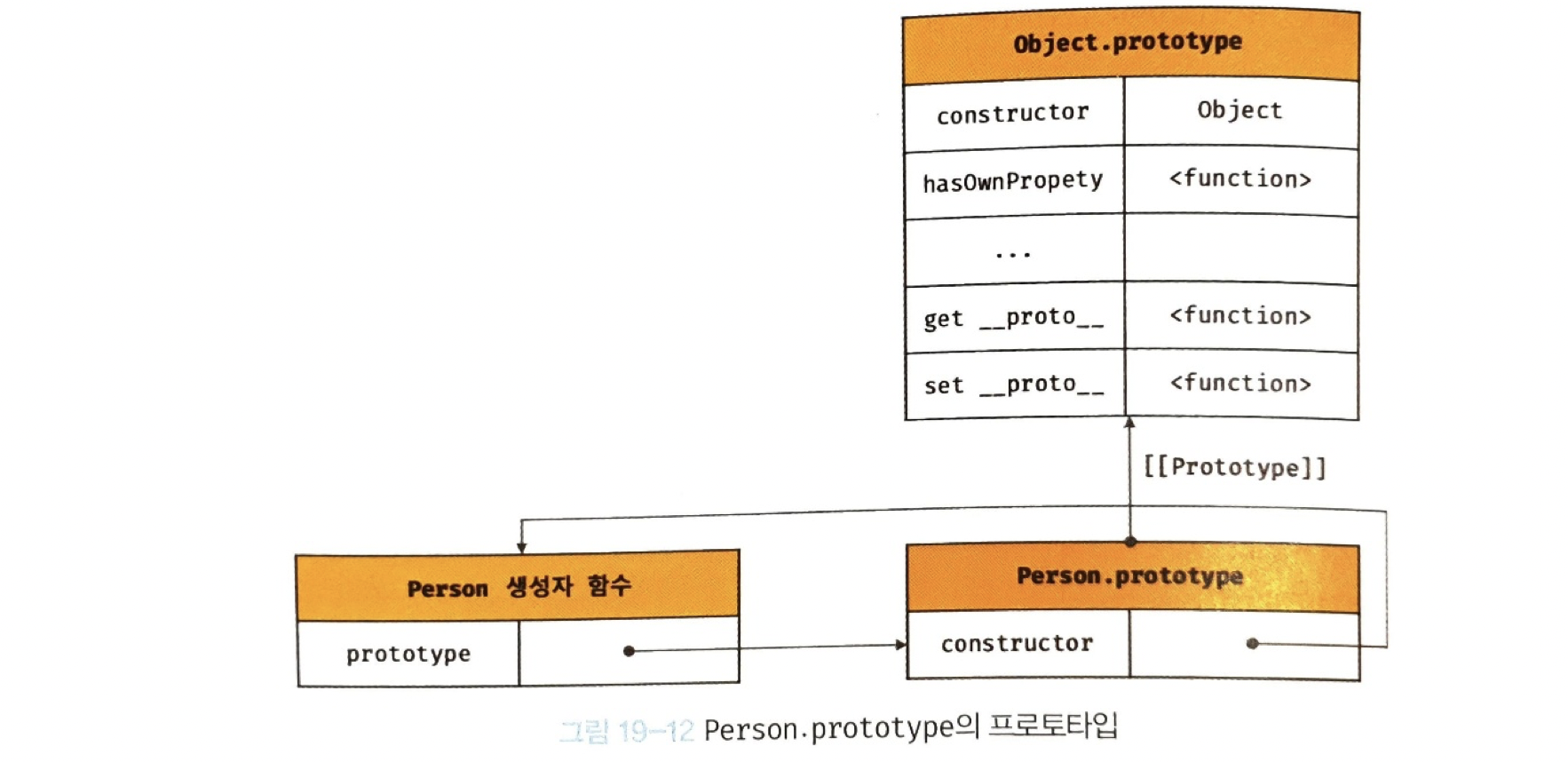
- 프로토타입도 객체이고 모든 객체는 프로토타입을 가지므로 프로토타입도 자신의 프로토타입을 갖는다.
- 생성된 프로토타입의 프로토타입은
Object.prototype이다.

빌트인 생성자 함수가 아닌, 사용자 정의 생성자 함수는
- 자신이 평가되어 함수 객체로 생성되는 시점에 프로토타입도 더불어 생성되며,
- 생성된 프로토타입의 프로토타입은 언제나
Object.prototype이다.
✔️ 19.5.2 빌트인 생성자 함수와 프로토타입 생성 시점
Object, String, Number, Function, Array, RegExp, Date, Promise 등과 같은 빌트인 생성자 함수도
- 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화 되어 존재한다.
- 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면
- 프로토타입은 생성된 객체의
[[Prototype]]내부 슬롯에 할당된다.
- 프로토타입은 생성된 객체의
19.6 객체 생성 방식과 프로토타입의 결정
객체는 다음과 같이 다양한 생성방법이 있다.
- 객체 리터럴
{} - Object 생성자 함수
new Object(); - 생성자 함수
- Object.create 메서드
- 클래스(ES6)
이처럼 다양한 방식으로 생성된 모든 객체는
- 각 방식마다 세부적인 객체 생성 방식의 차이는 있으나
- 추상 연산
OrdinaryObjectCreate에 의해 생성된다는 공통점이 있다.- 추상 연산
OrdinaryObjectCreate는 필수적으로 자신이 생성할 객체의 프로토타입을 인수로 전달받는다. - 그리고 자신이 생성할 객체에 추가할 프로퍼티 목록을 옵션으로 전달할 수 있다.
- 추상 연산
OrdinaryObjectCrearte는 빈 객체를 생성한 후, - 객체에 추가할 프로퍼티 목록이 인수로 전달된 경우 프로퍼티를 객체에 추가한다.
