Font Style
font family (좌측부터 순서대로 적용가능한 폰트를 확인하여 폰트적용)
#title {
font-family: Georgia, "Times New Roman", Times, serif;
}font size
.big-size-font {
font-size: 50px;
}font weight
: normal(400),bold(700),100~900 가능
.bold-font {
font-weight: bold;
}font style
a {
font-style: italic;
}color
: 색상명, rgb, hex, hsl 방식 가능
.pink {
color: pink;
}
.yellow {
color: yellow;
}Text Style
test align
: block 요소에서 명확히 보임
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}indent
.js-description {
text-indent: 50px;
}cf) (띄어쓰기): html content내에 띄어쓰기시 사용
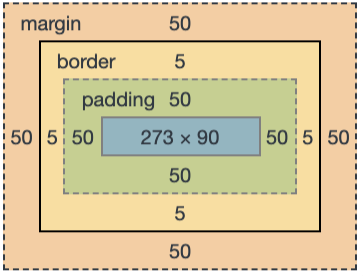
Box 요소

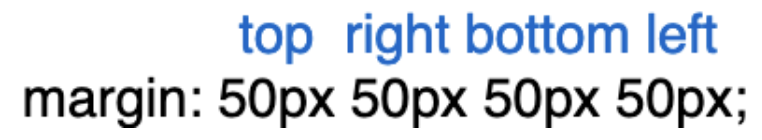
아래와 같이 좌측에 margin / border / padding 중 하나를 입력하고 우측에 상우하좌 순서대로 입력하면 된다. 값을 두개만 입력시엔 상하/좌우 에 값이 들어가게 되며 하나만 입력시에는 전체적으로 입력이 된다.

border의 경우는 아래 와 같이 입력 값을 받는다.