
헷갈린다..this
this에 대해서 어느정도는 알고 있었지만 시간이 지나면 자꾸 까먹어서 외우기보단 이해를 해보자! 라고 큰 맘 먹고 공부하고 기록하기로 했다.
📌 약간의 뇌피셜을 섞어서 제 방식대로 이해한 내용입니다! 틀린 개념이 있을 수 있다는 것을 미리 알려드립니다. 댓글로 알려주시면 정말 감사합니다
this?
자신을 호출한 객체를 가리킨다.
위의 정의에 따라 자바스크립트의 this는 동적으로 결정이 된다.
this는 자바스크립트에서
- default는 전역 객체를 가리킨다.
(브라우저:window, node:global) - 메소드가 아닌 일반적인 함수 실행에서의 this는 전역 객체를 가리킨다.
- 객체 안의 메소드는 해당 객체를 가리킨다.
아래의 코드를 보면서 알아보자.
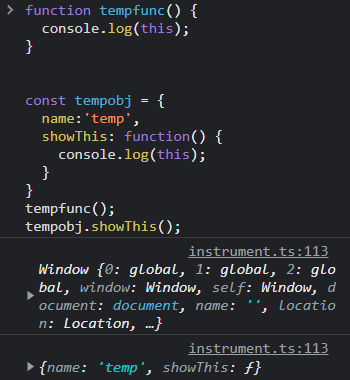
function tempfunc() {
console.log(this);
}
const tempobj = {
name:'temp',
showThis: function() {
console.log(this);
}
}
tempfunc();
tempobj.showThis();위의 코드를 실행하면 아래와 같은 결과가 나온다.

정말로 일반적인 함수 tempfunc의 this는 전역 객체를 가리키고, 메서드는 해당 객체를 가리키는 것을 알 수 있다.
왜 이런 결과가 나오는걸까?????🤔
함수 vs 메서드, 그리고 this
함수와 메서드는 다르다. 함수는 우리가 일반적으로 선언해서 사용하는 것이 함수이고 메서드는 객체의 프로퍼티 값으로 전달된 함수를 뜻한다.
- 메서드를 수행하기 위해서는 객체를 통해서 메서드를 수행해야한다.
- 반면에 함수는 함수 자체가 그 동작을 정의한 함수 객체이기 때문에 자기 자신을 수행한다.
그래서 나는 메서드는 객체를 통해 수행되니까 객체가 메서드를 호출하는 것으로 이해했다.
함수는 함수 자기 자신이 하나의 객체이자 하나의 실행 컨텍스트 그 자체이니까? 얘를 호출하려면 브라우저에서는 window가, node 환경에서는 global이 호출 해야하지 않을까? 라고 생각했다.
그럼 this와 연결시켜보면, 메서드는 객체가 호출하기 때문에 메서드의 this는 당연히 해당 객체를 가리키고, 함수는 전역 객체가 실행시키기 때문에 전역객체를 가리킨다.
라고 생각하니 이해가 잘 되었다.
📌 하지만 틀릴 수 있따..... 100% 맹신하지 마세요!!! 그냥 끄적끄적해봤습니다. 제가 적은게 틀린 개념이거나 다른 생각 가지신 분은 댓글로 알려주세요!! 환영합니다!!!
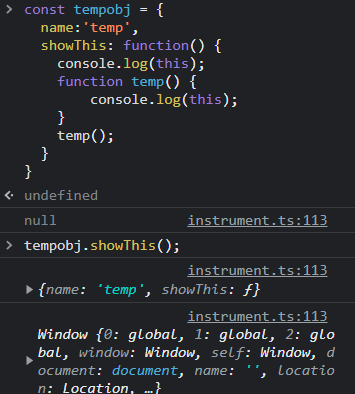
const tempobj = {
name:'temp',
showThis: function() {
console.log(this);
function temp() {
console.log(this);
}
temp();
}
}
tempobj.showThis();그럼 위의 코드를 실행하면 어떤 결과가 나올까?

