기존에 포스트 맨으로 테스트를하던 Cloud Messaging API(기존) 버전이 사용 중지되면서
Firebase Cloud Messaging API(V1)으로 마이그레이션 하게 되었는데
테스트를 하는 방법도 달라져서 포스트하게 됐다.
APN 인증키 등록
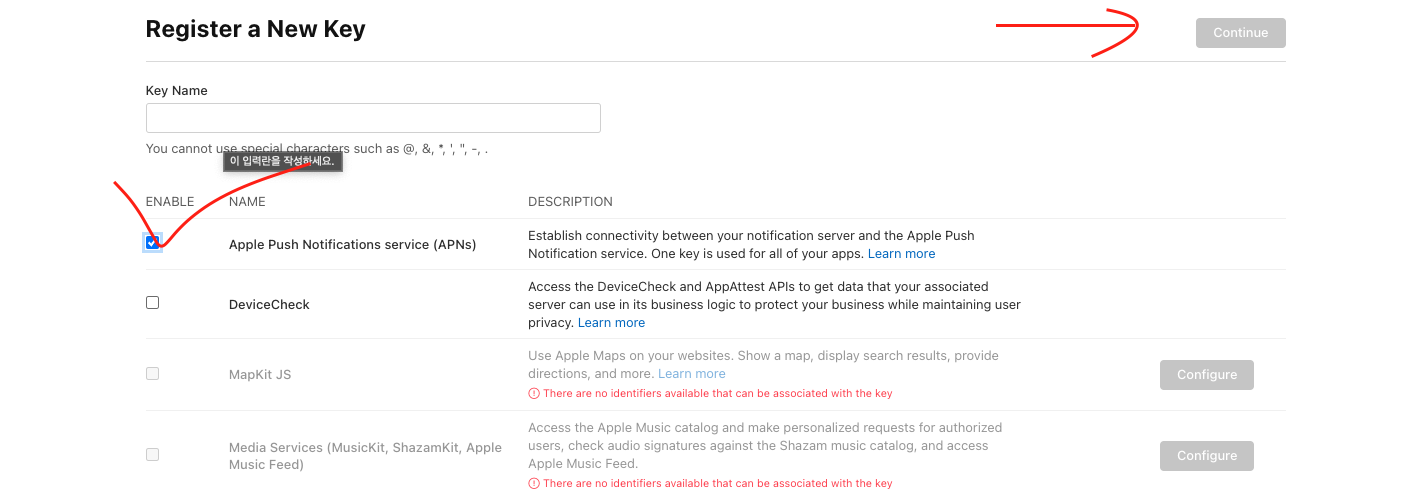
appleDeveloper - keys - 인증키 만들기

