엘리먼트의 크기와 뷰포트에 상대적인 위치 정보를 제공해주는 메소드를 알아보자.
const rect = Element.getBoundingClientRect();
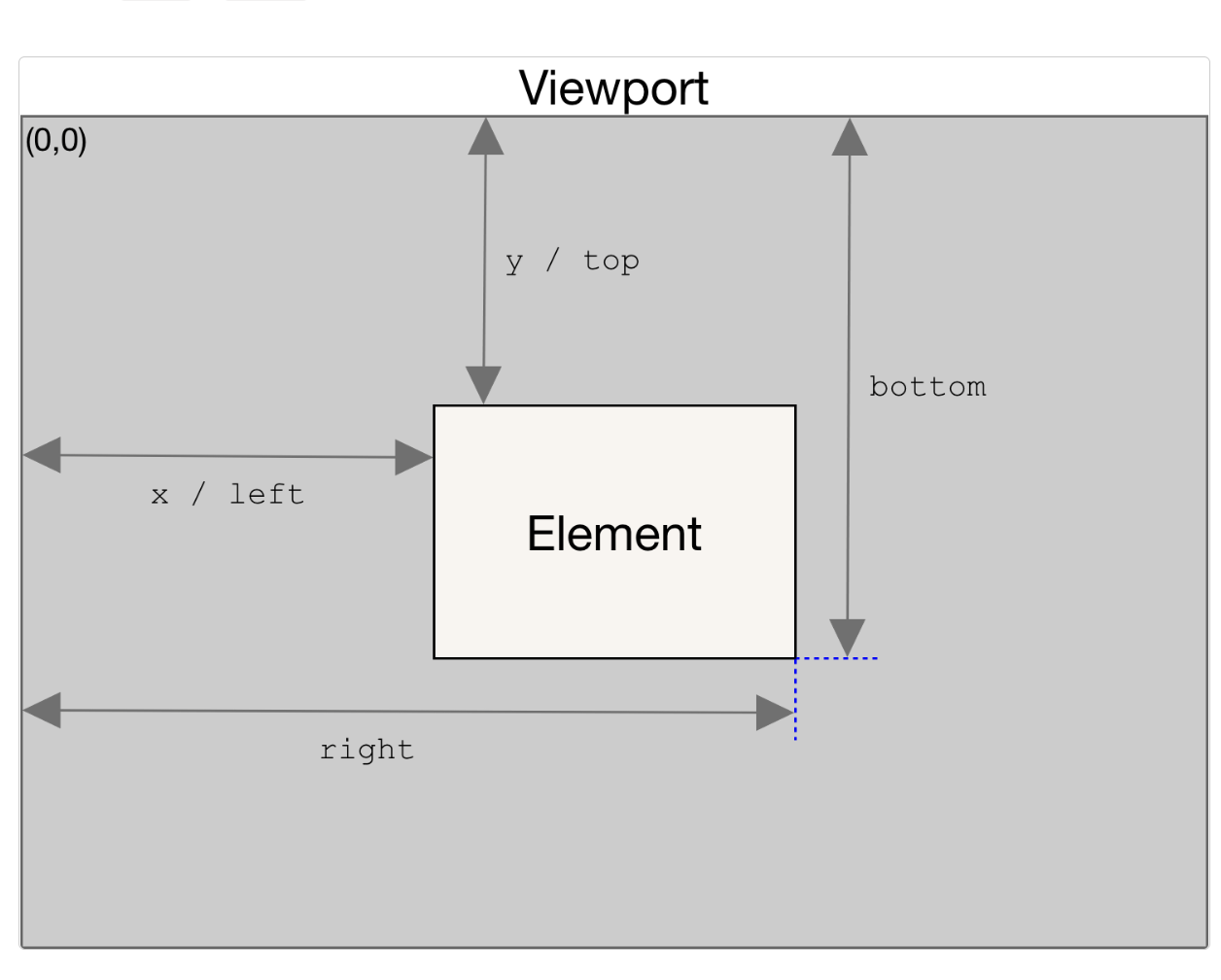
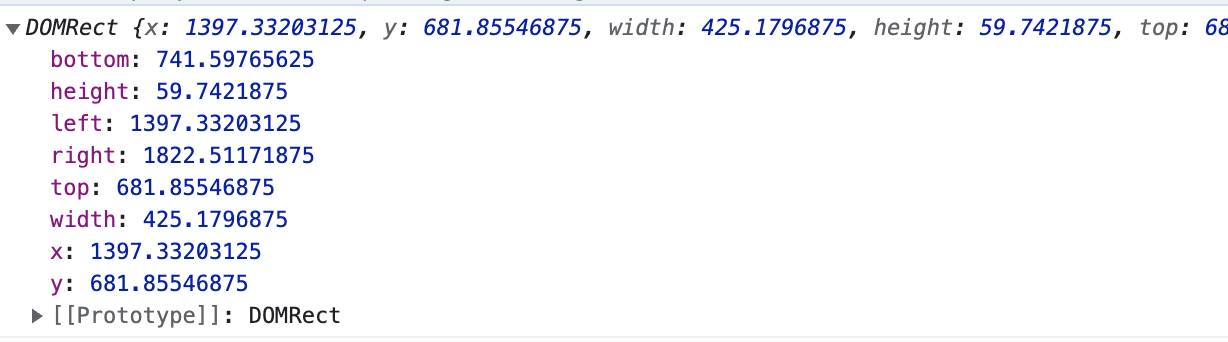
padding과 border-width를 포함한 DOMRect 객체를 리턴해준다.
- width와 height가 아닌 다른 프로퍼티는 뷰포트의 top-left에 상대적입니다.
측정 예

리턴값 예시

https://developer.mozilla.org/ko/docs/Web/API/Element/getBoundingClientRect
