친구에게 JS동작원리에 대해 자세히 설명을 해주기위해 미리 한번 정리해보자.
자바스크립트는 V8엔진에 의해 파싱되는데, V8엔진의 구조와 동작원리에 대해 깊게 알아두면 JS가 어떻게 동작하는지, 내가 짠 코드가 어떻게 실행되는지를 알 수 있다.
용어정리
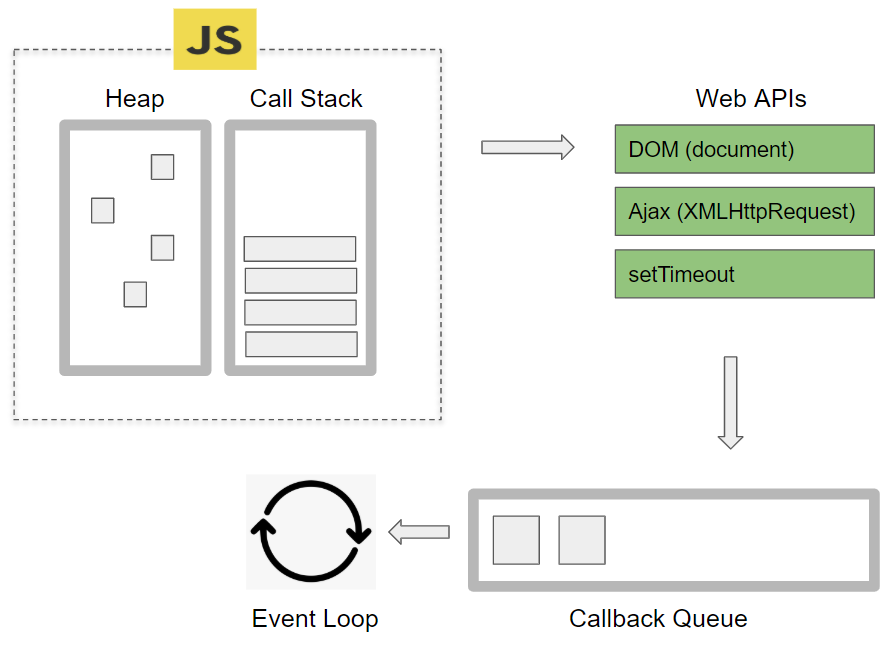
호출(Call)스택
실행 될 코드가 한줄단위로 쌓이는곳, 명칭을 호출스택으로 통일
메모리 힙
메모리의 할당이 일어나는곳
Background / Web API
비동기작업은 여기서 처리된다. 명칭을 Background로 통일
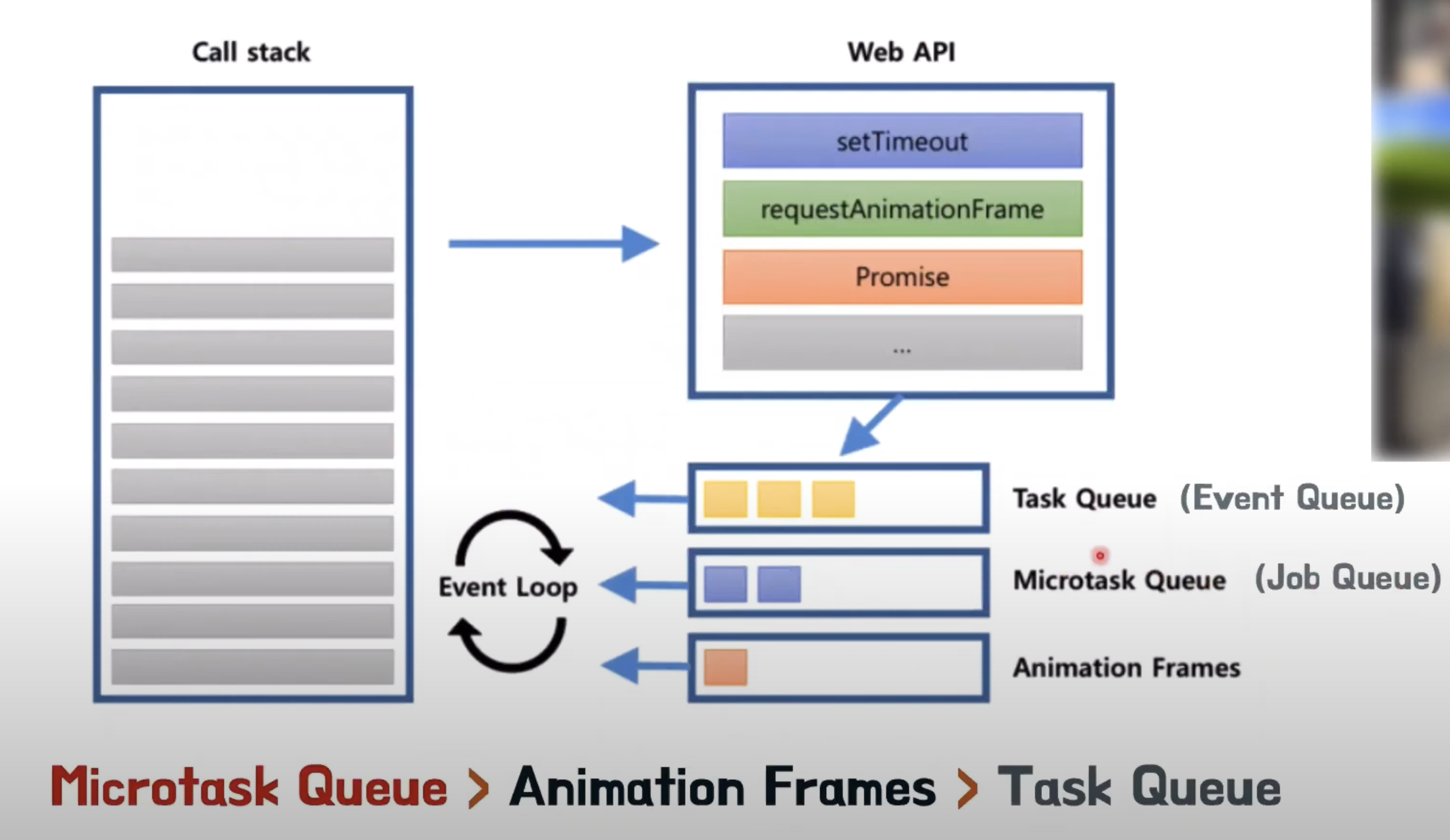
CallBack Queue
백그라운드에서 처리된 비동기 작업에 대한 CallBack을 저장해둔뒤, 호출스택이 비었을 경우 우선순위에 따라 콜백을 호출스택으로 넘겨준다.
이때 우선순위는 아래 순이고, CallBack Queue는 아래 3개로 이루어져있다.
- MicroTask queue(Promise의 then문, *Promise자체는 동기다.)
- Animation Frames (window.requestAnimationFrame())
- Task queue (setTimeOut)

Event Loop
CallBack Queue에서 우선순위에 따라 정해진 콜백 함수를 호출스택으로 넘겨줌
동작 원리

- 호출스택에 anonymouse를 쌓는다.
- 코드에서 실행된 순서대로 호출스택에 쌓는다.
- 단, 비동기 코드는 호출스택에 바로 쌓지않고 Web API로 넘긴다.
- 호출스택에 쌓인 함수들을 선입후출로 실행시킨다.
- 만약 Web API에서의 동작이 종료되면(setTimeOut의 delay가 지났거나) 해당 callback 함수를 callback Queue로 넘겨준다
- callback queue에서는 정해진 우선순위대로 Event loop를 통해 호출스택으로 callback 함수가 넘어간다. 이때 호출스택이 비어있어야지만 넘어간다!!
- 모든 호출스택이 실행되면 마지막으로 anonymouse가 실행되고 종료된다.