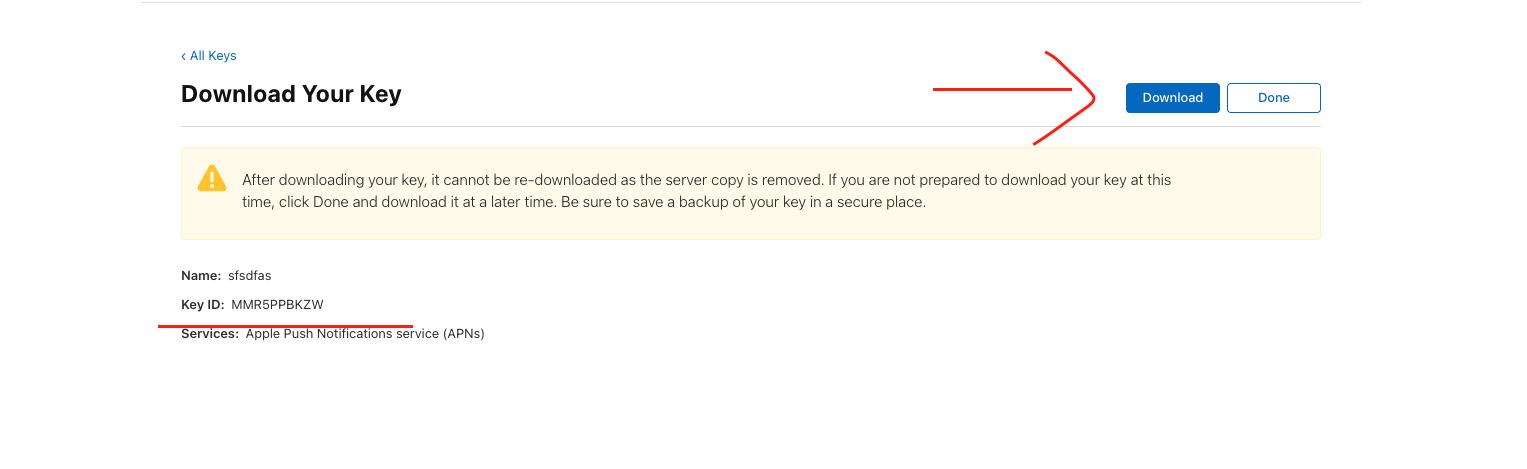
Key ID를 복사해야됨


- firebase - 클라우드 메시징 - apple 앱 구성에 APN 인증키 등록해준다.
- 위에서 다운 받은 파일을 등록해주고 KEYID, TEAM ID를 등록한다.

인증키를 등록하게 되면 위 사진처럼 Firebase Cloud Messaging API 가 사용 설정된다.
OAuth 2.0 token 받기
-