showThis 메서드 안에 정의된 temp()는 객체가 호출하는 것이 아니기 때문에 전역 객체를 가리키는 것을 알 수 있다.
arrow function
ES6부터 도입된 화살표함수.... 나는 정말 많이 사용하는 것 같다.
화살표 함수와 this의 관계는 위의 개념이 적용되지 않는다❌
알아볼게요
화살표 함수의 this는 함수가 선언될 때를 기준으로 상위 스코프에 있는 객체를 가리킨다.
이 글의 첫 번째 코드를 화살표 함수를 사용하는 예제로 바꿔서 그대로 써보자
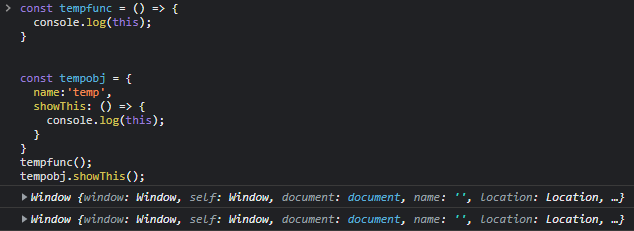
const tempfunc = () => {
console.log(this);
}
const tempobj = {
name:'temp',
showThis: () => {
console.log(this);
}
}
tempfunc();
tempobj.showThis();
둘 다 전역 객체를 가리키는 것을 알 수 있다.
왜 그럴까❓
tempfunc()이 선언될 때 기준 자신보다 상위 스코프는 전역 객체가 된다.
tempobj 안의 메서드 showThis는 선언 기준 tempobj 스코프 안에 있는데, 그것의 상위 스코프는 전역 객체가 된다.
📌 제가 틀린 개념을 적었을 수도 있으니, 혹시 제가 틀렸다면 댓글로 알려주시면 정말 감사하겠습니다!!
자 그럼 아래의 코드를 실행해보자.
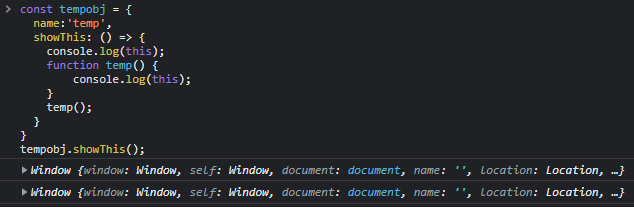
const tempobj = {
name:'temp',
showThis: () => {
console.log(this);
function temp() {
console.log(this);
}
temp();
}
}
tempobj.showThis();
showThis 메서드는 선언 기준으로 tempobj 스코프에 포함되어 있고, 선언 기준 상위 스코프가 전역 객체이다. showThis 메서드 내부에 선언된 일반 함수 temp()는 일반 함수이기에 무조건 전역 객체를 가리키게 된다.
그럼 아래의 코드를 실행하면 어떻게 될까?
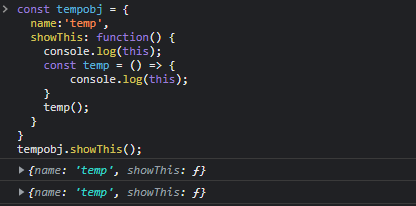
const tempobj = {
name:'temp',
showThis: function() {
console.log(this);
const temp = () => {
console.log(this);
}
temp();
}
}
tempobj.showThis();
showThis 메서드는 일반 함수로 정의 되었지만, 객체의 메소드이기 때문에 객체가 호출하므로 this가 tempobj 객체를 가리키는 것을 알 수 있다.
showThis 메서드 내부에 정의된 화살표함수 temp()는 선언 기준 showThis 메서드의 스코프에 포함되어있다.
따라서 상위 스코프인 tempobj를 this가 가리키게 되는 것이다.

화살표함수의 this는 스스로 바인딩을 하지 않기 때문에 상위스코프의(?) this를 물려받습니다.
결과적으론 같은데 그 이유가 없는것 같아서 적어둡니다.