- 그리고 인수로 전달받은 프로토타입을 자신이 생성한 객체의
[[Prototype]]내부 슬롯에 할당한 다음, - 생성한 객체를 반환한다.
- 추상 연산
- 추상 연산
- 즉 프로토타입은 추상 연산
OrdinaryObjectCreate에 전달되는 인수에 의해 결정된다.- 이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정된다.
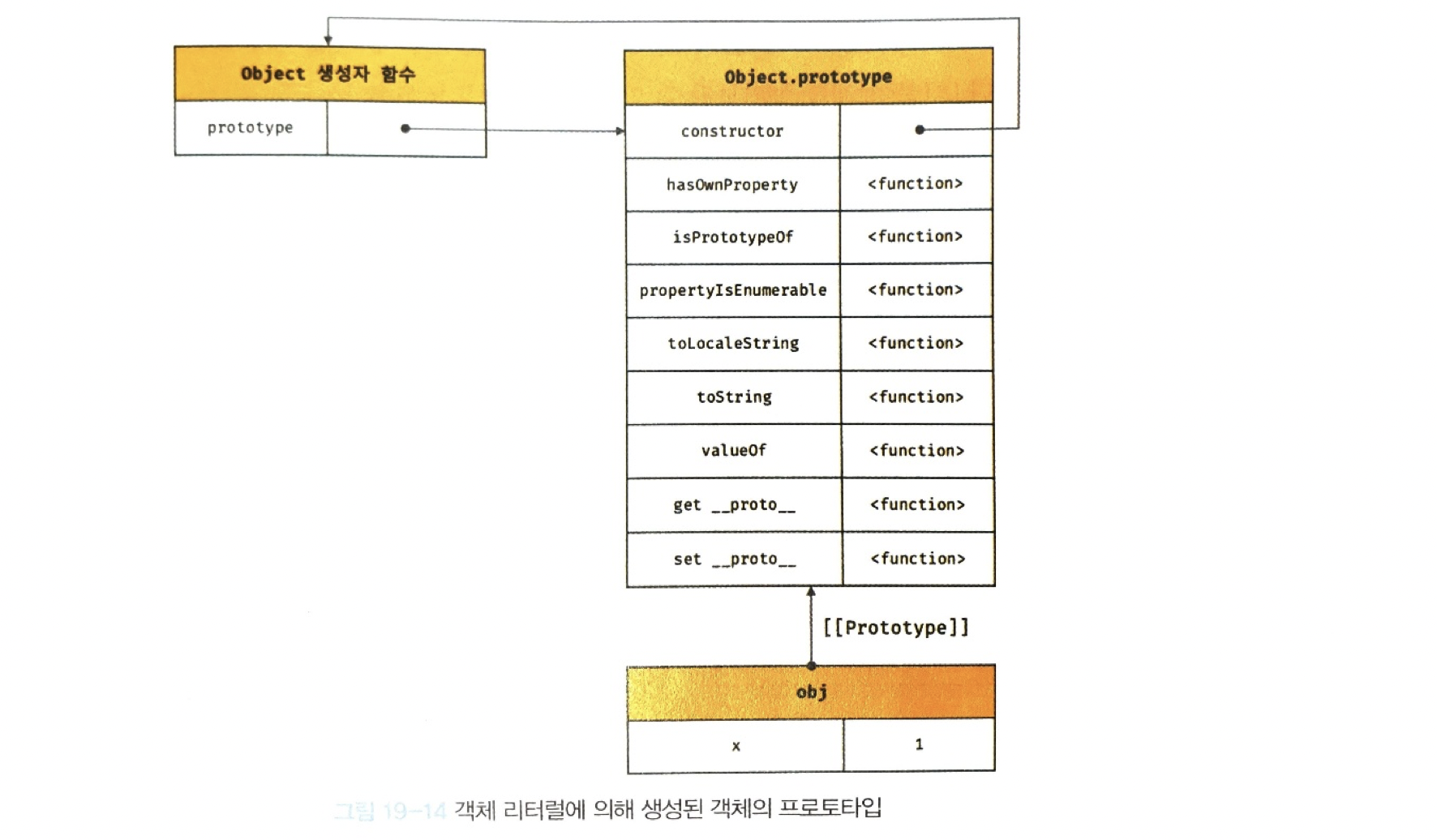
✔️ 19.6.1 객체 리터럴에 의해 생성된 객체의 프로토타입
자바스크립트 엔진은 객체 리터럴을 평가하여
- 객체를 생성할 때
- 추상 연산
OrdinaryObjectCreate를 호출한다- 이때 추상 연산
OrdinaryObjectCreate에 전달되는 프로토타입은Object.prototype이다. - 즉, 객체 리터럴에 의해 생성되는 객체의 프로토타입은
OrdinaryObjectCreate이다.
