
글의 목적
이전에 진행했었던 프로젝트의 코드 리팩토링 작업을 1차적으로 끝마쳤다.
리팩토링을 하면서 발생했던 문제들과 해결 방법들을 간단하게 적어보고, 느낀점도 간단하게 적어보려 글을 작성한다.
어떻게 보면 회고라고 할 수도 있겠다.
❌ 다만, 깃허브 Issue, Pull Request를 통해 문서화가 되어 있는 부분들은 이 블로그 포스팅에서 다루지 않을 것이다.
📌 발생한 문제와 해결 방법
1. react-router-dom 제네릭 인식 문제
결론부터 얘기하면 react-router-dom v6부터는 제네릭을 지원하지 않는다.
따라서 타입스크립트를 사용하며 타입 정의를 위해 제네릭 대신에 as 문법을 사용해야 한다.
useNavigate를 통해 페이지를 이동하면서 넘겨주는 state가 있는데,
이 state의 타입을 아래와 같이 정의했었다.
export interface TypeChatRoomNavigateState {
state: {
title?: string;
isHost: boolean;
};
}이 타입을 제네릭으로 사용하려니 아무리해도 되지 않았다.
as를 통해 해결할 수 있었다.
//const { state } = useLocation<TypeChatRoomNavigateState>()
const { state } = useLocation() as TypeChatRoomNavigateState;2. 배포 시 발생한 문제
uncaught syntaxerror: unexpected token '<'
로컬에서 실행시킬 때는 괜찮았는데, 배포 후 배포 도메인으로 들어가보니 위와 같은 에러와 함께 빈 화면만 떴다.
알아보니, 빌드 시 웹팩이 chunkFile을 JS가 아닌 HTML 구문으로 인식해서 발생하는 오류이며, <DOCTYPE 으로 시작하는 HTML의 <를 인식하지 못한다는 문법 에러라고 한다.
해결한 방법은,
🎇 package.json에 "homepage":"." 추가
"version": "0.1.0",
"private": true,
"dependencies":
(...생략)🎇 index.html의 베이스 경로 수정
<base href="/" />위의 태그를 추가하여 현재 문서의 모든 상대 링크에 사용될 기본 URL을 지정한다.
위의 수정사항을 적용하여 재빌드 후 배포하였지만 똑같은 오류와 함께 빈 화면이 떴다.
개발자 도구를 켜서 index.html을 확인해보니 예전의 index.html이었다.
따라서 CloudFront의 캐시를 삭제했다.
🎇 CloudFront 캐시 삭제
CloudFront의 캐시는 기본적으로 24시간이며, 나는 24시간을 기다리기 싫었다.😂 빨리 확인도 해봐야하고 하니까..!
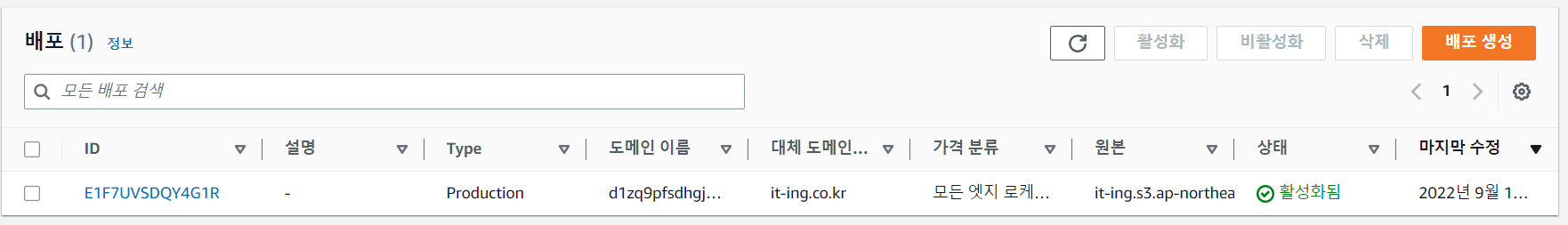
1. 무효화할 프로젝트 선택
CloudFront 대시보드에 들어가서 무효화 할 프로젝트를 선택한다.

