01 Django

Django
간단히 배포 가능한 파이썬 기반 무료 웹 어플리케이션 프레임워크
Django : 풀스택 프레임워크
관리자 페이지 , 자주 사용되는 로직 , 권한 목록 기본적으로 제공
다른 프레임워크에 비해 자유도가 낮음
= 건드릴 수 있는 부분이 적음
= 몇 개 건드리지 않아도 쉽게 웹 어플리케이션 완성 가능
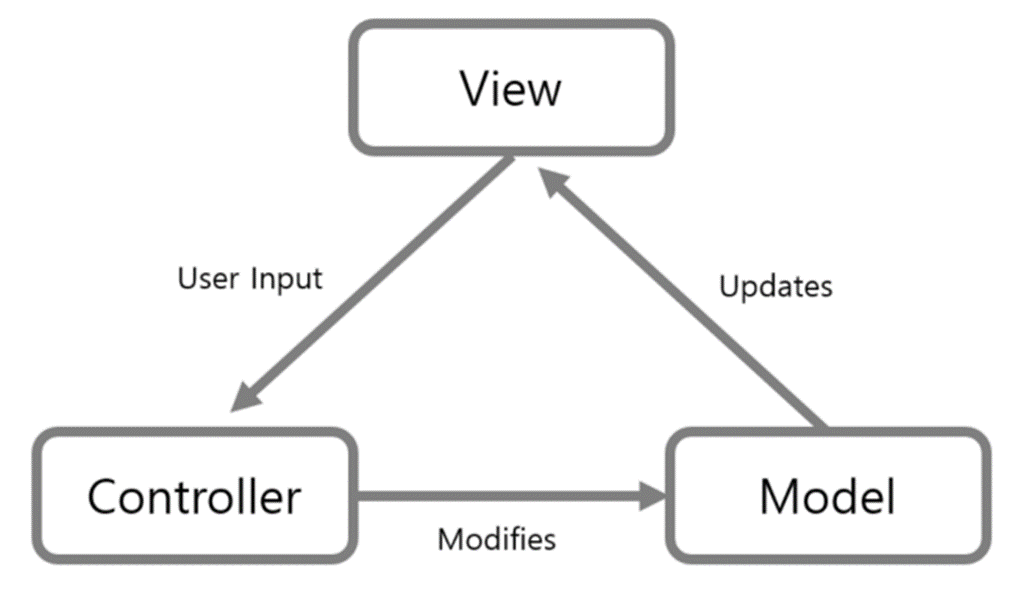
MVC pattern
구성 Model , View , Controller
-
Controller
Model - View 사이의 정보 흐름 제어
사용자의 요청을 Model로 보내거나 처리된 요청을 View 로 보냄 -
Model
데이터와 그에 대한 로직 갖고 있음 처리한 요청을 다시 Controller로 보냄 -
View
처리된 요청을 사용자에게 보여줌 유저와 어플리케이션 간의 인터페이스
장점
각각의 구성 요소가 분리되어 본연의 역할에만 충실한 구조 ( 유연성 높음 , 유지보수 용이 , 개발자와 디자이너의 작업 영역 분리 가능 )
단점
프로젝트의 규모가 커질수록 컨트롤러가 비대화되고 모델과 뷰의 의존성을 완벽히 분리 할 수 없어 유지보수가 점점 어려워짐
MVC pattern -> MTV pattern 변화하게 된 계기