- 이때 추상 연산
- 추상 연산
const obj = { x: 1 };
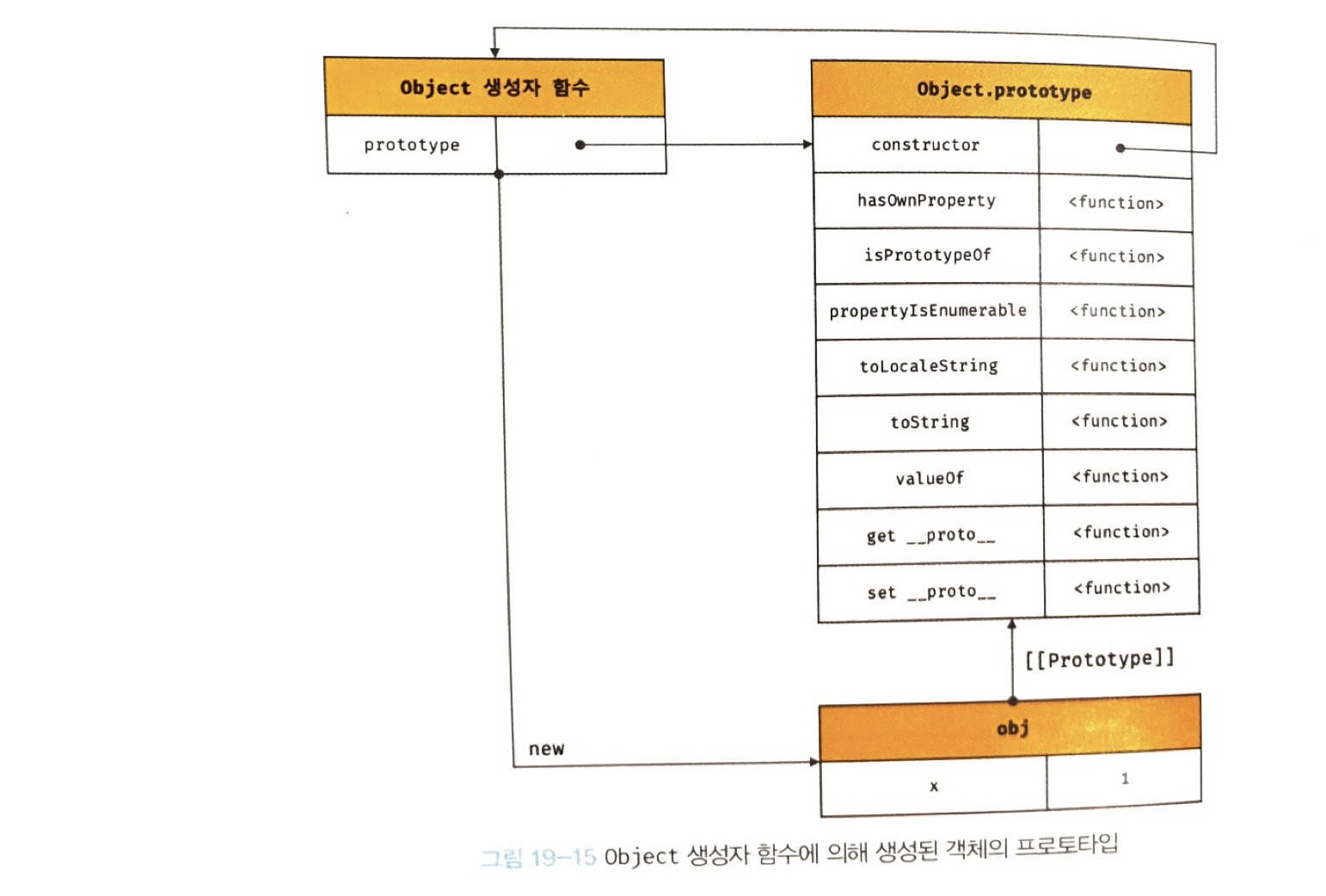
✔️ 19.6.2 Object 생성자 함수에 의해 생성된 객체의 프로토타입
Object 생성자 함수를 인수 없이 호출하면 빈 객체가 생성된다.
Object생성자 함수를 호출하면 객체 리터럴과 마찬가지로 추상 연산OrdinaryObjectCreate가 호출된다.- 객체 리터럴과
Object생성자 함수에 의한 객체 생성 방식의 차이는- 프로퍼티를 추가하는 방식에 있다.
- 객체 리터럴 방식은 객체 리터럴 내부에 프로퍼티를 추가하지만
Object생성자 함수 방식은 일단 빈 객체를 생성한 이후 프로퍼티를 추가해야 한다.
- 프로퍼티를 추가하는 방식에 있다.
const obj = new Object();
obj.x = 1;
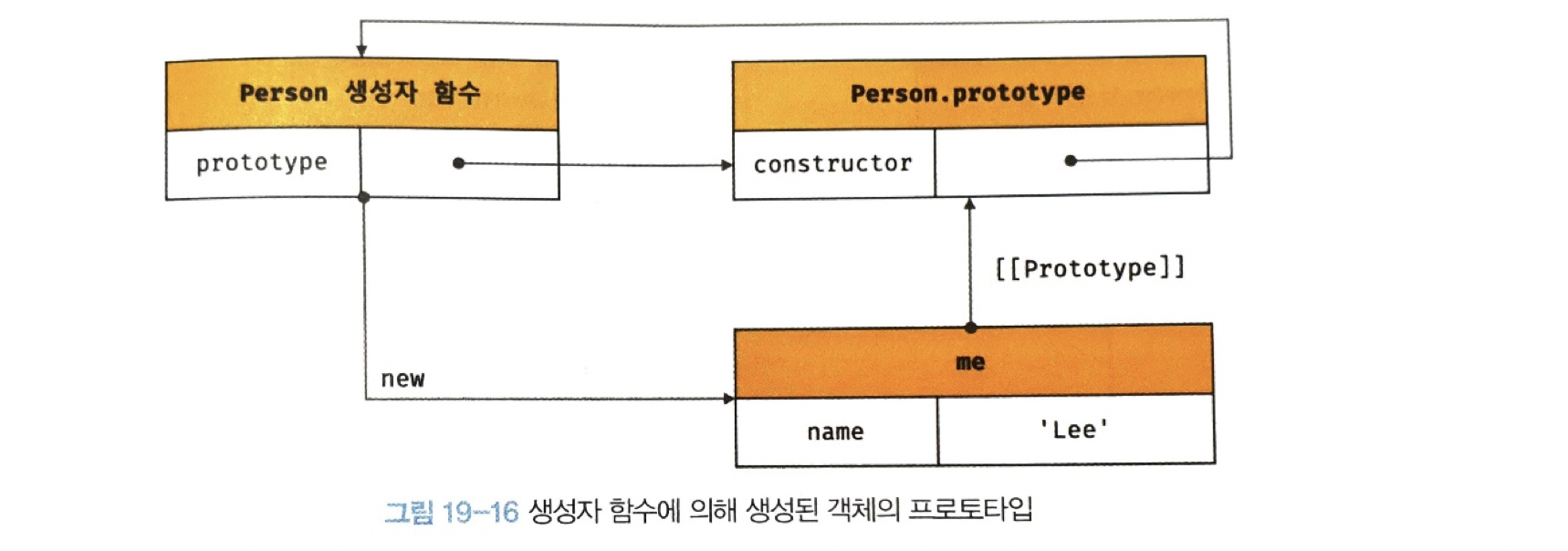
✔️ 19.6.3 생성자 함수에 의해 생성된 객체의 프로토타입
new 연산자와 함께 생성자 함수를 사용해 인스턴스를 생성할 때 추상 연산 OrdinaryObjectCreate가 호출된다.
