데이터 CRUD공부를 시작하고부터 async await가 엄청나게 많이 보이기 시작했다.
어떤건지 개념을 잡고 가야할거같아 정리해보았다,
async, await를 쓰는이유?
- 비동기코드가 끝난 뒤 다음 코드를 실행하기위해 사용.
ex) data fetch를 받고 console을 찍으려는데 undefined가 나오는경우
const data = fetch.get("url")
console.log(data) //undefined
const getData = async () => {
const res = await fetch.get("url");
console.log(res)
}
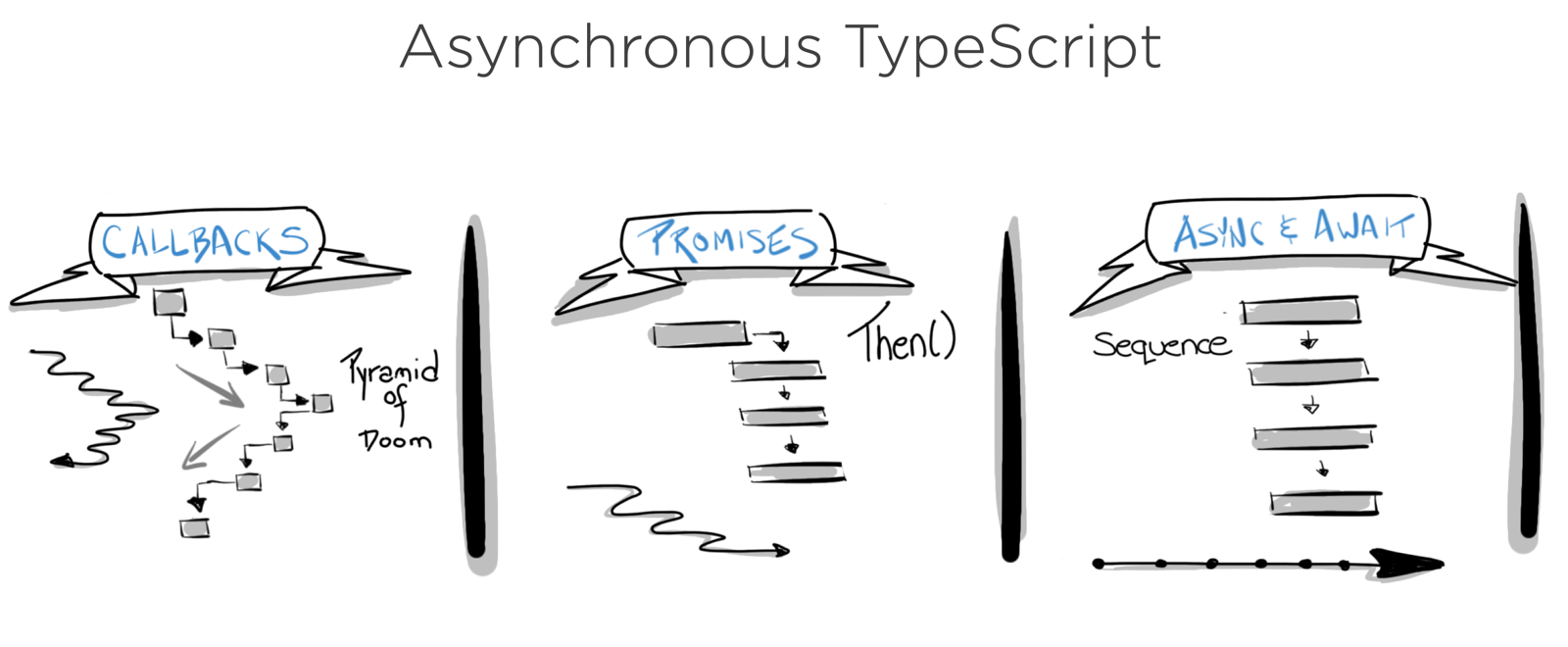
getData() // data출력됨- 기존의 비동기 방식인 callback과 Promise의 단점을 보완하고 코드의 가독성을 높여준다
callback은 지옥이 열리고, then문은 체이닝이 생겨 보기 좋진않다.

사용법
const getData = async () => {
const res = await fetch.get(url);
return res;
}예외처리
const getData = async () => {
try{
const res = await fetch.get(url);
return res;
}
catch(err){
console.log(err)
}
}