SWR은 React-Query와 함께 데이터Fetching 라이브러리다.
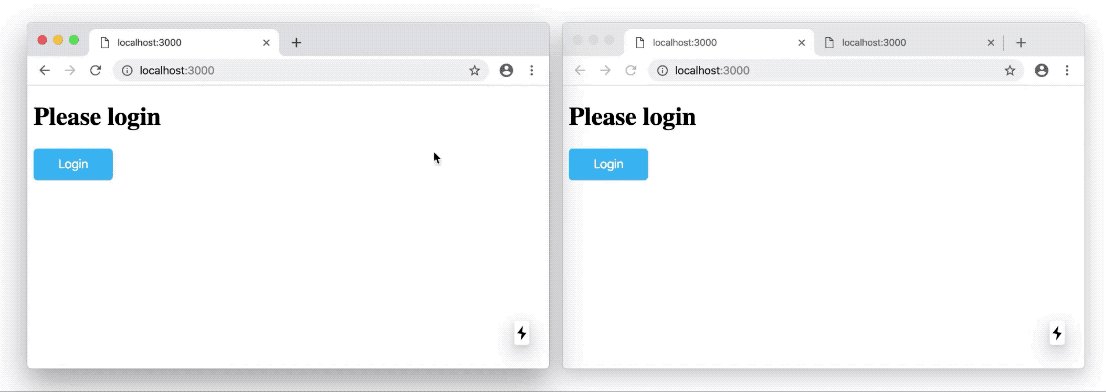
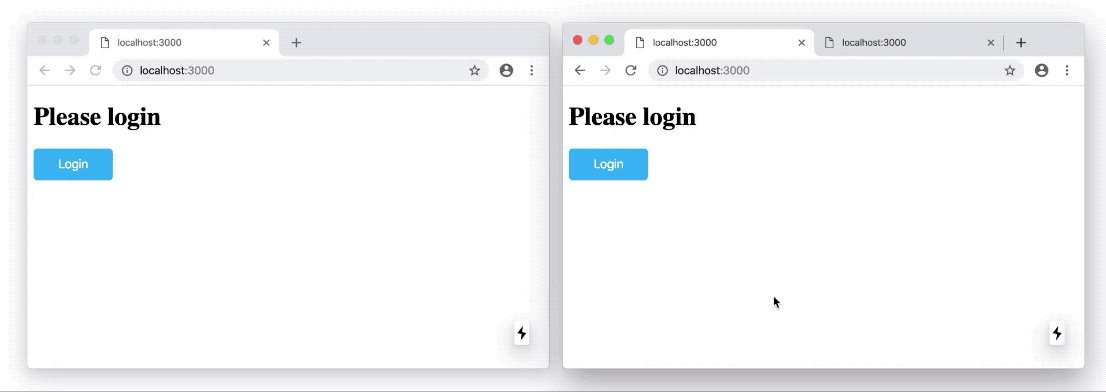
SWR은 매번 지속적으로 요청을 보내거나, 페이지에 포커싱을 했을시 업데이트가 되는 등 기능이 있다
단, 데이터를 가져오는 get에 특화된 라이브러리다.
사용법
import useSWR from 'swr'
const Component = () => {
const fetcher = async (url) =>{
const res = await axios.get(url)
return res;
}
const {data, mutate} = useSWR('url', fetcher)
return(
{data}
)
}포커싱시 업데이트

주기적인 업데이트 가능
const { data, revalidate } = useSWR('/api', fetcher, {
// 1초마다 갱신한다.
refreshInterval: 1000
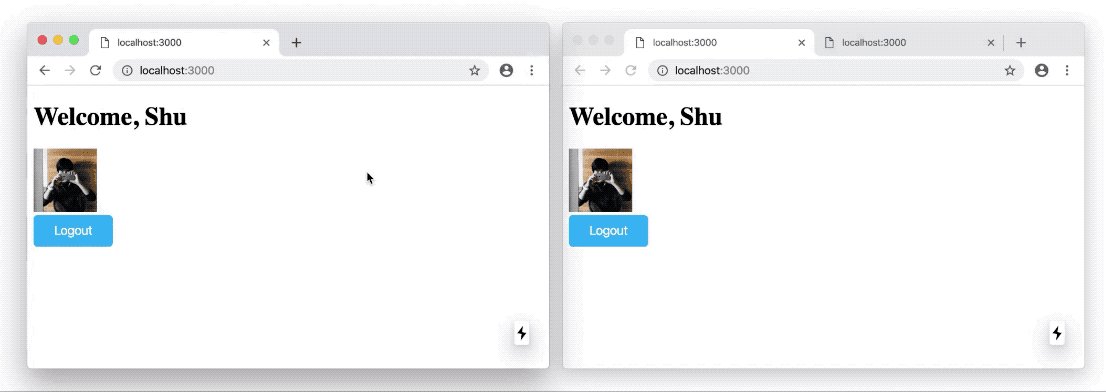
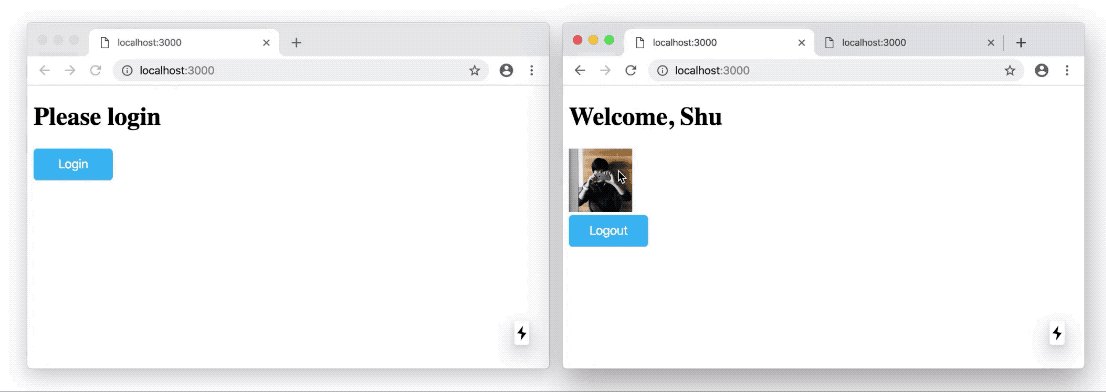
});캐싱된 데이터를 가져옴
최초에 데이터를 가져온뒤 매번 불필요한 호출로 데이터를 가져오지않고 캐싱된 데이터를 이용한다.
캐싱된 이후 자동으로 revalidate를 해줘서 데이터의 일관성을 유지함.
