들어가며,
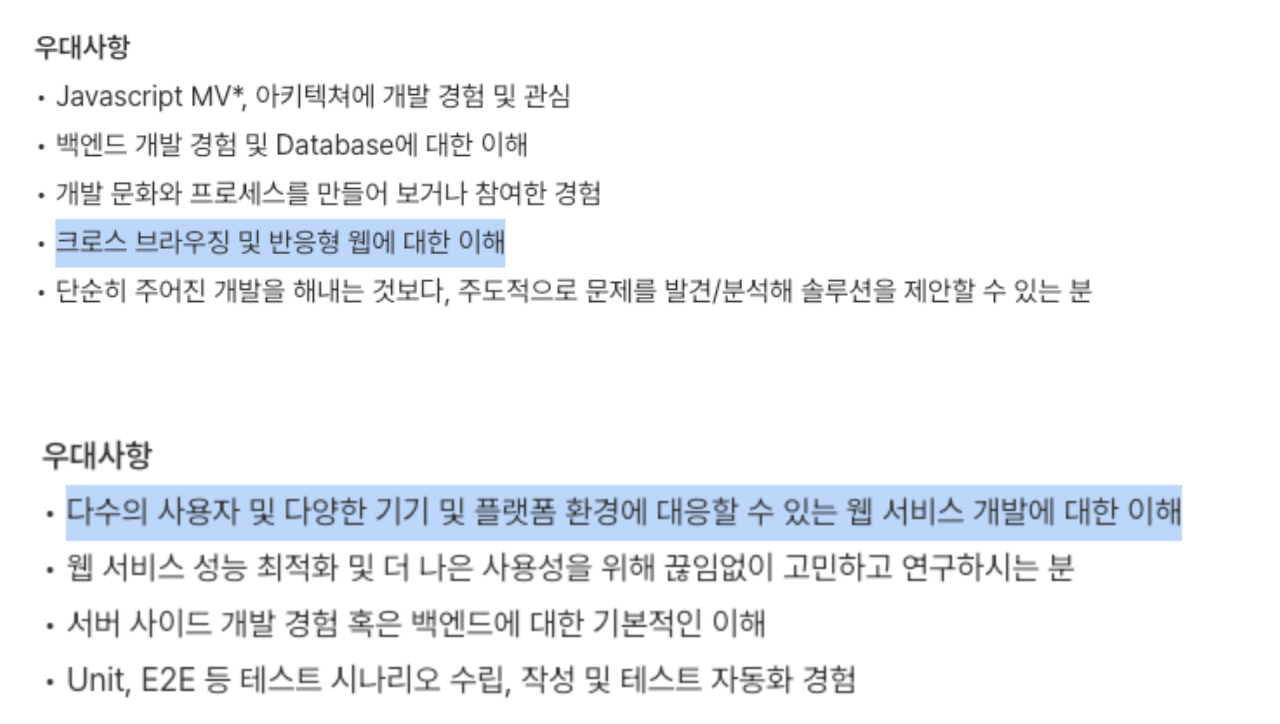
채용 공고를 보면 흔히 보게 되는 크로스 브라우징..😳

크로스 브라우징을, 단순히 크롬이냐? 사파리냐? 라고만 생각했는데,
현업에서 겪었던 크로스브라우징은
생각보다 어려웠고, 관련 레퍼런스도 쉽게 찾을 수 없었기에 힘들었던 기억이다.😩😩
보통 크롬, 사파리의 경우 QA하면서 대부분 확인되고, 레퍼런스도 많아 해결도 어렵지 않았는데,
인앱브라우저에서 발생하는 크로스 브라우징 이슈는 놓치게 되는 경우가 많았고
그렇게 놓치게 된 이슈는 운영에서 제보가 되고.. 이미 배포되어 있는 운영의 제보는..
주니어인 나를 매우 당황하게 만들었다..😫😫
그렇게 진땀빼고 당황하고 조치하며 겪은
현업에서의 찐 크로스 브라우징의 이야기를 기록해본다!!
(인앱브라우저 시러요~!!!!!!!!!!!😩😫🤬)
크로스 브라우징(Cross Browsing)
다양한 브라우저에서 동등한 수준의 정보, 기능을 제공.
크로스 브라우징은 최대한 다양한 브라우저에서 제작자가 의도한 내용을 이상 없이 동작하게 해주는 것
크로스 브라우징이란,