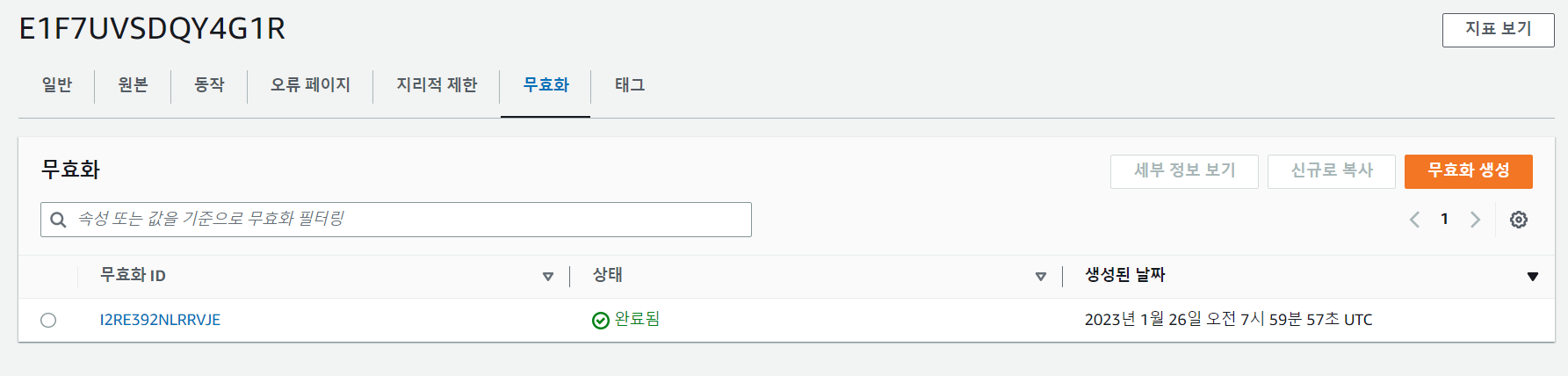
2. 무효화 생성
위의 무효화 탭을 클릭하여 들어간 다음, 무효화 생성 버튼을 눌러 무효화를 생성한다. 생성할 때, 모든 전체 파일에 대해 무효화를 선언했다. /*
그 후 1분 내에 상태가 완료됨으로 바뀐다.

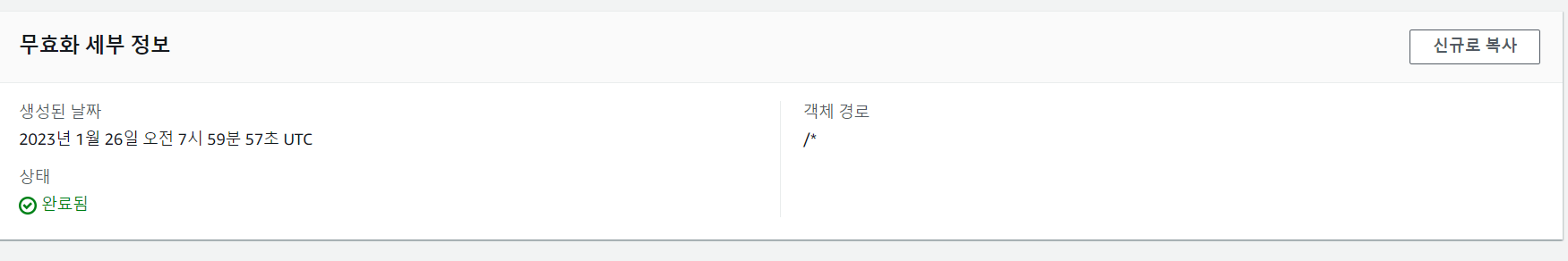
3. 무효화 세부 정보 확인

위의 방법으로 CloudFront의 캐시를 무효화하고, 도메인을 입력하여 다시 들어가보니 제대로 작동했다.