- 이 때 전달되는 프로토타입은 생성자 함수의
prototype프로퍼티에 바인딩 되어있는 객체이다.- 즉, 생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의
prototype프로퍼티에 바인딩되어 있는 객체이다.
- 즉, 생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의
- 사용자 정의 생성자 함수
Person과 더불어 생성된 프로토타입Person.prototype의 프로퍼티는constructor뿐이다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
19.7 프로토타입 체인
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
// hasOwnProperty는 Object.prototype의 메서드다.
console.log(me.hasOwnProperty('name')); // truePerson 생성자 함수에 의해 생성된 me 객체는
Object.prototype의 메서드인hasOwnProperty를 호출할 수 있다.- 이것은
me객체가Person.prototype뿐만 아니라 Object.prototype도 상속받았다는것을 의미한다.
- 이것은
Person.prototype의 프로토타입은 Object.prototype이다. 프로토타입의 프로토타입은 언제나 Object.prototype이다.
💡 프로토타입 체인
자바스크립트는 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면
[[Prototype]]내부 슬롯의 참조를 따라 자신의 부모역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라고 한다.
프로토타입 체인의 최상위에 위치하는 객체는 언제나 Object.prototype이다.
- 따라서 모든 객체는
Object.prototype을 상속받는다. Object.prototype의 프로토타입 즉,[[Prototype]]내부슬롯의 값은null이다.
자바스크립트 엔진은 프로토타입 체인을 따라 프로퍼티/메서드를 검색한다.
- 다시 말해, 자바스크립트 엔진은 객체 간의 상속 관계로 이루어진 프로토타입의 계층적인 구조에서 객체의 프로퍼티를 검색한다.
- 따라서 프로토타입 체인은 상속과 프로퍼티 검색을 위한 메커니즘이다.
이에 반해, 프로퍼티가 아닌 식별자는 스코프 체인에서 검색한다.
- 다시 말해, 자바스크립트 엔진은 함수의 중첩관계로 이루어진 스코프의 계층적 구조에서 식별자를 검색한다.
- 따라서 스코프 체인은 식별자 검색을 위한 메커니즘이라고 할 수 있다.
스코프 체인과 프로토타입 체인은 서로 연관없이 별도로 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색하는 데 사용된다.
19.8 오버라이딩과 프로퍼티 섀도잉
const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
// 인스턴스 메서드
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello(); // Hey! My name is Lee
프로토타입이 소유한 프로퍼티를 프로토타입 프로퍼티, 인스턴스가 소유한 프로퍼티를 인스턴스 프로퍼티라고 부른다.
프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면
- 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색하여 프로토타입 프로퍼티를 덮어쓰는 것이 아니라
- 인스턴스 프로퍼티로 추가한다.
- 이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉이라 한다.
🤔 오버라이딩(overriding)
상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식
🤔 오버로딩(overloading)
함수의 이름은 동일하지만 매개변수의 타입 또는 개수가 다른 메서드를 구현하고 매개변수에 의해 메서드를 구별하여 호출하는 방식. 자바스크립트는 오버로딩을 지원하지 않지만 arguments 객체를 사용하여 구현할 수는 있다.
하위 객체를 통해 프토토타입의 프로퍼티를 변경 또는 삭제하는 것은 불가능하다.
- 다시 말해 하위 객체를 통해 프로토타입에
get엑세스는 허용되나set엑세스는 허용되지 않는다. - 프로토타입 프로퍼티를 변경 또는 삭제하려면
- 하위 객체를 통해 프로토타입 체인으로 접근하는 것이 아니라, 프로토타입에 직접 접근해야 한다.
19.9 프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다.
- 부모 객체인 프로토타입을 동적으로 변경할 수 있다는 것을 의미하는데,
- 이러한 특징으로 객체 간의 상속 관계를 동적으로 변경할 수 있다.
- 프로토타입은 생성자 함수 또는 인스턴스에 의해 교체할 수 있다.
