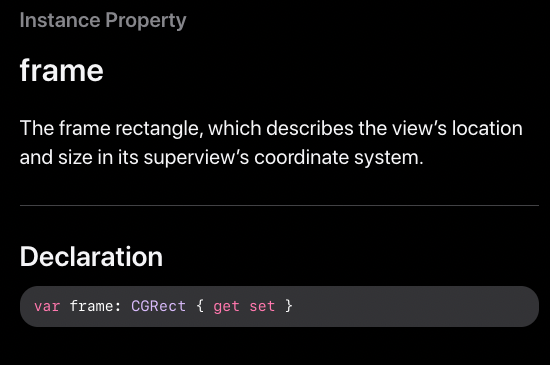
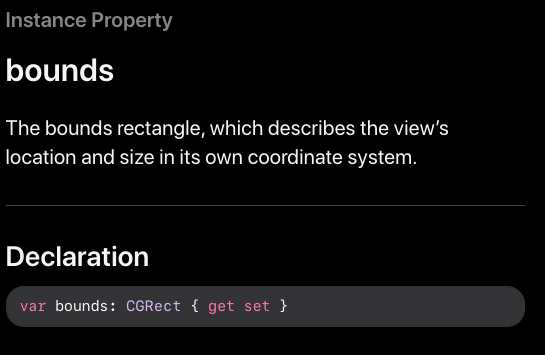
Frame과 Bounds는 UIView의 인스턴스 프로퍼티 이다.


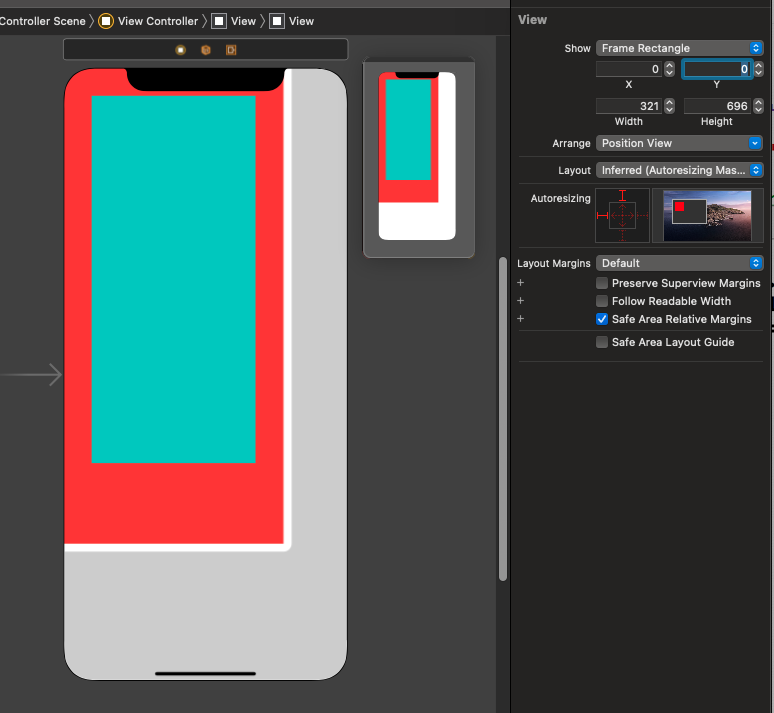
사진과 같이 Frame, Bounds 모두 CGRect 타입이다. '사각형' 으로 그려진다.
Frame의 특징
SuperView(상위뷰)를 기준으로 위치와 크기를 나타낸다.

