해당 포스팅은 실전 리액트 프로그래밍 (리액트 훅부터 Next.js까지)-이재승 의 '7장. 바벨과 웹팩 자세히 들여다보기' 를 학습하며 작성했습니다.
웹팩(webpack)?
웹팩은 모듈 번들러다. 모듈(Module)은 각 리소스 파일을 말하고, 번들(bundle)은 웹팩 실행 후에 나오는 결과 파일이다. 웹팩을 이용하면 우리가 제작한 여러가지 리소스를 사용자에게 전달하기 좋은 형태로 만들 수 있다.
웹팩 실행하기
1. 프로젝트 생성
mkdir webpack-init
cd .\webpack-init\
npm init -y
npm install webpack webpack-cli2. 소스파일 만들기
프로젝트 루트에 src 폴더를 만들고, 그 밑에 util.js, index.js 파일을 만든다.

- util.js
export function sayHello(name){
console.log('hello', name)
}- index.js 내용작성
import {sayHello} from './util'
function myFunc(){
sayHello('mike');
console.log('Func')
}
myFunc();3. 웹팩 실행
npx webpck
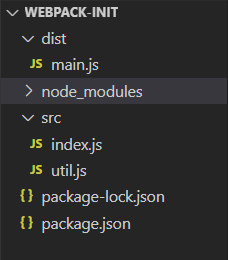
실행결과 dist 폴더가 생성됐고, 그 밑에 main.js 번들파일이 생성된다.
-
main.js
(()=>{"use strict";console.log("hello","mike"),console.log("Func")})();
자세히 살펴보면, index.js 와 util.js 모듈이 main.js 번들 파일 하나로 합쳐진 것을 확인할 수 있다. 즉, webpack은 default로 ./src/index.js 모듈을 입력으로 받아서 ./src/dist/main.js 번들 파일을 만든다.
웹팩 설정하기
프로젝트 루트에 webpack.config.js 파일을 만들어서 다음 코드를 입력하자.
module.exports={
entry: './src/index.js',
output:{
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
mode: 'production',
optimization: {minimizer:[]},
}entry : ./src/index.js 을 입력 파일로 사용한다.
output : ./dist/main.js 번들 파일을 만든다
mode: production 모드는 js코드 압축을 포함한 여러가지 최적화 기능이 default로 들어간다.
optimization: 번들파일의 내용을 쉽게 확인하기 위해 압축하지 않도록 설정한다.
다시 웹팩을 실행해보자
npx webpack-
./dist/main.js
/******/ (() => { // webpackBootstrap /******/ "use strict"; ;// CONCATENATED MODULE: ./src/util.js function sayHello(name){ console.log('hello', name) } ;// CONCATENATED MODULE: ./src/index.js function myFunc(){ sayHello('mike'); console.log('Func') } myFunc(); /******/ })() ;