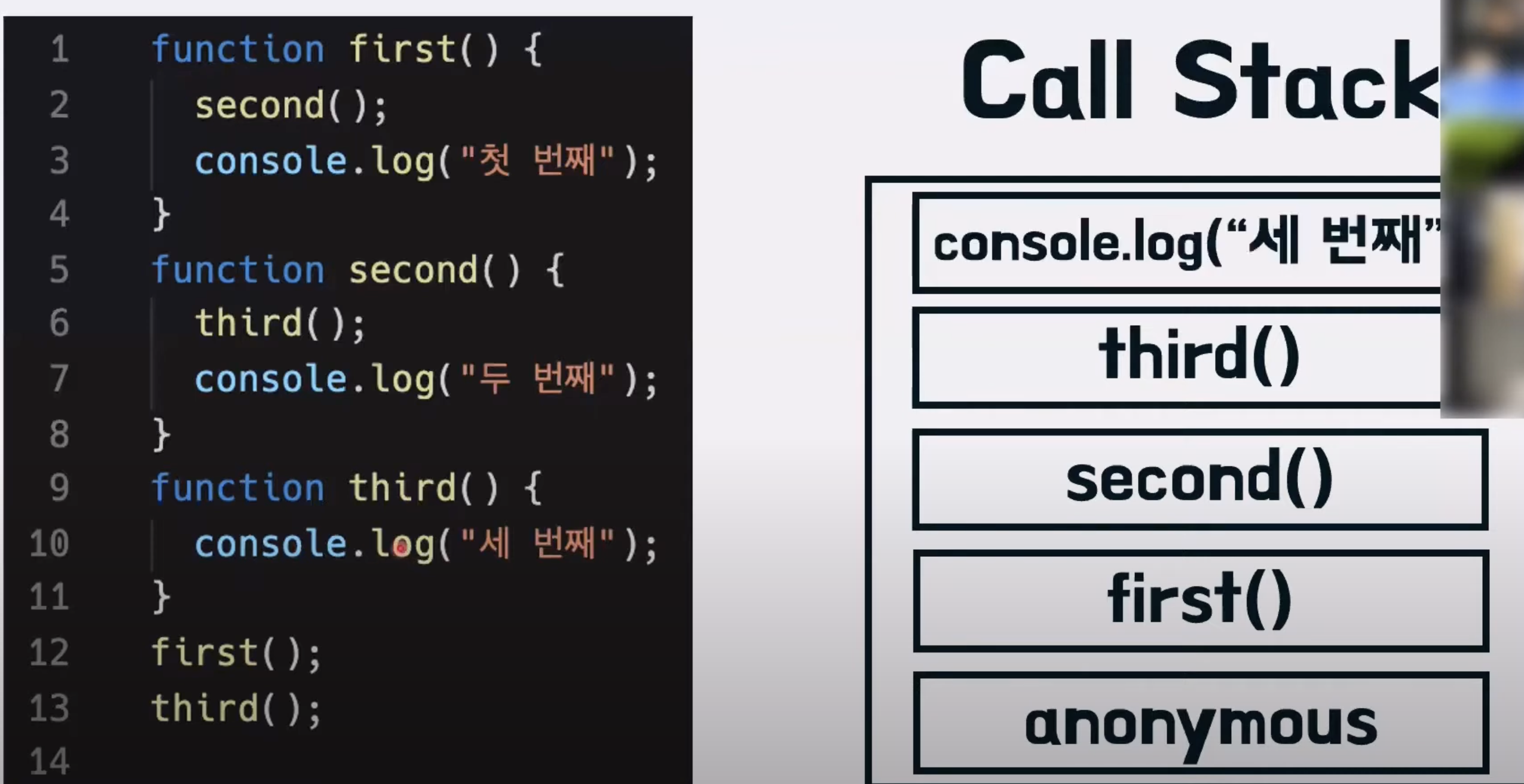
예제1 (동기적 예제)

- 호출 스택에 Anonymouse를 먼저 쌓고, first()를 호출하여 first, second, third 순서로 쌓는다.