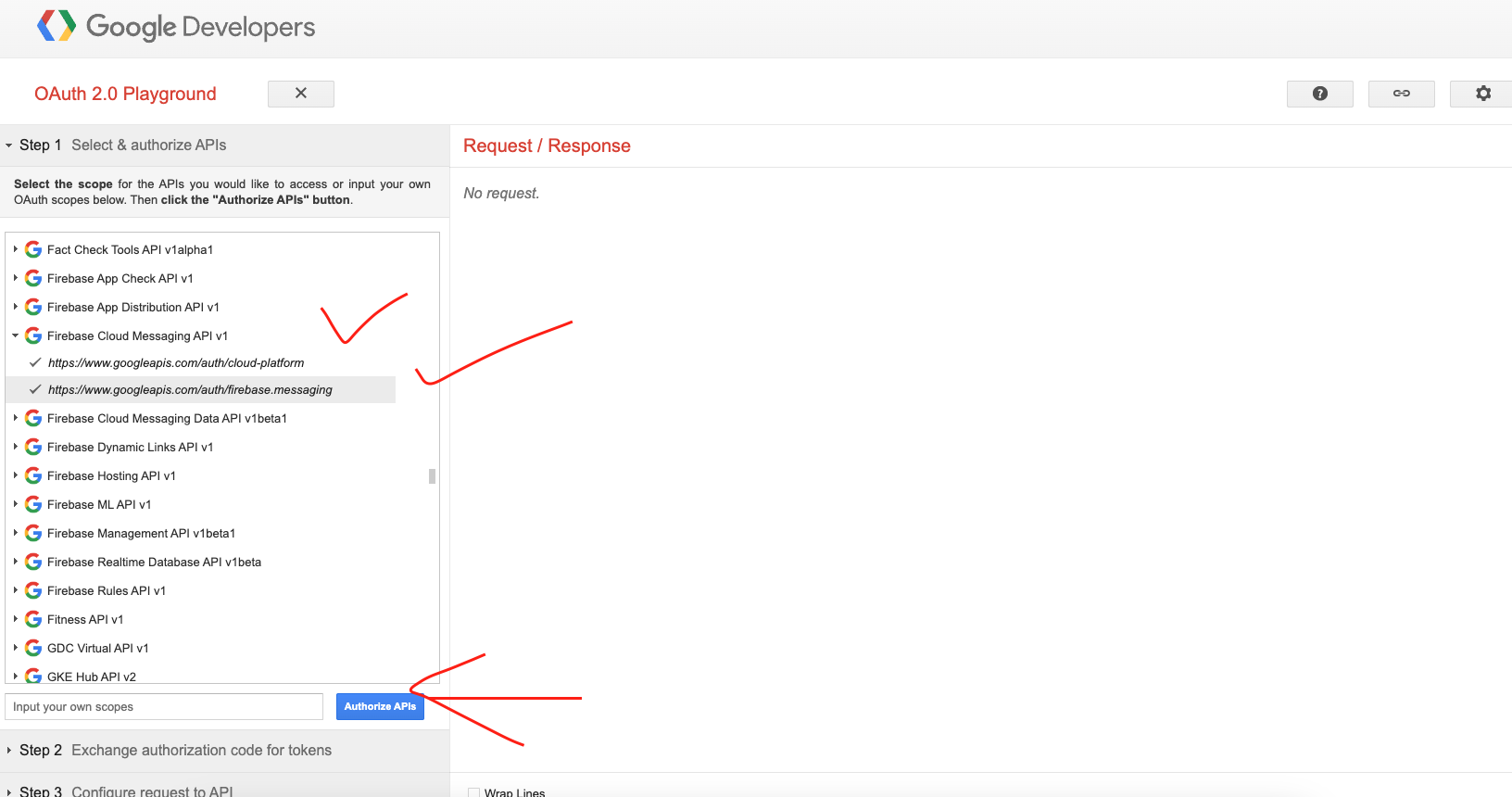
위 링크에 들어가면 다양한 api를 테스트할 수 있는데 그 중에서 Firebase Cloud Messaging API v1 탭을 찾는다.

-
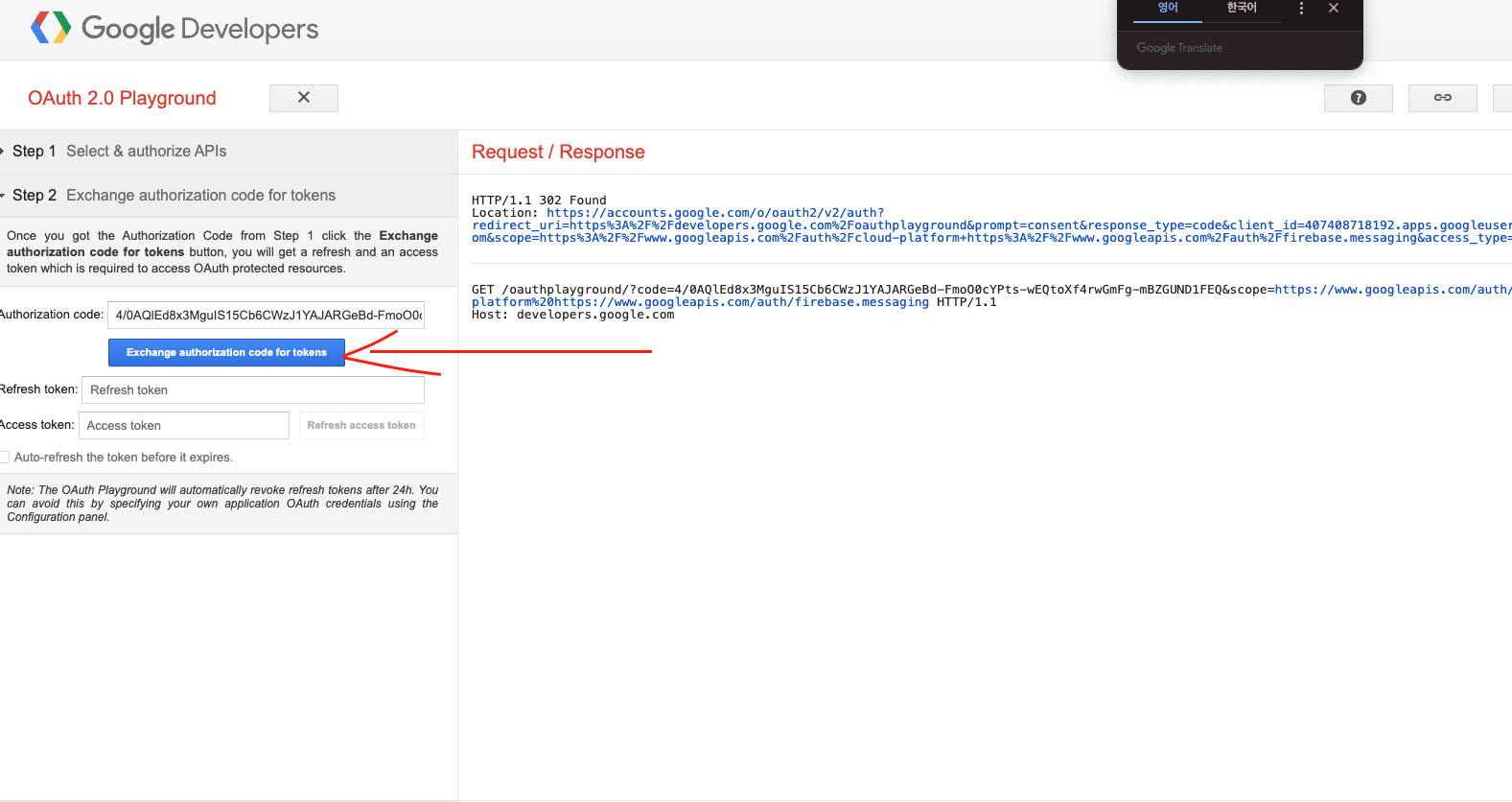
아래 요소들을 체크해준 뒤 Authorize APIS를 클릭해주면 인증 코드가 나오게되는데 아래 버튼을 누르면 10분정도 사용할 수 있는 엑세스 토큰을 발급 받게 된다.