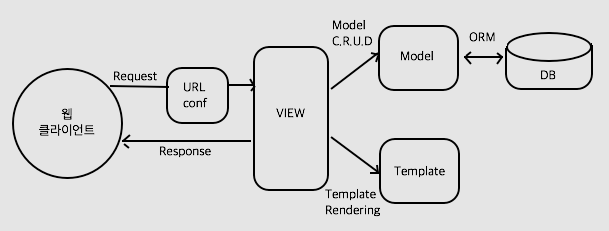
MTV pattern
Django 기본 개발 (디자인) 패턴
만들어야하는 개발 요소들에 대한 규격화된 양식
구성 Model , Template , View
- Model
DB에 저장되는 데이터
클래스로 정의되며 하나의 클래스가 하나의 DB Table
원래 DB를 조작하기 위해선 SQL이라는 DB 언어를 다룰 줄 알아야 하지만
ORM 기능을 지원하기 때문에 파이썬 코드로 DB 조작 가능
ORM , Object Relational Mapping
SQL 언어 대신 DB 쉽게 연결해주는 방법
-
Template
사용자에게 보여지는 화면
뷰에서 로직을 처리한 후 html 파일을 context와 함께 렌더링하는데 이 때의 html 파일을 템플릿이라 칭함 -
View
웹 요청을 받고 전달 받은 모델의 데이터를 해당 어플리케이션의 로직으로 가공하여 템플릿으로 전달하고 템플릿에서 발생한 이벤트 처리

02 개발 환경 세팅
virtual location
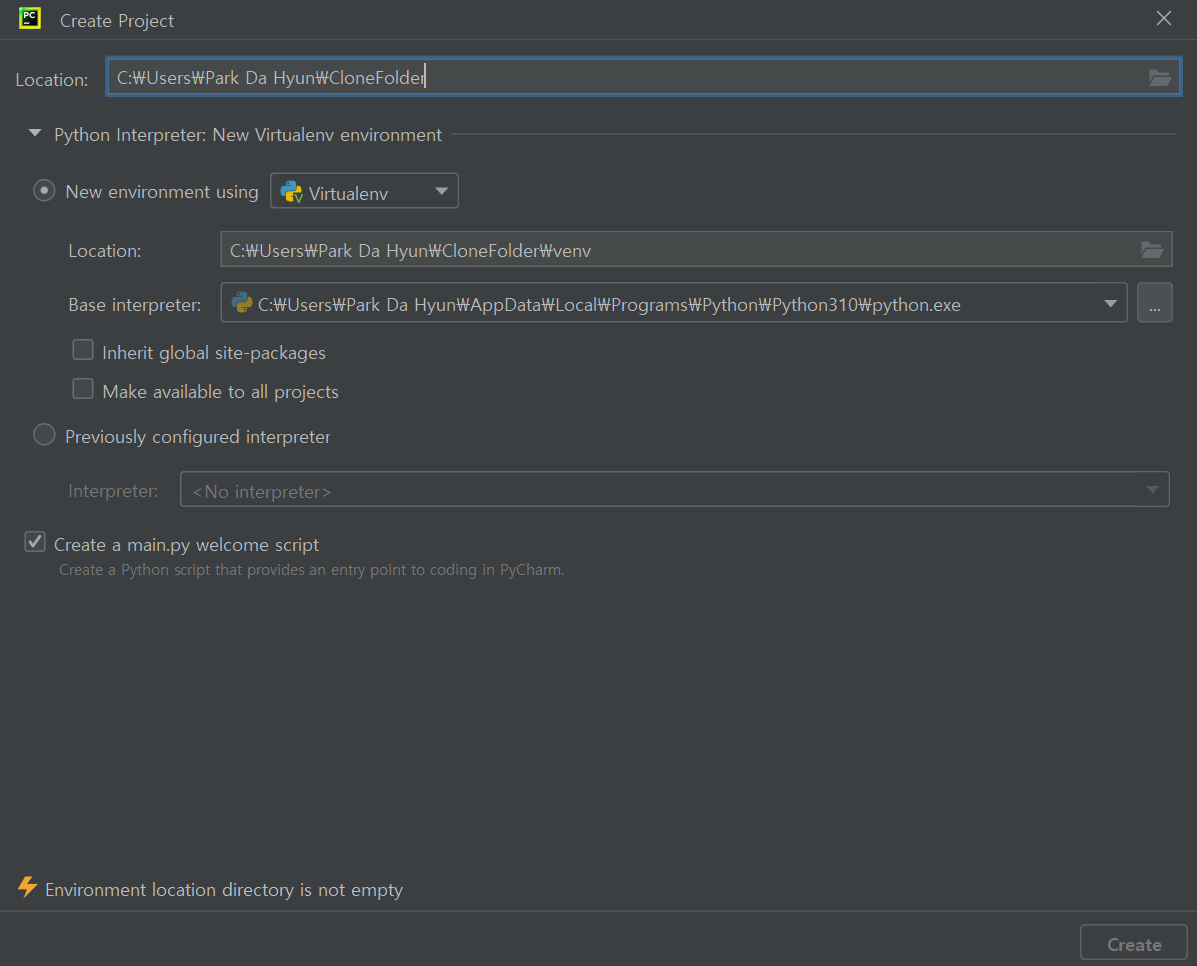
STEP 1 pycharm 실행 > new project
STEP 2 Location 선택
