ESM이란?
- ES6에 도입된 모듈시스템
- import, export로 js파일끼리 접근
사용법
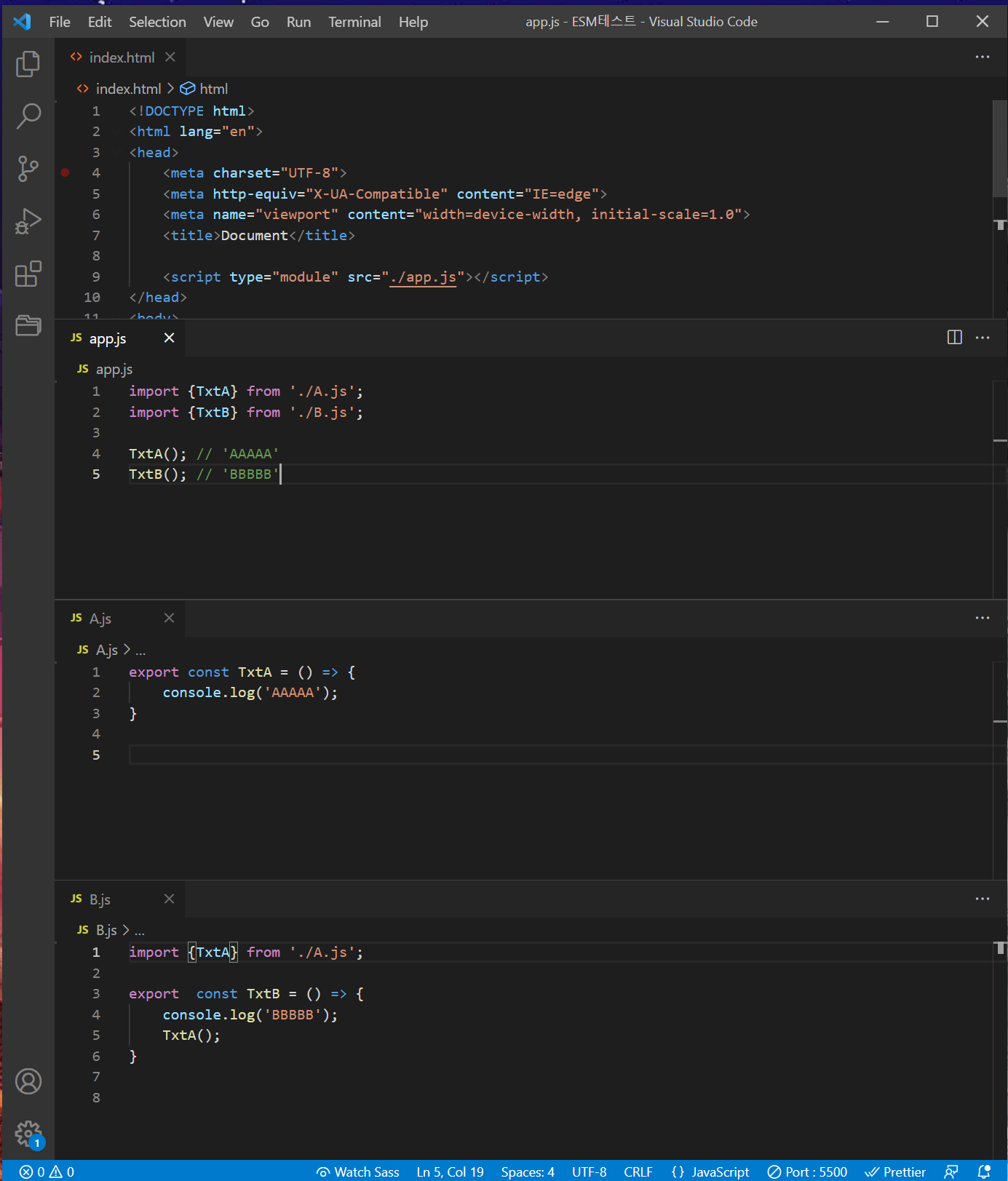
A.js (최하위 코드)
export const TxtA = () => {
console.log('AAAAA');
}B.js (중간 코드)
import {TxtA} from './A.js'
const TxtB = () => {
console.log('BBBBB');
TxtA();
}app.js 최상위 코드
import TxtA from './A.js';
import {TxtB} from './B.js';
TxtA(); // 'AAAAA'
TxtB(); // 'BBBBB', 'AAAAA'
HTML코드
<script type="module" scr="../app.js"></script>