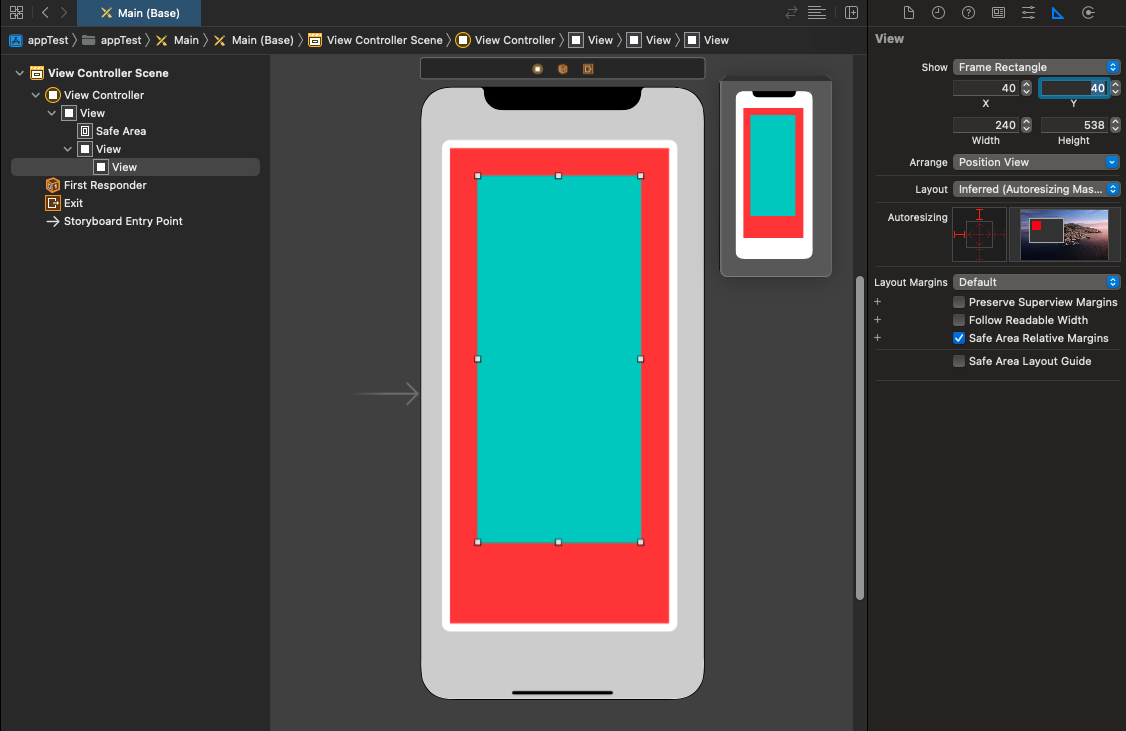
사진과 같이 View를 3개 만들어 보았다.
빨간색 View의 Frame을 (0,0)으로 설정해보았다.

상위 뷰의 0,0이 화면의 0,0 이기 때문에 빨간색 View를 0,0으로 설정했을 때 0,0 에서부터 시작하게 된다.
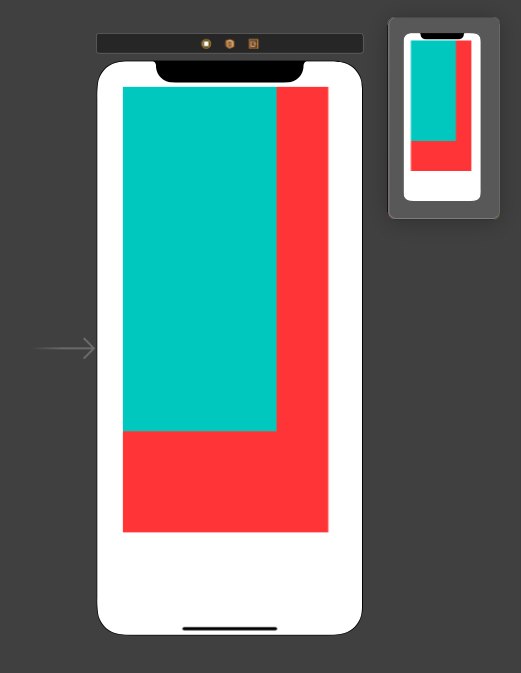
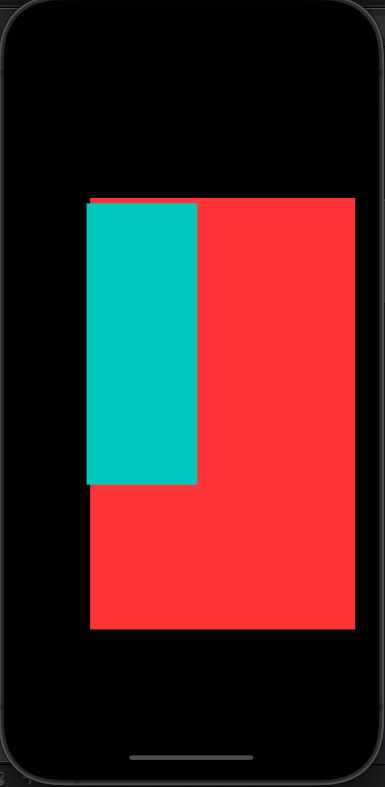
다시 빨간색 뷰를 40,40으로 변경하고, 파란색 뷰의 위치를 0,0으로 변경해보겠다.