- 최대한 많은 종류의 웹 브라우저에서 정상적으로 작동하는 웹페이지를 만드는 방법론 중 하나
- 즉, 다양한 웹 브라우저에서 깨지지 않게 보이는 웹페이지 제작 기술
- W3C(World Wide Web Consortium)에서 채택된 웹표준 기술을 기본으로 제작
- 웹표준 이해하기 포스팅 보러가기
- 웹 브라우저 알아보기 포스팅 보러가기
- 브라우저 MS 변화(2009~2023) 보러가기

🤔 내 컴퓨터에서는 잘 보이는 웹페이지가 다른 사람의 컴퓨터에서는 잘 보이지 않는다면?
크로스 브라우징은 최대한 다양한 브라우저에서 제작자가 의도한 내용을 이상 없이 동작하게 해주는 것
- 크로스 브라우징은 동일성이 아니라 동등성을 얘기하는 것
- 모든 브라우저에서 화면이 동일하게 표시되게 하는 것을 의미하지는 않는다
- 동일하게 보이는 것이 아니라, 동등한 수준의 정보, 기능 제공이 우선
- 모든 브라우저에서 화면이 동일하게 표시되게 하는 것을 의미하지는 않는다
- 우리가 사용하는 웹브라우저들은 각기 다른 속성과 기술요소(렌더링엔진)가 존재하며
- 이로 인해 웹브라우저 별로 표현하는 것에는 차이가 있을 수밖에 없고
- 동일한 웹사이트라 하더라도 어떤 웹브라우저로 보느냐에 따라 다르게 보일 수 있는 것.
- 즉, '모든 브라우저에서 동일하게 보여준다'는 현실적으로 불가능한 얘기입니다.
크로스브라우징 개념의 탄생 배경