STEP 3 가상환경 설정
STEP 4
File > Settings > Tools > Terminal > Application Settings > Shell path > cmd.exe 로 변경 > Apply > OK
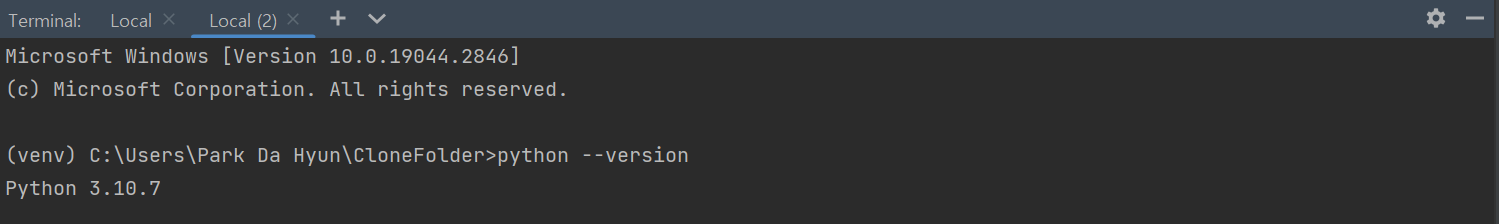
STEP 5 Terminal > python --version
가상환경 실행 중인 것을 확인하기 위해 / 파이썬 버전 확인하기 위해
terminal 에 python --version 치는 것
03 Django 다운 및 실행
Django download
STEP 1 폴더 간 이동 cd.[file name]
STEP 2 작업할 폴더 생성 mkdir 01_photoApp
STEP 3 만든 폴더 안에 django 다운로드
pip install djangodjango 프로젝트 생성
project
여러 개의 앱이 모여서 하나의 웹 사이트 즉 프로젝트를 구성하는 것
app <1> app <2> app <3> -> startprojectapp
프로젝트 내 기능 요소를 일정한 기준으로 나눠 놓은 단위
STEP 1 photoWeb 폴더와 manage.py 파일 생성
$ django-admin startproject photoWeb .