파란색 뷰의 상위뷰는 빨간색 뷰이기 때문에 빨간색 뷰 내부가 범위로 지정된다.
따라서 파란색 뷰의 frame이 0,0일 때 빨간색 뷰의 좌상단에 위치하게 된다.
Bounds의 특징
Bounds의 경우 자신만의 좌표를 갖는다고 생각하면 된다.

처음 설정해놓은 뷰의 위치이다.

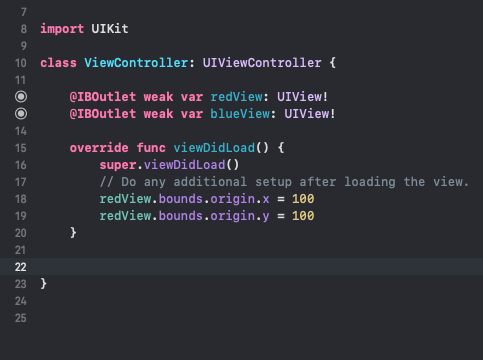
처음 설정해놓은 뷰에서 빨간색 뷰의 Bounds를 100,100으로 설정해보겠다.

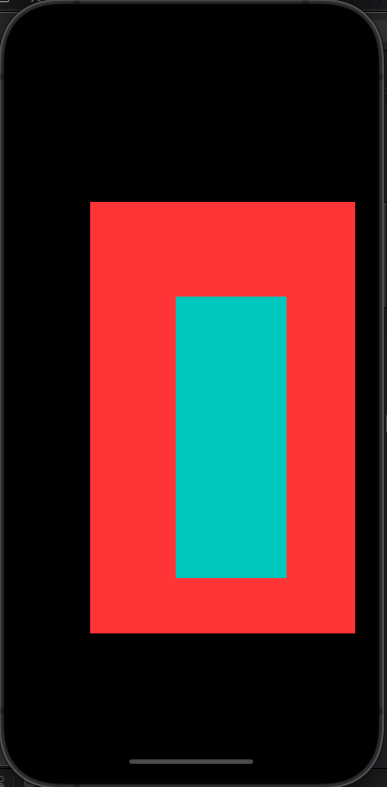
사진과 같이 빨간색 뷰는 가만히 있고 나머지 뷰가 움직인 듯 보인다.
그 이유에 대해서 이해한 그대로 설명하자면
빨간색 뷰가 100,100 움직일 때, 좌표판도 같이 움직인다고 이해했다.
그렇기에 빨간색 뷰를 제외한 다른 뷰들이 -100, -100 움직인 것 처럼 보이게 된다.
주로, scrollView에서 이용 된다고 한다.
Frame과 Bounds의 용도
Frame의 경우 UIView의 위치나 크기를 설정, 변경하는 경우에 이용된다.
Bounds는 View내부에 그림을 그릴 때(drawRect)
transfomation을 한 이후, View의 크기를 알고 싶을 때
하위 View를 정렬하는 것과 같이 내부적으로 변경하는 경우 이용된다.