- 아래 엑세스 토큰(ya29.a0AcM612wuoVWmG6kbQqufEHaTifiB99NjXRsv2Ojn-7mg3AkG8G5Uys12Rnds6prcDa.....)을 복사 후 PostMan으로 간다.


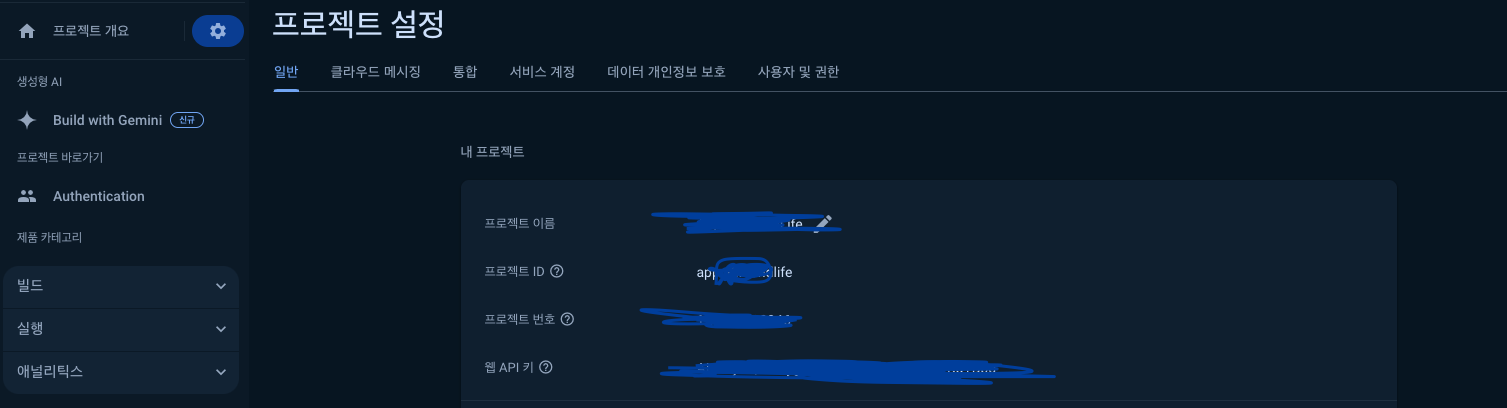
위 사진에 있는 Firebase - 일반 - 프로젝트 ID의 값으로 URL을 만든다.