추가
package.json에 "homepage":"." 추가, index.html의 base 태그를 통해 베이스 경로를 수정했었는데, 처음 수정 했을 때는 잘 됐는데, 계속적인 수정을 거치고 다시 배포를 해보니 또 안 됐다.
진짜 식겁했다.
이번에 해결한 방법은 build 디렉토리에 들어가서 index.html을 확인 해봤다.
<script defer="defer" src="./static/js/main.8f931722.js"></script>
src 속성에서 .을 빼줬다.
<script defer="defer" src="/static/js/main.8f931722.js"></script>
그랬더니 해결이 되었다.
📌 느낀점
타입스크립트로 마이그레이션을 하면서, 많은 에러를 겪었다. 마이그레이션 도전기를 따로 블로그에 포스팅 할 예정이다.
CRA template을 타입스크립트로 지정하여 처음부터 개발할 때는 몰랐으나 기존 자바스크립트 프로젝트를 마이그레이션하면서 나는 정말 편하게 개발하고 있었구나 느꼈다😂
그리고 자바스크립트가 정말정말 느슨했다는 것을 느꼈다.
당연히 되어야한다고 생각했던 코드가 에러가 나서 조금 당황했다.
지금 당장 생각나는 부분을 적어보면, Date 타입의 -연산인데,
let start = new Date();
let result = new Date() - start;
console.log(result);자바스크립트에서는 위의 코드가 정상적으로 동작하지만 타입스크립트에서는 그렇지 않았다. Date 타입은 - 연산을 할 수 없으며, number로 타입 변환이 필요했다. 이렇듯, 자바스크립트는 정말 느슨했다는 것을 느낄 수 있었다.
타입을 명시적으로 지정해주면서 데이터 타입이 대충 어떻게 넘어온다는 것을 알 수 있었고, 코드의 목적을 더 명확하게 알 수 있었다. 협업 시 타입스크립트로 프로젝트를 진행한다면 타입이 명시되어 있기 때문에 타입으로 인해 일어날 수 있는 에러를 미리 방지할 수 있고, 팀원 간 의사소통에도 도움이 될 것 같다.
왜 사람들이 타입스크립트 한 번 맛보면 자바스크립트 안간다고 하는지 알겠다 ㅋㅋㅋㅋ
이번 프로젝트를 통해 정말 절실하게 느낀 점🔥은 리팩토링은 날 잡고 한 번에 하는게 아니라 주기적으로, 습관적으로, 프로젝트 진행 중에도 하는 것이 좋을 것 같다고 느꼈다.
기존의 코드는 정말 뒤죽박죽이었다.
분리가 된 부분도 있고 안 된 부분도 있고 혼란스러웠고, 간단하게 처리할 수 있는 방법이 있는데 굳이 어렵게 구현한 부분도 눈에 보였다. 또한 컨벤션과 포맷팅도 맞춰지지 않았었다.
코드의 의미를 분석하느라 꽤 오랜시간이 걸렸다.
그래서 개발을 하면서도 팀원과 주기적인 코드 리뷰를 통해 서로의 코드를 이해하고, 습관적으로 리팩토링을 진행해야 정신 건강에 좋을 것 같았다.
디버깅에 용이하고 유지보수성을 높이고, 이해하기 쉬운 코드를 작성하는 것이 좋은 코드에 대한 궁극적인 목표가 아닐까? 하는 생각도 들었다. 물론 지금은 취준생이라서 개발 경력이 부족해서 내가 생각하는 이것이 전부가 아니라는 생각이 든다. 근데 지금은 이렇게 생각한다.
Typescript를 사용하는 이유도 코드의 목적을 분명히하여 코드의 이해를 돕고, 디버깅을 쉽게하는 것, 결국은 좋은 코드를 위한 궁극적인 목표이다.