- 최초의 웹브라우저인 월드와이드웹(WWW)이 나오고
- 넷스케이프 내비게이터(Netscape Navigator)와 MS의 인터넷 익스플로러(Internet Explorer)의 경쟁을 통해 짧은 기간 동안 많은 버전의 웹브라우저가 출시
- 출시 주기가 짧아진다는 것은 개발 속도가 빨라짐을 의미하고
- 웹표준이라는 개념에 대해 충분하게 논의가 되지 못했던 당시에
- 업체 간에 호환되지 않는 기술 도입으로 각자 생존의 길을 걸었던 것
- 웹브라우저 간의 호환성 문제는 그때부터 발생해왔고
- 이를 해결하기 위해 멀티 브라우저 개념이 탄생했고
- 이는 브라우저 상호 호환성(Cross-browser compatibility) 기술 개발로 이어졌다
크로스브라우징 해결 사례
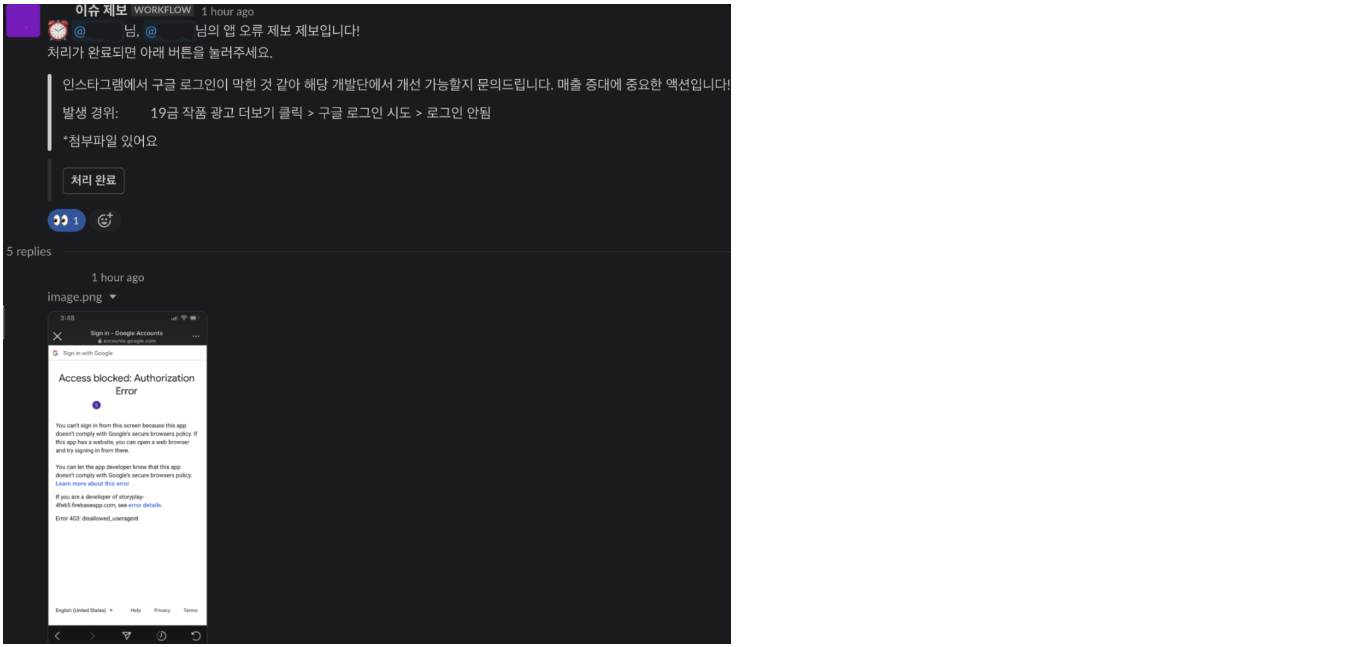
1️⃣ 인스타그램 인앱브라우저에서 구글로그인 막히는 이슈
✔️ 이슈
- 어느날.. 이슈 제보가 되었다!

✔️ 원인 (깃헙 이슈)

- SNS 브라우저는 한 개의 탭 밖에 지원하지 않는다.
- 그래서
signinWithPopup메소드로 사용자 인증을 진행하게 되면 메인 페이지를 제거하고 - 인증 페이지로 이동하게 되어 어떤 이전 페이지로 돌아가야하는지 알아낼 수 없다.
signInWithRedirect를 사용한 인증을 고려해봐라.
✔️ 이슈 조치
signInWithRedirect로 해결 시도 → 실패😱😭- 아이폰에서 구글 로그인 제거, 안드일 경우 크롬으로 다시 열기로 이슈 종료🫠🫠
2️⃣ 인스타그램 인앱브라우저에서 웹뷰 이슈
✔️ 이슈
- 웹뷰가 제대로 보여지지 않는 이슈..(흰색만 보임..)
✔️ 원인
아이폰에서 실행되어야 할 조건이 실행되지 않고 안드에서 실행되어야 할 조건이 실행되면서 undefined is not object 에러가 발생😱😭
-
웹 환경에서 이 로직이 통과. 해당 로직은 아이폰을 위한 조건문이었음...🫠
if (window.webkit?.messageHandlers) { window.webkit.messageHandlers.spWebNovel.postMessage }
✔️ 이슈 조치
- 기존 로직에서 아래처럼 조건을 수정 → 조치 완료
if (window.webkit?.messageHandlers?.spWebNovel?.postMessage)
✔️ 추가 행동
왜 크롬 모바일앱에서 window.webkit?.messageHandlers를 통과했을까? 라는 생각에 gpt한테 물어봤음..