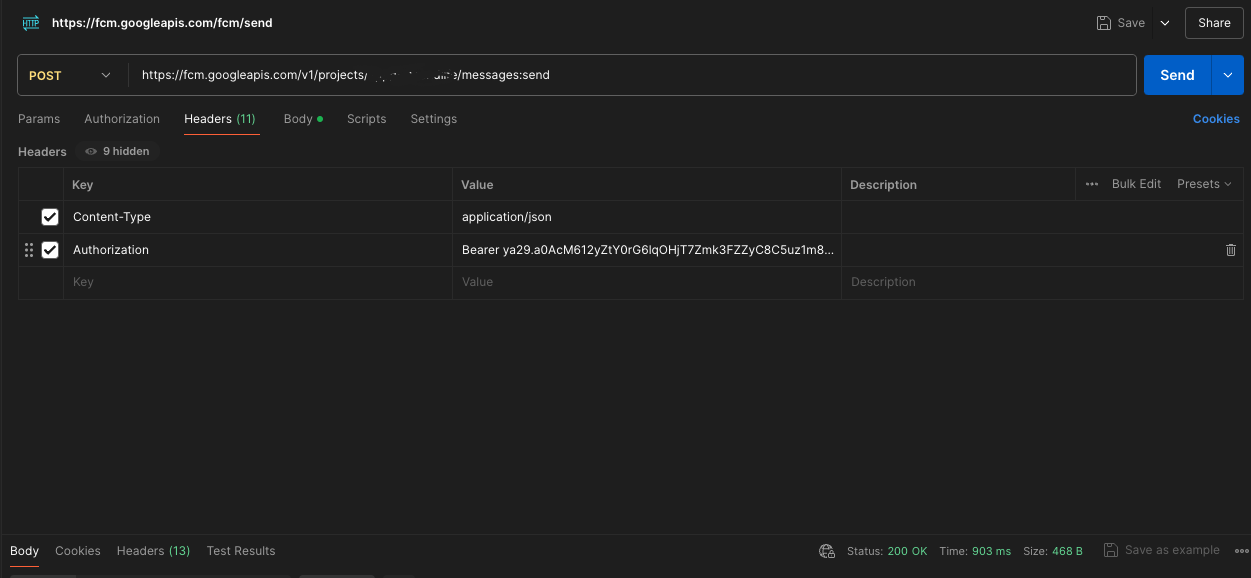
https://fcm.googleapis.com/v1/projects/{프로젝트 ID}/messages:send엑세스 토큰을 Header에 추가해준다.
- method: POST
- Content-Type: application/json
- Authorization: Bearer {엑세스 토큰}

아래 페이로드와 같은 형식으로 보내면 된다.
