[eslint + prettier] CRA + typescript 설정하기 + husky, git hook

1. eslint와 prettier
eslint는 일부의 포맷팅과 오류가 날 법한 부분을 알려주는 기능을 제공하고, prettier는 코드 스타일을 교정하는 포맷터이다.
오류 위험을 미리 알려주고, 코드를 포맷팅 하는 것은 다른 개발자와 팀 프로젝트를 진행할 때 굉장히 필요하고 유용하다.
코드를 작성하는데, 코드 작성 스타일이 다르다면 개발자 간에 코드를 공유, 이해하기가 힘들어진다.
2. eslint 적용법(CRA)
create-react-app에서는 eslint가 이미 설치되어 있어 npm으로 eslint를 설치하지 않아도 된다.
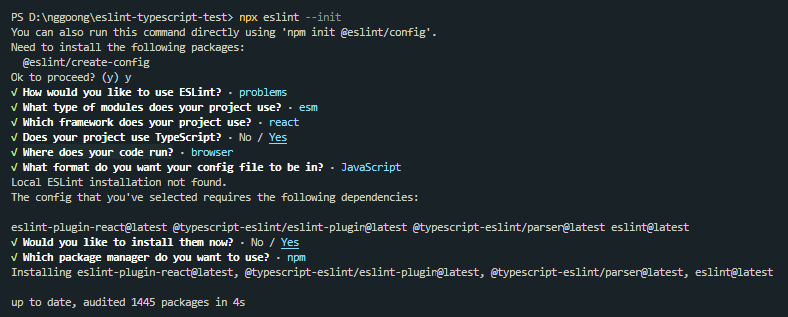
npx eslint --init
eslint 설정을 하기 위해 위의 명령어를 실행한다.
그러면 터미널에서 아래와 같이 설정을 위한 질문을 한다.
자신의 프로젝트 환경에 따라 설정을 마쳐주면 된다.

npx eslint --init을 통해 설치되는 항목은 아래와 같다.
- eslint-plugin-react@latest
- @typescript-eslint/eslint-plugin@latest
- @typescript-eslint/parser@latest
- eslint@latest
--init을 통해 설치하지 않고 설치하고 싶은 것들을 npm이나 yarn을 사용하여 직접 설치해도 무방하다.
eslint --cache
eslint --cache .는 모든 파일을 eslint로 검사하는데,
이 전에 검사했던 파일이나 항목을 cache에 저장하여 변경사항이 없다면 그 파일은 검사하지 않는 기능이다.
따라서 eslint로 매번 모든 파일을 검사하는 것 보다 실행 속도가 더 빠르다.
이를 쉽게 사용하기 위해 package.json에 등록한다.
package.json 등록
{
"script":{
"lint":"eslint --cache ."
}
}따라서 npm run lint 를 통해 쉽게 eslint를 실행할 수 있다.
.eslintrc.js 설정
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended",
"prettier",
],
overrides: [],
parser: "@typescript-eslint/parser",
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
},
plugins: ["react", "@typescript-eslint"],
rules: {
"no-var": "error",
},
};eslint --init을 실행하면 자동으로 eslintrc 파일이 설치되는데, 여기서 eslint의 설정을 변경하거나 추가/삭제 할 수 있다.
이후에 prettier와 eslint를 결합하여 사용할 것이고, 포맷팅은 온전히 prettier가 담당할 것이기 때문에 extends에 "prettier"를 추가한다.
@typescript-eslint/parser
eslint는 javascript 코드만 파싱할 수 있다. 타입스크립트의 코드는 파싱하지 못한다.
따라서 설치 목록 중 @typescript-eslint/parser를 parser에 등록하여 eslint가 타입스크립트 코드를 파싱할 수 있도록 설정을 해준다.
(eslint --init으로 이미 설정이 되어 있다.)
3. prettier 적용법
npm install --save-dev prettier
위의 명령어를 통해 설치한다. prettier는 개발하는 동안에만 사용하기 때문에 dev dependency에 추가한다. eslint도 마찬가지이다.
eslint, prettier 포맷터 충돌 방지
npm install eslint-config-prettier --save-dev
eslint는 linting 기능, prettier는 포맷팅 기능을 담당하는 것이 제일 좋다.
하지만 eslint는 일부 포맷팅 관련된 rule도 포함이 되어 있다.
이 rule 때문에 eslint와 prettier는 포맷팅 관련하여 충돌하는 경우가 있다.
따라서 위의 명령어를 통해 eslint-config-prettier를 설치하면 eslint에서 포맷팅 관련 rule을 모두 해제할 수 있다.
prettier --cache --write .
prettier로 모든 파일을 포맷팅 하는 것 보다 위의 eslint 처럼 이전에 포맷팅을 진행한 파일을 cache에 보관하고, 별도의 변경사항이 없다면 포맷팅을 진행하지 않는 것이 더 좋다.
따라서 --cache 속성을 추가하여 속도를 향상시킨다.
package.json 등록
{
"script":{
"lint":"eslint --cache .",
"format":"prettier --cache --write ."
}
}위와 같이 prettier 실행 명령어를 추가한다.
.prettierrc.json
포맷팅 설정을 할 수 있는 prettierrc 파일을 만든다. 어떤 설정이 있는지는 prettier 공식 문서를 보면 잘 나와 있다.
{
"singleQuote": true,
"semi": true,
"useTabs": true,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 120,
"arrowParens": "always"
}4. git hook
위의 eslint 설정과 prettier 설정을 끝마쳤다고 가정하자.
팀원이나 내가 개발 간에 eslint와 prettier를 사용하지 않으면 무용지물이다.
또한 개인이 매번확인해서 실행하면 실수가 발생할 여지가 있다.
따라서 이를 자동화하고 강제(?) 할 필요가 있다.
git hook를 통해 설정할 수 있다.
git hook이란?
git에서 특정 이벤트가 발생하기 전, 후로 특정 hook 동작을 실행할 수 있게 하는 것
commit과 push 등의 명령어 실행을 예로 들 수 있다.
단점
설정이 까다롭고, 모든 팀원들이 사전에 레포지토리를 클론받고, 동일한 사전 과정을 수행해야만 git hook이 실행된다. 따라서 조금 번거롭다.
5. husky
husky란, git hook 설정을 도와주는 npm package이다.
장점
번거로운 git hook 설정이 편하고, 모든 팀원이 git hook 실행이 되도록 하기가 편함.
npm install husky --save-dev
위의 명령어를 통해 husky를 설치할 수 있다.
npx husky install
처음 husky를 설치하고 설정하는 사람만 npx husky install을 실행하면 된다.
husky에 등록된 hook을 실제 .git에 적용시킨다.
postinstall 설정
package.json에 postinstall을 설정할 수 있다.
이는 레포지토리를 클론한 팀원들이 husky를 따로 설치하지 않아도 자동으로 설치가 되게끔 하는 설정이다.
{
"script":{
"postinstall":"husky install",
"lint":"eslint --cache .",
"format":"prettier --cache --write ."
}
}pre-commit, pre-push 등록
npx husky add .husky/pre-commit "npm run format && git add -A ."
npx husky add .husky/pre-push "npm run lint"
위의 명령어를 입력하여 commit 전에 포맷팅을 하고, push 전에 lint를 실행하였는지 유무에 따라 push를 막는 기능을 자동화 할 수 있다.
따라서 모든 팀원이 포맷팅과 lint를 실행할 수 있도록 설정할 수 있다.