- third의 console.log("세 번째")가 실행되고 third는 호출스택에서 사라진다
- second의 console.log("두 번째")가 실행된뒤 second는 호출스택에서 사라진다
- first의 console.log("첫 번째")가 실행된뒤 first는 호출스택에서 사라진다
- third()를 호출하여 console.log("세 번째")가 실행되고 third는 호출스택에서 사라진다
따라서 결과는
세 번째
두 번째
첫 번째
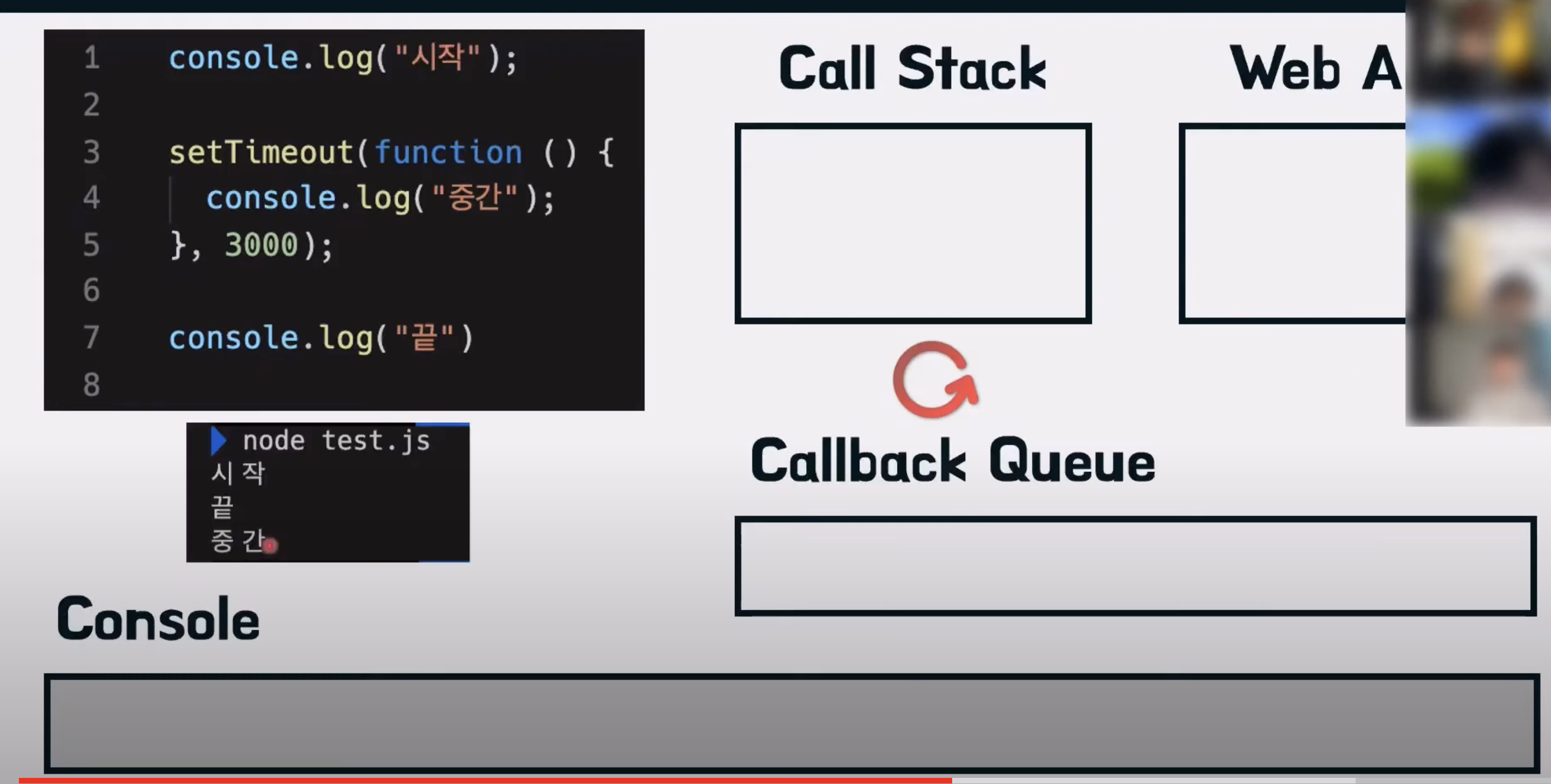
세 번째예제2 (비동기 예제)

- 호출 스택에 Anonymouse를 먼저 쌓고, console.log("시작")을 실행
- 익명의 setTimeout 함수를 Web APIs로 넘긴다.
- console.log("끝")을 실행.
- 더이상 코드가 없으므로 Anonymouse를 실행한뒤 호출스택이 빈다.
- 약 3초후 Web APIs에서의 익명 setTimeout의 callback함수가 callback queue로 넘어간다.
- 호출스택이 비어있으므로 Event Loop가 callback함수인 console.log("중간")을 호출스택으로 넘겨준다.