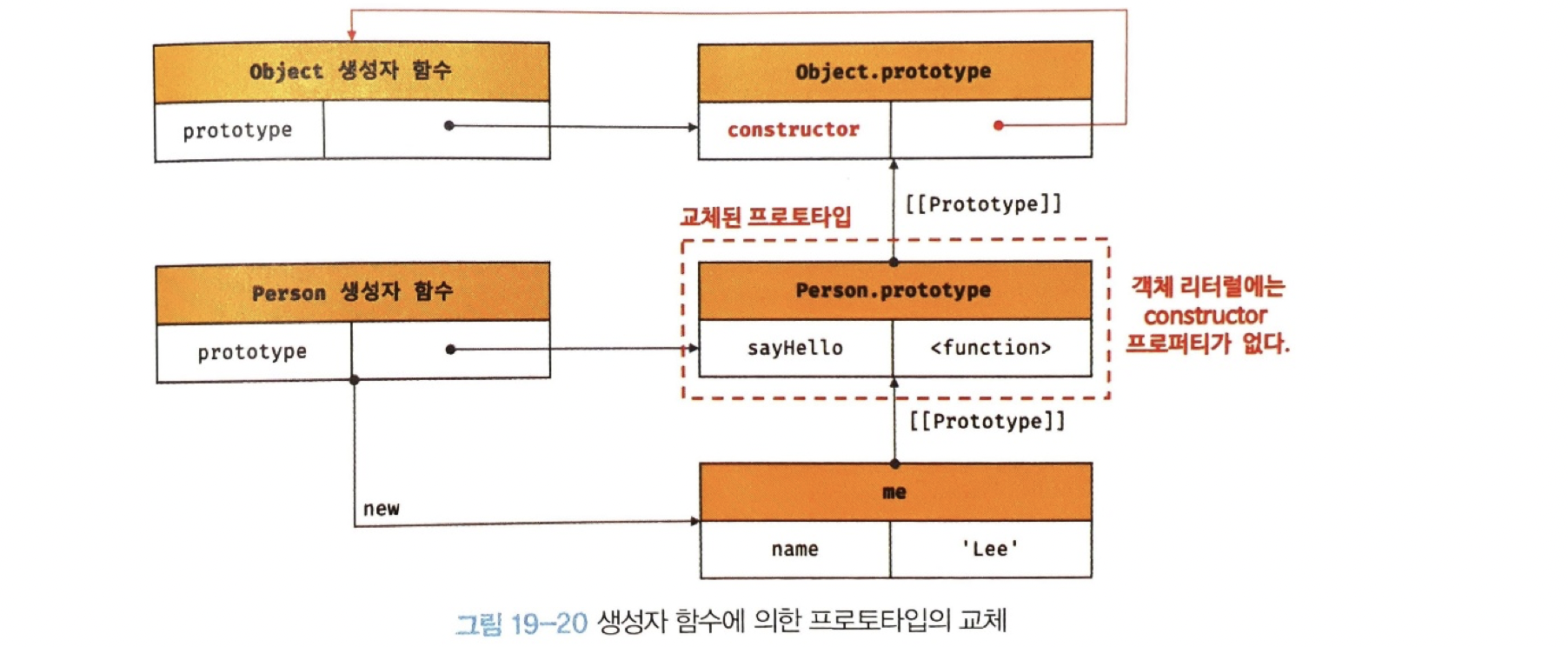
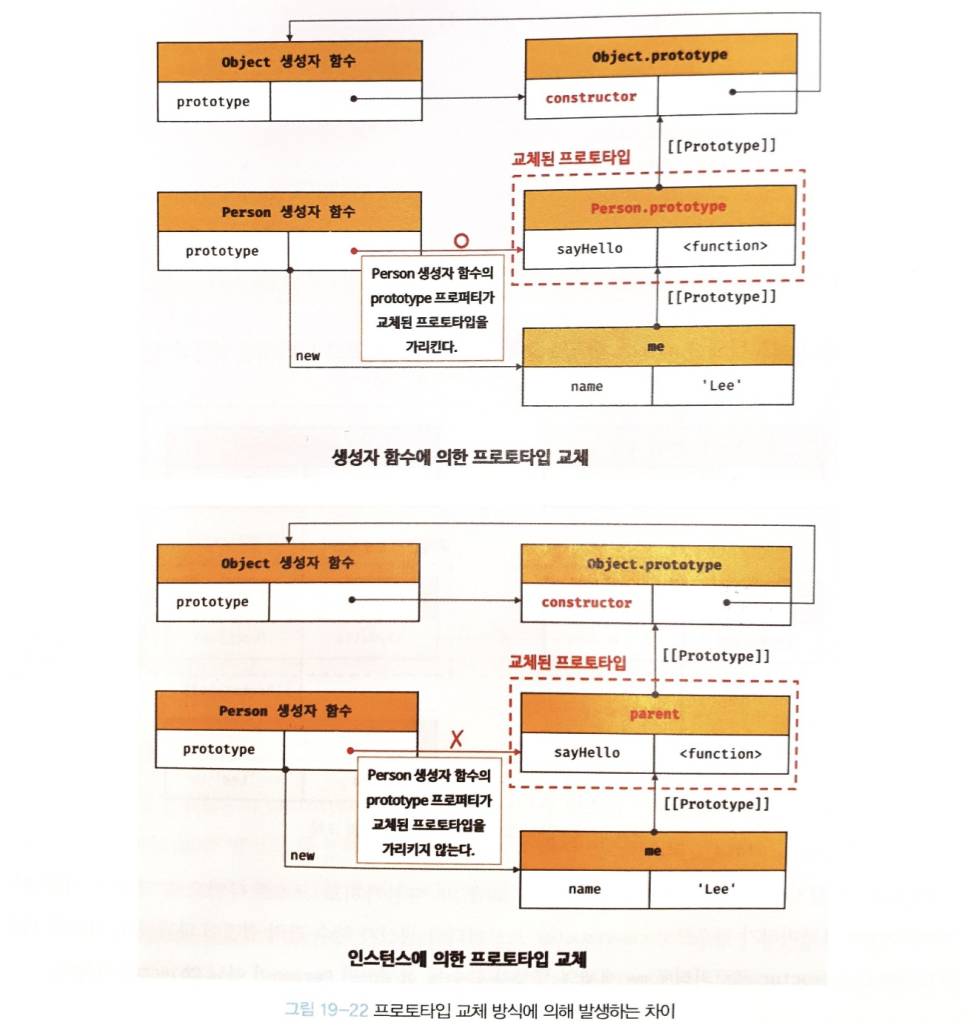
✔️ 19.9.1 생성자 함수에 의한 프로토타입의 교체
const Person = (function () {
function Person(name) {
this.name = name;
}
// ① 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');①에서 Person.prototype에 객체 리터럴을 할당했는데,
이는 Person 생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체한 것이다.

