
리터럴(Literal) Types
✔️ Literal Types 예제1
type Name = 'name';
let aprilName: Name;
aprilName = 'name';✔️ Literal Types 예제2
function printText(s: string, alignment: "left" | "right" | "center") {
// ...
}
printText("Hello world", "left");
printText("G'day mate", "centre"); // 이럴 경우 에러남.
// 두번째 인자에는 세가지의 문자열 중 하나만 입력할 수 있기 때문에!!🌈 Union Types
|연산자를 이용하여 타입을 여러 개 연결하는 타입
유니언에 있는 모든 타입에 공통인 멤버에만 접근할 수 있다
받을 수 있는 인자를 정해준다?!
유니온 타입(Union Type)이란? 자바스크립트의 OR 연산자(||)와 같이 'A' 이거나 'B'이다 라는 의미의 타입.
- OR의 너낌?? 🤔
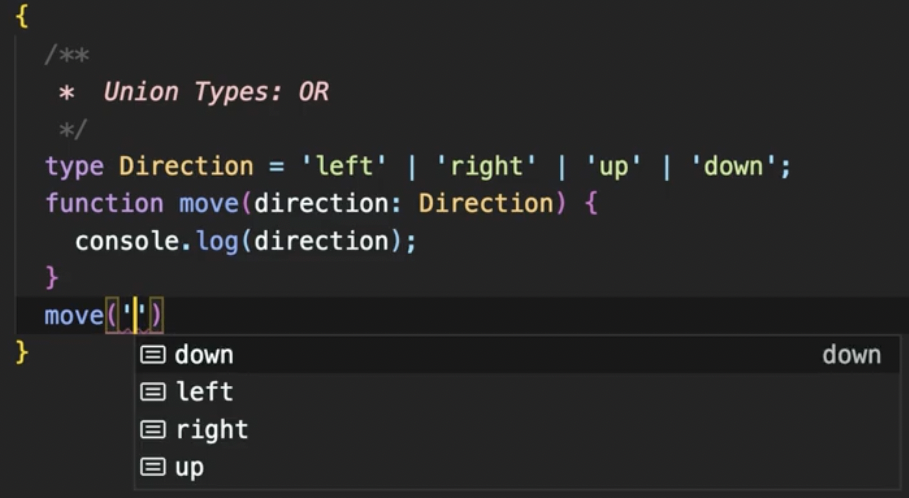
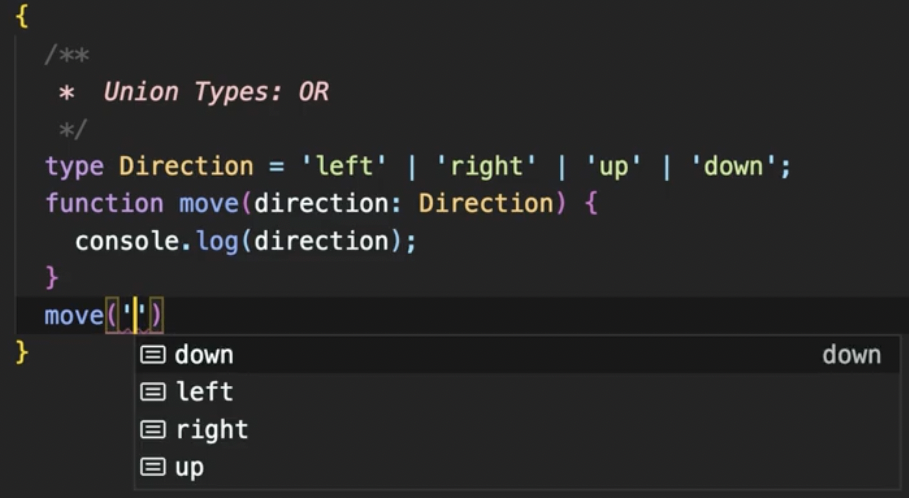
✔️ Union Types 예제1

인자를 선택할 때 위의 그림처럼 선택하게끔 알려줌.
받을 수 있는 인자를 정해준다.
- 리터럴 타입의 확장된 너낌?!🤔
type Direction = 'left' | 'right' | 'up' | 'down';
function move(direction: Direction) {
console.log(direction);
}
move('down');
type TileSize = 8 | 16 | 32;
const tile: TileSize = 16;✔️ Union Types 예제2
함수의 파라미터 id는 number 타입이나 string 타입이 모두 올 수 있다.
이처럼
|연산자를 이용하여 타입을 여러 개 연결하는 방식
function printId(id: number | string) {
if (typeof id === "string") {
console.log(id.toUpperCase());
} else {
console.log(id);
}
}✔️ Union Types 예제3
// function: login -> success or fail ⏱
type SuccessState = {
response: {
body: string;
};
};
type FailState = {
reason: string;
};
type LoginState = SuccessState | FailState;
function login(id: string, password: string): LoginState {
return {
response: {
body: 'logged in!',
},
};
}Intersection Types: & ✨
Union type과 반대되는 타입?
Intersection type이란?- 인터섹션 타입(Intersection Type)은 여러 타입을 모두 만족하는 하나의 타입을 의미
- 다양한 타입 들을 한 번에 묶어서 선언할 수 있다.
- 단, 선언된 여러 타입 들을 모두 사용해야만 에러발생 하지 않는다 😅
✔️ Intersection Types 예제
&연산자를 이용해 여러 개의 타입 정의를 하나로 합치는 방식
type Student = {
name: string;
score: number;
};
type Worker = {
empolyeeId: number;
work: () => void;
};
function internWork(person: Student & Worker) {
console.log(person.name, person.empolyeeId, person.work());
}
internWork({
name: 'april',
score: 1,
empolyeeId: 123,
work: () => {},
});