useEffect는 Class형 컴포넌트에서의 componentDidMount, componentDidUpdate componentWillUnmount의 기능을 하나로 묶은 Hooks이다
여기서 리액트의 라이프사이클을 이해하는게 매우중요하다
1. useEffect는 웹페이지 로드시 최초로 console.log("mount!")실행된다
2. 해당 컴포넌트가 리렌더링/ 웹페이지가 새로고침될시 console.log("update!")가 실행된다
3. 만약 someStates가 변경될시 useEffect가 다시 실행되어 console.log("mount!")가 실행된다
useEffect( () => {
//componentDidMount, componentDidUnmount 부분
console.log("mount!")
return () => {
//effect이후의 componentDidUpdate 부분
console.log("update!")
}
}, [someStates]);또한 useEffect는 비즈니스 단위별로 여러개 사용이 가능하다
useEffect(()=>{
getData();
},[])
useEffect(()=>{
checkAuth();
},[auth])
useEffect(()=>{
lazuLoading();
},[])
...
문제
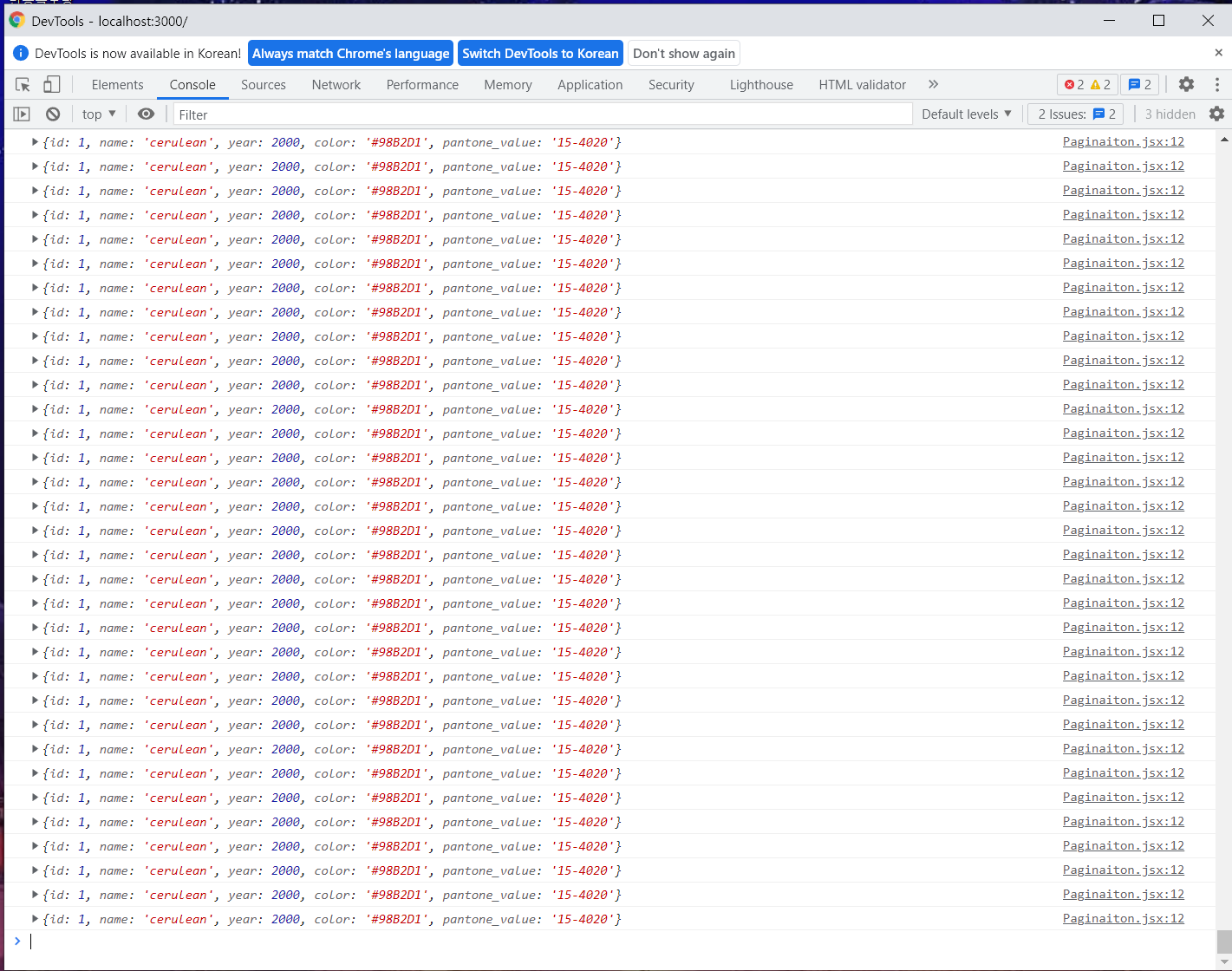
리액트에서 데이터를 받으려는 과정에서 배운내용 한가지 겪었던 문제인데 아래코드를 실행해보면 엄청난 반복수로인해 브라우저가 뻗기 일보직전이다.
const Pagination = () => {
const [list, setList] = useState('');
useEffect( () => {
axios.get("https://reqres.in/api/products/1")
.then((res) => {
setList(res.data.data)
console.log(res.data.data)
})
});
return(
<>
{list.name}
</>
)
}
원인
useEffect의 componentDidMount 부분에 useState를 사용했기때문.
useState를 사용할때마다 렌더링이 되는데,
- 데이터가 받아지면 useEffect가 실행되고
- useEffect안의 useState에 데이터를 할당하면서 렌더링이 실행
- 렌더링이 실행됐으니 useEffect가 다시 실행... 무한반복
해결방법
useEffect의 두번째 인자에 빈 배열을 넣어준다
useEffect( () => {
axios.get("https://reqres.in/api/products/1")
.then((res) => {
setList(res.data.data)
console.log(res.data.data)
})
}, []); //빈배열 추가이는 의존성 배열이라고 하는데 "배열의 원소가 무엇인지에 따라 의존적으로 이벤트를 실행한다는 의미"라고한다.
제대로 이해는 안되지만 위 useEffect의 내용이 불필요한 반복작업이 안생기게 하는 방법같다.
또한 의존성 배열안에 인자들을 넣어주면 해당 인자들에 변화가 생겼을때만 useEffect가 실행된다.
따라서 해당 배열안에 해당 effect가 실행되는 트리거역할을 잘 적어줘야할거같다.
useEffect( () => {
axios.get("https://reqres.in/api/products/1")
.then((res) => {
setList(res.data.data)
console.log(res.data.data)
})
}, [data01, data02]); //data01, data02에 변화가 생기면 실행