프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없다.
constructor프로퍼티는 자바스크립트 엔진이 프로토타입을 생성할 때 암묵적으로 추가한 프로퍼티다.- 따라서,
me객체의 생성자 함수를 검색하면Person이 아닌Object가 나온다.
- 따라서,
위와 같이 프로토타입을 교체하게 되면
me의 생성자 함수는Person이 아닌Object로 바뀐다.- 이처럼 프로토타입을 교체하게 되면
constructor프로퍼티와 생성자 함수간의 연결이 파괴되는데,constructor프로퍼티를 추가하여 프로토타입의constructor프로퍼티를 되살릴 수 있다.
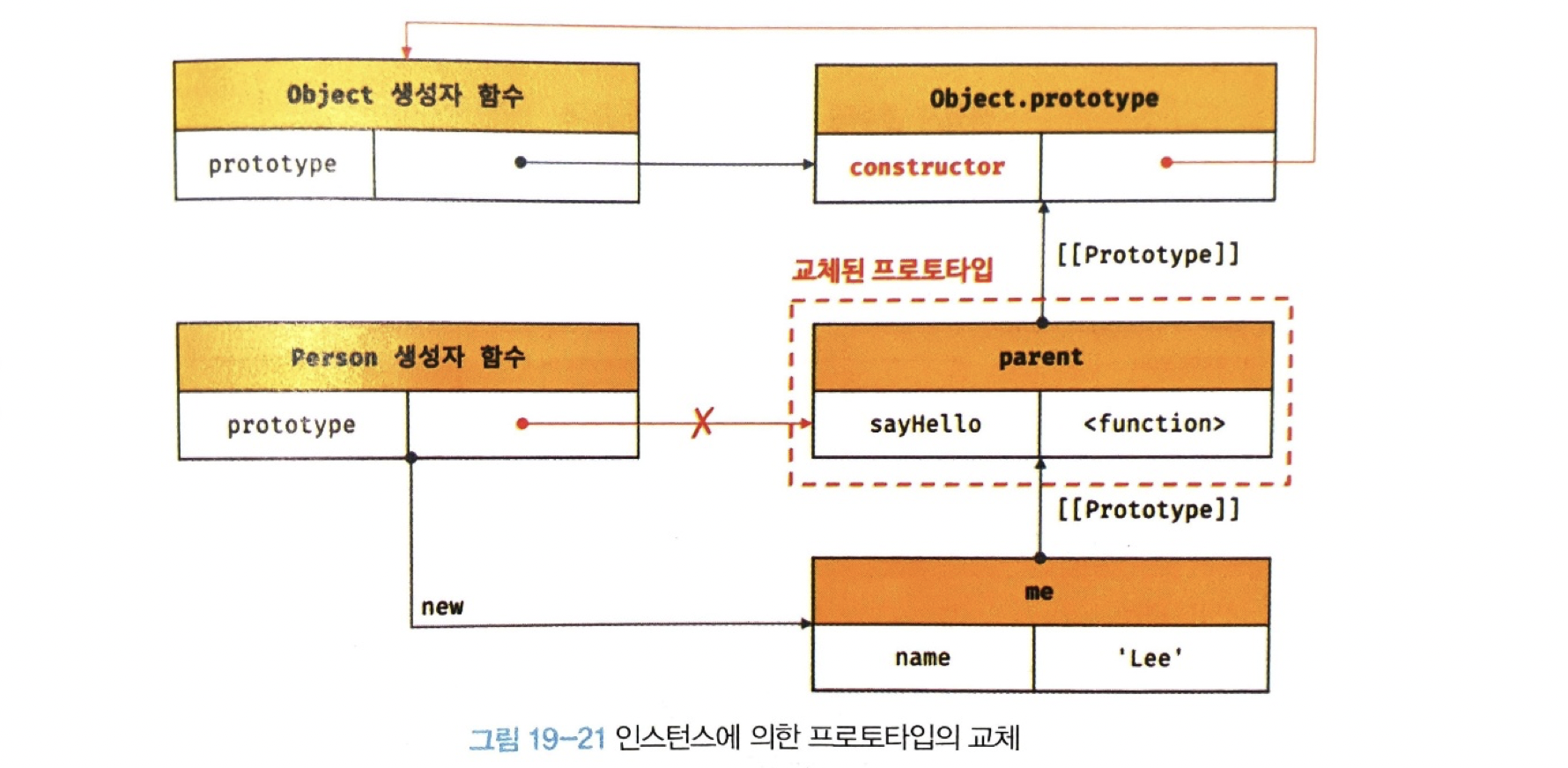
✔️ 19.9.2 인스턴스에 의한 프로토타입의 교체
프로토타입은
- 생성자 함수의
prototype프로퍼티뿐만 아니라 - 인스턴스의
__proto__접근자 프로퍼티(또는Object.setPrototypeOf메서드)를 통해 접근할 수 있다. - 따라서 인스턴스의
__proto__접근자 프로퍼티(또는Object.setPrototypeOf메서드)를 통해 프로토타입을 교체할 수 있다. - 생성자 함수의
prototype프로퍼티에 다른 임의의 객체를 바인딩 하는 것은 미래에 생성할 인스턴스의 프로토타입을 교체하는 것이다.
function Person(name) {
this.name = name;
}
const me = new Person("april");
// 프로토타입으로 교체할 객체
const parent = {
// constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
},
};
// 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결을 설정
Person.prototype = parent;
// me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
me.sayHello(); // Hi! My name is april
// constructor 프로퍼티가 생성자 함수를 가리킨다.
console.log(me.constructor === Person); // true
console.log(me.constructor === Object); // false
// 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리킨다.
console.log(Person.prototype === Object.getPrototypeOf(me)); // true
19.10 instanceof 연산자
instanceof 연산자는
- 이항 연산자로서
- 좌변에 객체를 가리키는 식별자,
- 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다.
