VScode에서 웹 개발을 좀 더 편리하게 도와 줄 Extentions 소개
1. Prettier - Code formatter
정해진 스타일을 따르도록 코드를 강제로 정렬해준다.

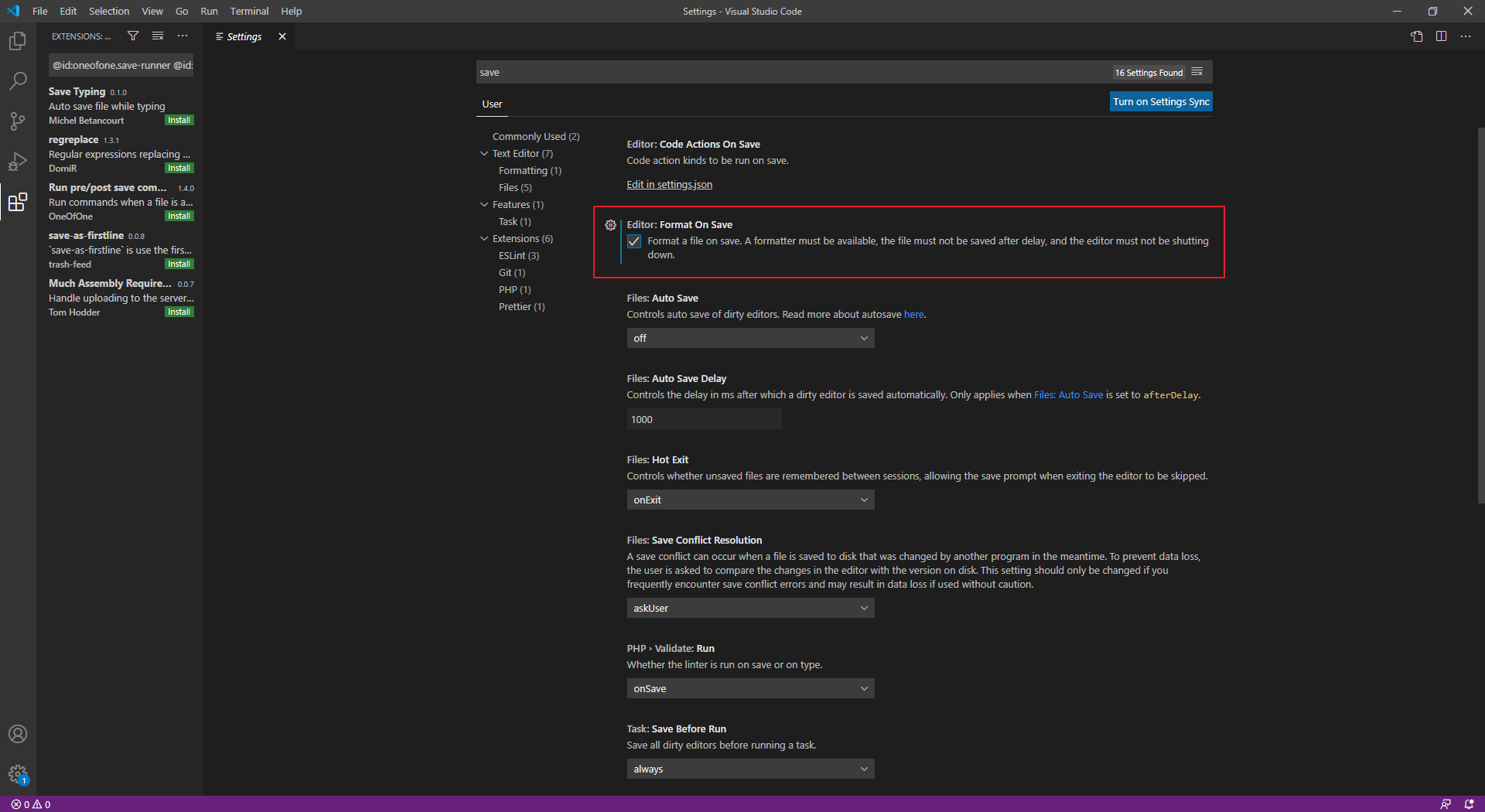
설정
1) 저장할 때 코드가 자동으로 정렬된다.