- console.log("중간")가 실행.
따라서 결과는
처음
끝
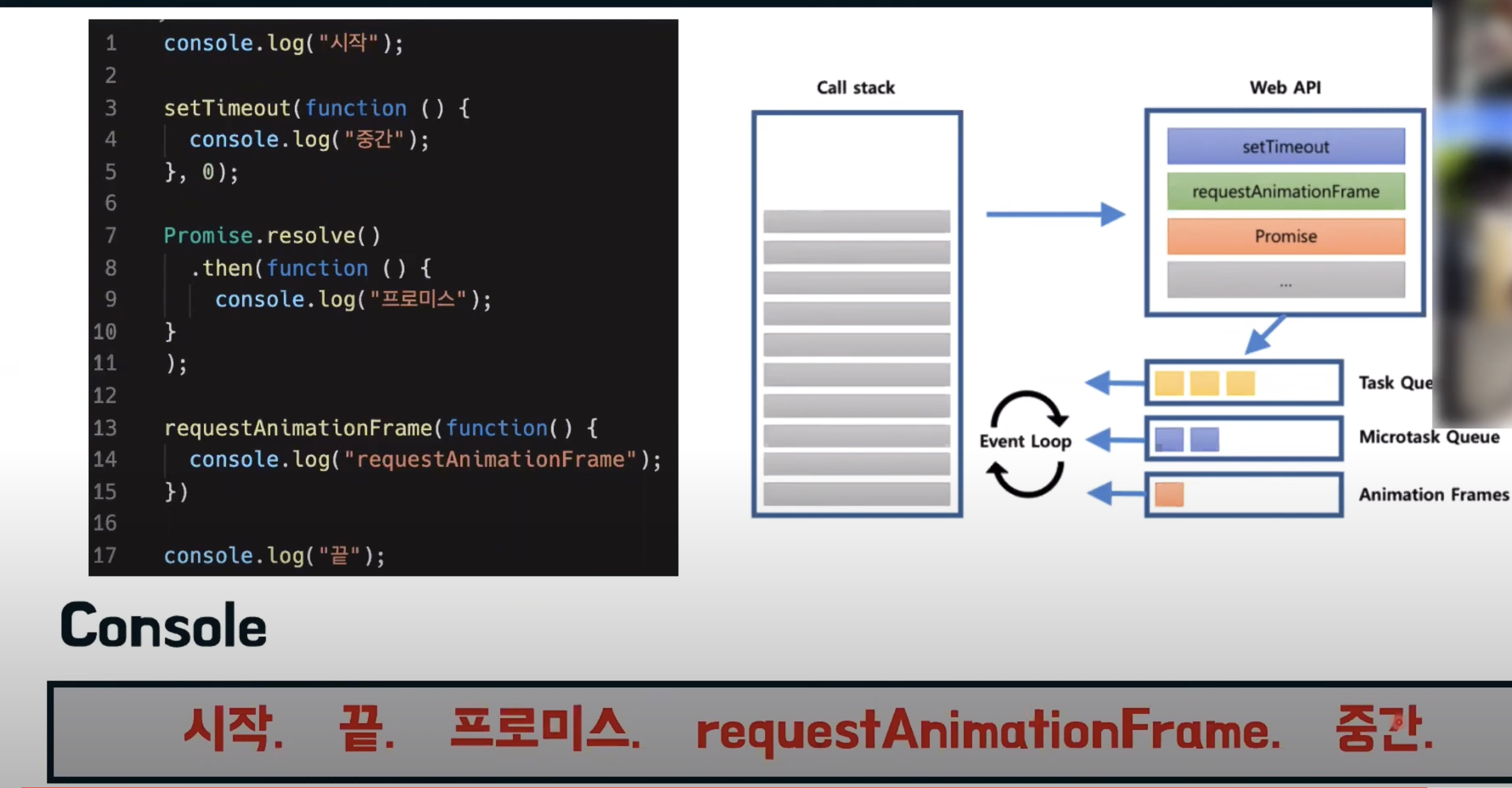
중간예제3 (비동기 우선순위 예제)

실행 순서는 에제 2와 같으며,
Callback queue -> 호출스택으로 넘어갈때 우선순위가 있다는것만 확인하면 된다.