- 만약, 우변의 피연산자가 함수가 아닌 경우
TypeError가 발생한다.
- 만약, 우변의 피연산자가 함수가 아닌 경우
객체 instanceof 생성자 함수우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가되고, 그렇지 않은 경우에는 false로 평가된다.
instanceof 연산자는
- 프로토타입의
constructor프로퍼티가 가리키는 생성자 함수를 찾는 것이 아니라, - 생성자 함수의
prototype에 바인딩된 객체가 프로토타입 체인 상에 존재하는지 확인한다.
19.11 직접 상속
✔️ 19.11.1 Object.create에 의한 직접 상속
Object.create 메서드는
- 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다.
Object.create메서드도 다른 객체 생성 방식과 마찬가지로 추상 연산OrdinaryObjectCreate를 호출한다.
Object.create메서드의 첫 번째 매개변수에는- 생성할 객체의 프로토타입으로 지정할 객체를 전달한다.
- 두 번째 매개변수에는
- 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이뤄진 객체를 전달한다.
- 두 번째 인수는 옵션이므로 생략 가능하다.
// 프로토타입이 null인 객체를 생성한다. 생성된 객체는 프로토타입 체인의 종점에 위치한다.
// obj → null
let obj = Object.create(null);
console.log(Object.getPrototypeOf(obj) === null); // true
// Object.prototype을 상속받지 못한다.
console.log(obj.toString()); // TypeError: obj.toString is not a function
// obj → Object.prototype → null
// obj = {};와 동일하다.
obj = Object.create(Object.prototype);
console.log(Object.getPrototypeOf(obj) === Object.prototype); // true
// obj → Object.prototype → null
// obj = { x: 1 };와 동일하다.
obj = Object.create(Object.prototype, {
x: { value: 1, writable: true, enumerable: true, configurable: true }
});
// 위 코드는 다음과 동일하다.
// obj = Object.create(Object.prototype);
// obj.x = 1;
console.log(obj.x); // 1
console.log(Object.getPrototypeOf(obj) === Object.prototype); // true
const myProto = { x: 10 };
// 임의의 객체를 직접 상속받는다.
// obj → myProto → Object.prototype → null
obj = Object.create(myProto);
console.log(obj.x); // 10
console.log(Object.getPrototypeOf(obj) === myProto); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// obj → Person.prototype → Object.prototype → null
// obj = new Person('Lee')와 동일하다.
obj = Object.create(Person.prototype);
obj.name = 'Lee';
console.log(obj.name); // Lee
console.log(Object.getPrototypeOf(obj) === Person.prototype); // trueObject.create 메서드는 첫 번째 매개변수에 전달된 객체의 프로토타입 체인에 속하는 객체를 생성한다. 즉, 객체를 생성하면서 직접적으로 상속을 구현하는 것이다. 이 메서드의 장점은 다음과 같다.
new연산자가 없이도 객체를 생성할 수 있다.- 프로토타입을 지정하면서 객체를 생성할 수 있다.
- 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
✔️ 19.11.2 객체 리터럴 내부에서 proto에 의한 직접 상속
Object.create 메서드에 의한 직접 상속은 여러 장점이 있지만,
두 번째 인자로 프로퍼티를 정의하는 것은 번거롭기 때문에
ES6에서는 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있다.
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받을 수 있다.
const obj = {
y: 20,
// 객체를 직접 상속받는다.
// obj → myProto → Object.prototype → null
__proto__: myProto
};
/** 위 코드는 아래와 동일하다.
const obj = Object.create(myProto, {
y: { value: 20, writable: true, enumerable: true, configurable: true }
});
*/
console.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true19.12 정적 프로퍼티/메서드
정적(static) 프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 말한다.
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = 'static prop';
// 정적 메서드
Person.staticMethod = function () {
console.log('staticMethod');
};
const me = new Person('april');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성자 함수로 참조/호출한다.
