리액트를 들어가기 앞서 vanilla JS만 사용한 TodoList를 만들어보았다
코딩 기획
-
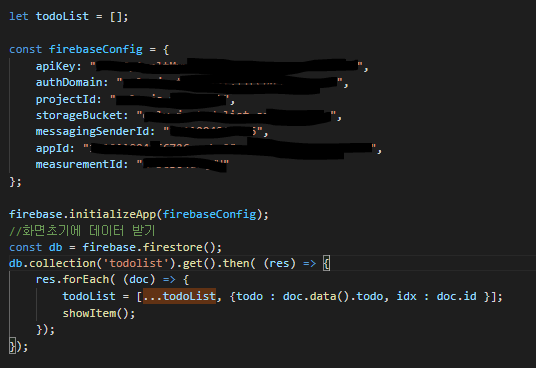
화면 업데이트시 db의 값들을 화면에 뿌려준다

-
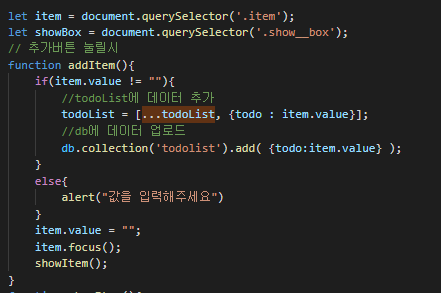
화면의 input에 할일을 입력(enter키 || button클릭)하면 todoList배열에 해당 내용을 push하고 db에 업로드한다.

-
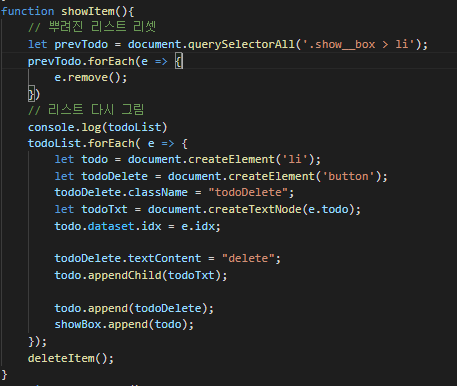
그리고 화면의 ul.show__box에 li형태로 append한다. 그리고 db의 documentId를 li에 dataset으로 심어준다 이때 li에는 delete버튼도 함께 생성한다

-
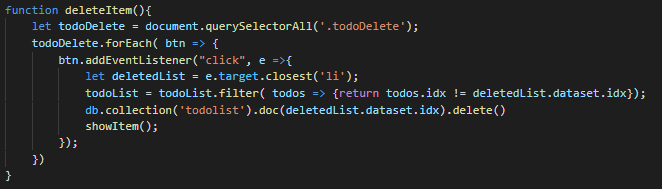
delete버튼을 눌렸을때 해당 부모 li의 dataset값과 db의 documentId값이 같은 document를 삭제한다.

주의사항
- 반드시 todoList 배열과 db의 document를 현행화 시킨다
- 리스트를 구별하는 ID값은 firestore에서 자동으로 생성해주는 documentID값을 활용한다
- db에서 데이터 입출력시 비동기로 작동하는점을 인지하고 다음 함수호출을 이벤트구문에 넣어주는 상황이 필요함을 인지.