- postman - body - row
{
"message": {
"token":"{FCMToken}eS13ApsWAE72iYK4b3E80J:AP.....",
"notification": {
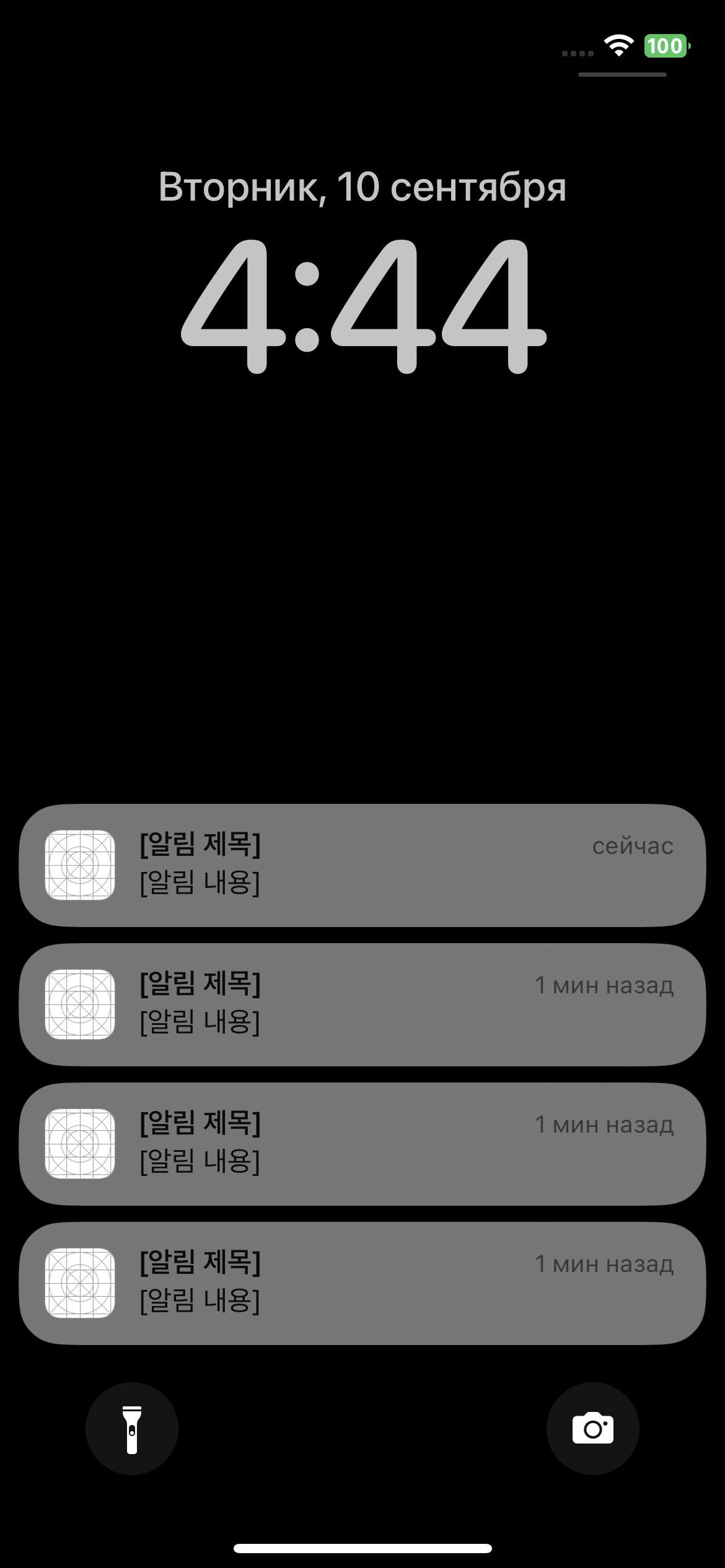
"title": "[알림 제목]",
"body": "[알림 내용]"
}
}
}- sound 추가하는 경우
{
"message": {
"token": "ePz2t8PmvEOOt6-lzvdGDD:APAajLuIsgjWQkXafHaLKwnfv8xy",
"notification": {
"title": "[알림 제목]",
"body": "[알림 내용]"
},
"android": {
"notification": {
"sound": "default" // 커스텀 사운드
}
},
"apns": {
"payload": {
"aps": {
"sound": "default"
}
}
}
}
}- 이미지 추가하는 경우 페이로드
{
"message": {
"token": "ePz2t8PmvEOOt6-lzvdGDD:APALKwnfv8xy",
"notification": {
"title": "[알림 제목]",
"body": "[알림 내용]",
"image": "https://example.com/path/to/your/image.jpg"
},
"android": {
"notification": {
"sound": "default",
"image": "https://example.com/path/to/your/image.jpg"
}
},
"apns": {
"payload": {
"aps": {
"sound": "default"
}
},
"fcm_options": {
"image": "https://example.com/path/to/your/image.jpg"
}
}
}
}