
바벨이 궁금했다..
이전 포스팅에서 리액트 프로젝트에 RTL, Jest를 적용시켜 보면서 바벨 설정을 하였는데, 공식문서와 블로그 등 여러가지 레퍼런스들을 참고하여 설정을 하였다.
.babelrc 또는 babel.config.js를 설정하면서도 왜 이렇게 설정하는지 모르니까 잘 와닿지 않았고 바벨 설정에 대해서 궁금해졌다.
그래서 속성으로 공부해보고 알게 된 것들을 기록한다.
바벨이란?
바벨은 프론트엔드 개발자라면 한 번씩은 꼭 들어봤을 것이다.
바벨은 크로스 브라우징을 위한 트랜스파일러다.
즉, ES6 이상의 문법을 지원하지 않는 브라우저에서도 ES6 문법으로 만들어진 코드를 실행할 수 있도록 바벨이 코드를 이전 버전(ES5)의 코드로 바꿔준다는 것이다.
프로젝트 설정
npm install --save-dev @babel/core @babel/cli
위의 npm 명령어를 실행하여 필요한 디펜던시를 추가한다.
@babel/core는 바벨을 사용하기 위해서는 필수로 설치해야하는 패키지이며
@babel/cli는 바벨 명령어를 터미널에서 실행하기 위해 필요하다.
Babel 무지성 실행하기
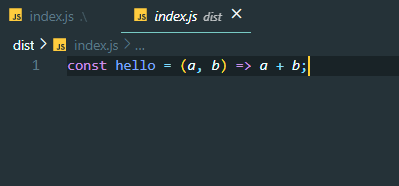
// index.js
const hello = (a, b) => a + b;index.js를 생성하고 위와 같은 화살표 함수를 작성한다.
화살표 함수는 대표적인 ES6 문법이다. 이것을 ES5 문법, 즉 function을 사용한 코드로 변경해보자.
npx babel ./index.js --out-dir dist
위 명령어를 실행하면 dist 디렉토리가 생성되고 그 안에 Babel로 인해 변경된 index.js가 생성된다.
결과를 보면 아래와 같이 변화가 없다.😂

Babel Plugin
위에서 babel을 무지성 실행해봤지만 아무 일도 일어나지 않았다.
Plugin을 추가해주어야 Babel이 동작한다.
Plugin이 없다면 Babel은 아무것도 할 수 없다.
플러그인을 설치해보자.
npm install --save-dev @babel/plugin-transform-arrow-functions
화살표 함수를 변경해주는 플러그인이라는 것을 한 번에 알 수 있는 이름이다.
babel.config.json
{
"plugins": ["@babel/plugin-transform-arrow-functions"]
}위와 같이 설치했던 @babel/plugin-transform-arrow-functions를 사용하겠다고 babel.config.json에 추가한다.
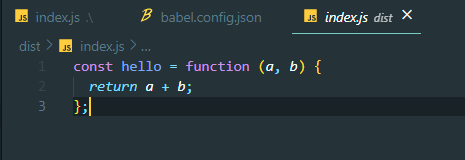
그리고 npx babel ./index.js --out-dir dist를 실행해보면 index.js에서 화살표 함수로 작성되었던 hello 함수가 function 키워드가 사용된 함수로 변경됨을 알 수 있다.

이렇게 필요한 플러그인들을 설치하고 babel.config.json에 포함시켜 사용하면 된다.
플러그인 리스트를 보고싶다면 Babel 공식문서에 들어가서 볼 수 있다.
https://babeljs.io/docs/en/plugins-list
불편한 점
ES6 문법에는 화살표함수만 있는 것이 아니다.
class도 사용할 수 있고, export/import 등 이전 문법에는 없는 것들이 많다.
그럼 이것을 다 사용하고 싶으면 일일이 다 추가하고 설정해주어야 할까?
굉장히 번거로울 것 같다.
preset
위의 불편한 점을 개선하기 위해 preset이라는 것을 사용한다.
preset이란 필요한 Plugin들을 번들링하여 모아둔 집합체라고 보면 되겠다.
예를 들어 preset 하나만 설치하면 ES6 문법을 일일이 다 plugin으로 설치/설정 하지 않아도 된다는 것이다.
대표적인 preset인 preset-env를 설치해보자.
npm install --save-dev @babel/preset-env
그리고 preset을 babel.config.json에 포함시켜보자.
기존의 plugin 설정은 삭제한다.
{
"presets": ["@babel/preset-env"]
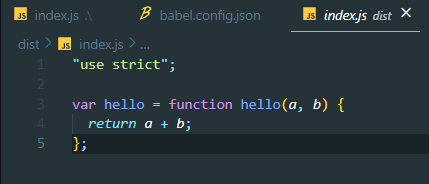
}그리고 바벨을 실행해보면 정상적으로 문법이 변경 되었음을 알 수 있다.

이렇게 plugin을 일일이 설치하지 않고도 preset을 이용하여 간편하게 babel을 이용할 수 있다는 것을 알 수 있다.
공식 preset은 아래와 같다.
@babel/preset-env
@babel/preset-react
@babel/preset-typescript
@babel/preset-flowpreset의 단점은 없을까?
필요하지 않을 수 있는 plugin 까지 preset이 다 포함할 수 있기 때문에 이 경우에는 불필요하게 번들 파일이 커진다는 단점이 있다.