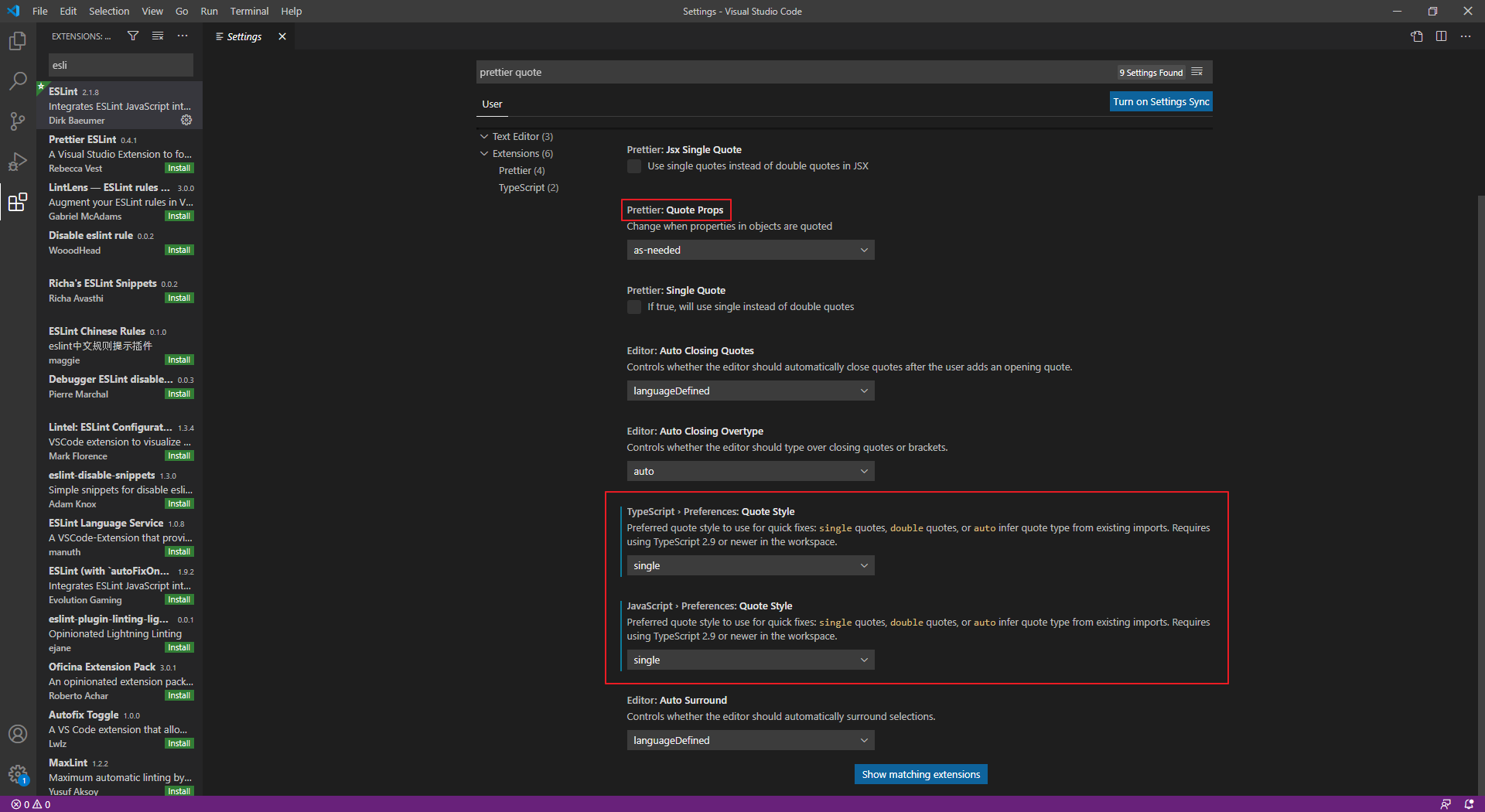
2) single qoute 설정

2. ESlint
에러난 부분을 표시 해준다.

아래 페이지를 보면 Prettier와 ESlint를 같이 쓰는 이유를 알 수 있다. https://feynubrick.github.io/2019/05/20/eslint-prettier.html
3. Bracket Pair Colorize
괄호마다 색을 다르게 보여줘서 어떤걸 닫는건지 확인하기 쉽다.

4. Indent-Rainbow
들여쓰기된 부분에 색을 입혀줘서 들여쓰기 된 부분을 명확하게 볼 수 있다.

5. Auto rename tag
앞의 태그를 바꾸면 뒤의 태그도 자동으로 바뀐다.

6. CSS Peek
정의된 CSS 파일로 바로 넘어가도록 해준다.

7. HTML CSS Support
css에서 정의한 스타일을 html에서 자동완성으로 이용할 수 있다.

8. HTML to CSS autocompletion
html에서 정의한 클래스를 css에서 자동완성으로 이용 할 수 있다.

9. Live Server
HTML이나 CSS를 수정하고 저장하면 자동으로 로컬서버에서 확인 가능하다.