. : 현재 위치에 프로젝트 생성한다는 의미STEP 2 photo 앱 생성
$ python manage.py startapp photoSTEP 3 프로젝트 실행
$ python manage.py runserver
Django login 화면 띄우기
STEP 1 photo app add
photoWeb > settings.py
INSTALLED_APPSSTEP 2 project url register
photoWeb > urls.py
path('admin/', admin.site.urls),STEP 3 관리자 계정 생성
아이디/이메일/비밀번호 입력
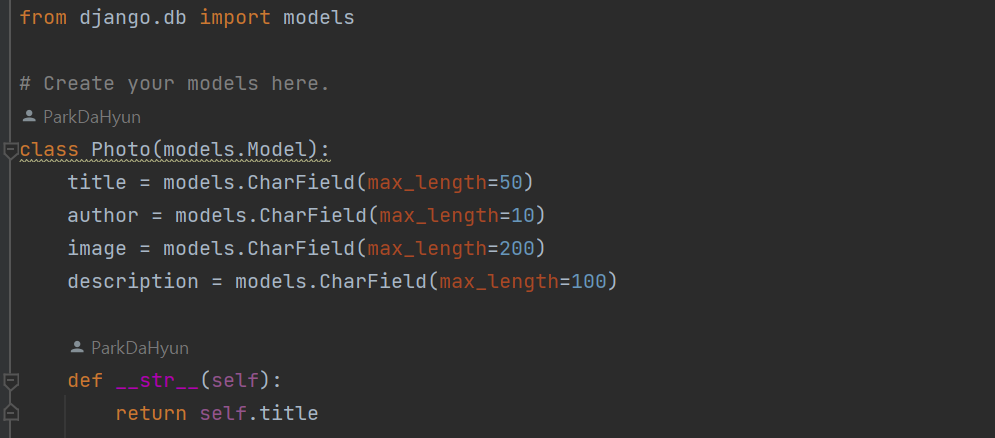
$ python manage.py createsuperuserSTEP 4 Model 생성
photo/models.py 속성 및 세부 설정
DB에 저장될 데이터와 기능 정의 > 현실 세계를 코드로 옮기는 과정

STEP 5 수정사항 파일로 생성
$ python manage.py makemigrationsSTEP 6 수정사항 실제 DB에 반영
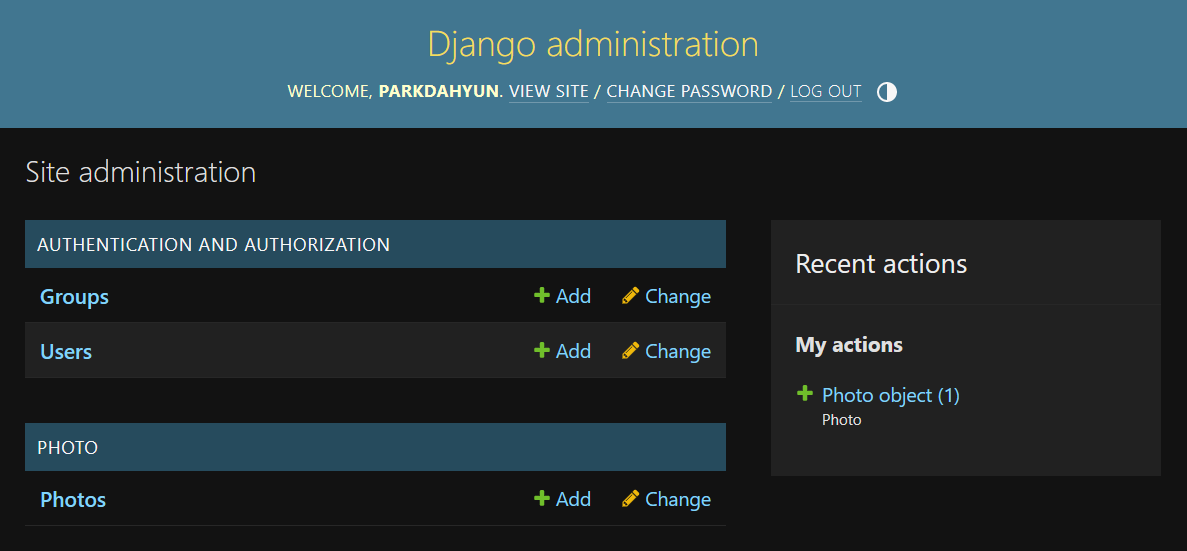
$ python manage.py migrateSTEP 7 admin 사이트에 Photo 모델 등록
photo/admin.py
from django.contrib import admin
from .models import Photo # 현재 파일의 models.py 불러 Photo class 호출
# Register your models here.
admin.site.register(Photo) # 관리자 페이지에 Photo 모델 등록STEP 8 project start
$ python manage.py runserver

Django 에 관한 기본적인 지식 ( 특징 / 패턴 등 ) 과 더불어 개발 환경 세팅 , Django 다운로드 후 실행까지 실습 위주의 스터디 진행