Person.staticMethod(); // staticMethod
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
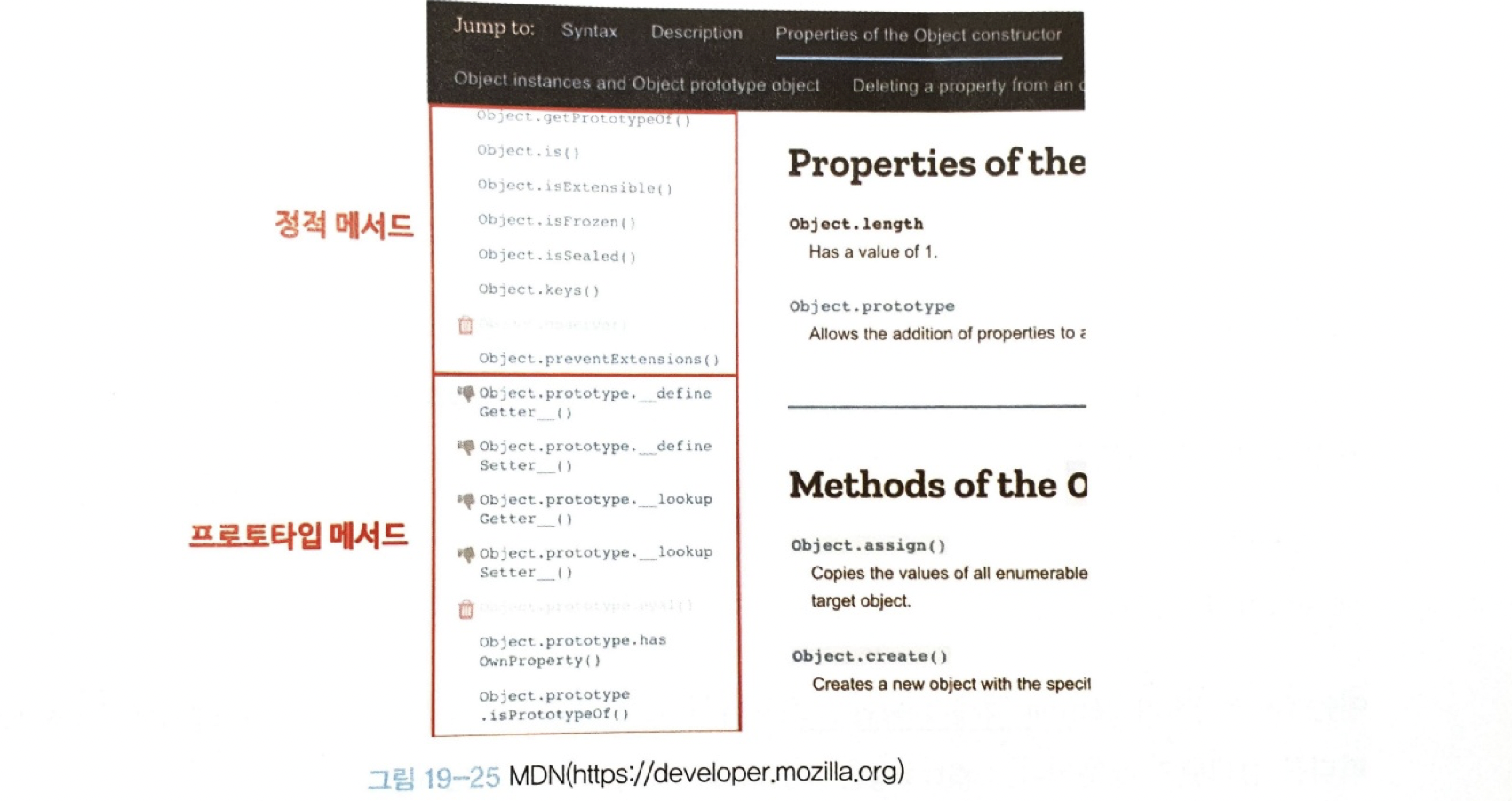
me.staticMethod(); // TypeError: me.staticMethod is not a functionMDN과 같은 문서를 보면 정적 프로퍼티/메서드와 프로토타입 프로퍼티/메서드를 구분해놓고 있으므로 표기법만으로도 정적 프로퍼티/메서드와 프로토타입 프로퍼티/메서드를 구별할 수 있어야 한다.

참고로 프로토타입 프로퍼티/메서드를 표기할 때 prototype을 #으로 표기하는 경우도 있으니 참고하자
- 예시)
Object.prototype.isPrototypeof를Object#isPrototypeof으로 표기
19.13 프로퍼티 존재 확인
✔️ 19.13.1 in 연산자
in 연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부를 확인한다.
/**
* key: 프로퍼티 키를 나타내는 문자열
* object: 객체로 평가되는 표현식
*/
key in objectconst person = {
name: 'Lee',
address: 'Seoul'
};
// person 객체에 name 프로퍼티가 존재한다.
console.log('name' in person); // true
// person 객체에 address 프로퍼티가 존재한다.
console.log('address' in person); // true
// person 객체에 age 프로퍼티가 존재하지 않는다.
console.log('age' in person); // falsein 연산자는 프로토타입 체인 상에 존재하는 모든 프로토타입에서 프로퍼티를 검색한다.
✔️ 19.13.2 Object.prototype.hasOwnProperty 메서드
Object.prototype.hasOwnProperty 메서드를 사용해도 객체에 특정 프로퍼티가 존재하는지 확인할 수 있다.
- 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만
true를 반환하고 - 상속받은 프로토타입의 프로퍼티인 경우
false를 반환한다.
19.14 프로퍼티 열거
✔️ 19.14.1 for .. in 문
객체의 모든 프로퍼티를 순회하며 열거하려면 for .. in 문을 사용한다
for (변수선언문 in 객체) { ... }for .. in 문은
- 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서
- 프로퍼티 어트리뷰트
[[Enumerable]]의 값이true인 프로퍼티를 순회하며 열거한다.
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20 }
};
for (const key in person) {
// 객체 자신의 프로퍼티인지 확인한다.
if (!person.hasOwnProperty(key)) continue;
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoul✔️ 19.14.2 Object.keys/values/entries 메서드
Object.keys와 Object.values 메서드는
- 객체 자신의 열거 가능한 프로퍼티 키와 값을 배열로 반환한다.
- ES8에서 도입된
Object.entries메서드는- 객체 자신의 열거 가능한 키와 값의 쌍의 배열을 반환한다
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20 }
};
console.log(Object.keys(person)); // ["name", "address"]
console.log(Object.values(person)); // ["Lee", "Seoul"]
console.log(Object.entries(person)); // [["name", "Lee"], ["address", "Seoul"]]
Object.entries(person).forEach(([key, value]) => console.log(key, value));
/*
name Lee
address Seoul
*/