
position
static
default 값으로서 부모에 position 을 정의해주지 않으면
자식 레벨에서 어떤 이동을 해도 움직이지 않는다.
relative
부모레벨의 요소에 position:relative css를 적용할시
자식레벨에서 원래 위치해있던 자리에 근거 상대적인 움직임이 가능해진다.
absolute
부모요소를 기준으로, 부모내 다른 요소를 모두 무시하고 절대적인 이동을 가능하게 하는 방식
position값을 relative로 적용하고, 적용하고자 하는 자식개체에 position:absolute를 적용,
위치 이동을 하면, 부모를 기준으로 절대적 좌표이동이 가능하다.
fixed
부모를 무시하고 브라우저 기준으로 이동할 때 사용하는 방법이다.
position값을 relative로 적용하고, 적용하고자 하는 자식개체에 position:fixed를 적용,
위치 이동을 하면, 브라우저를 기준으로 절대적 좌표이동이 가능하다.
sticky
스크롤을 해도 화면내 같은 위치에 계속 떠있는 배너 혹은 광고와 같은 역할을 만드는 기능이다.
역시 부모요소에 position값을 relative로 적용하고, 자식요소에 position:fixed css를
적용시키면 된다.
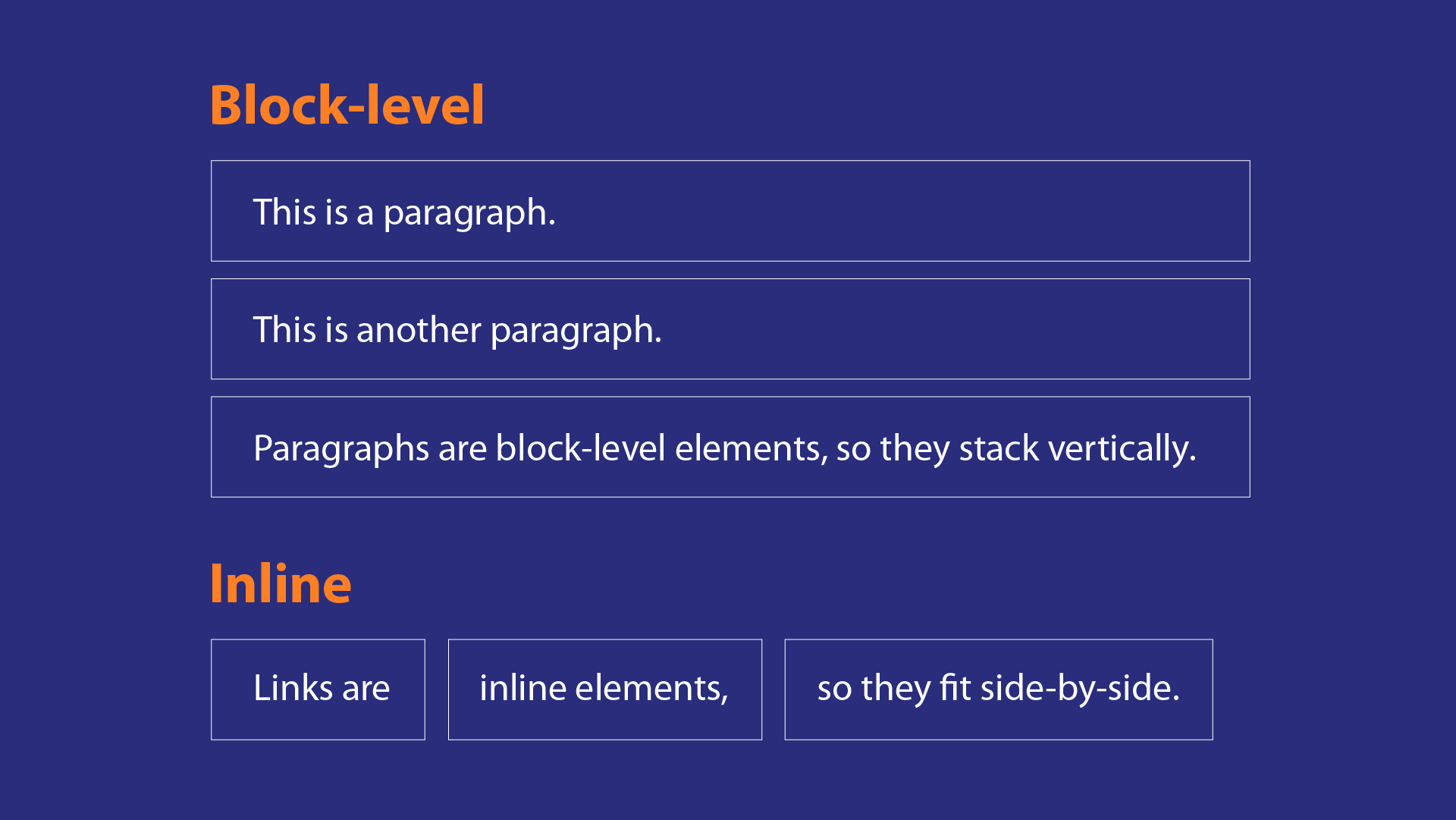
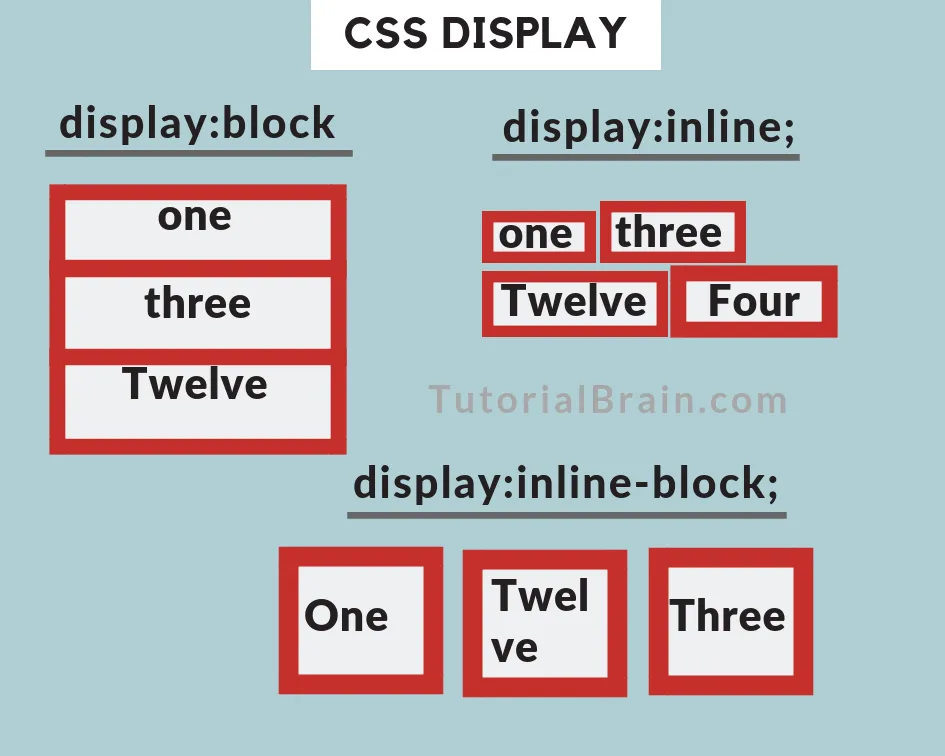
display: inline vs block

block
css -> display:block;
한줄에 하나의 요소가 들어가는 방식, 안에 내용이 없더라도 width와 height을 정할 수 있다.
inline
css -> display:inline;
한줄에 여러개의 요소가 들어가는 방식으로, 내용이 없으면 표기 되지 않으며 width와 height 정하는
것이 불가능하다. 딱 content 크기만큼만 표시된다.
inline-block
css-> display:inline-block;
content가 없어도 width와 height를 지정한 만큼 화면에 표시되며 한줄에 여러개 삽입가능하다.
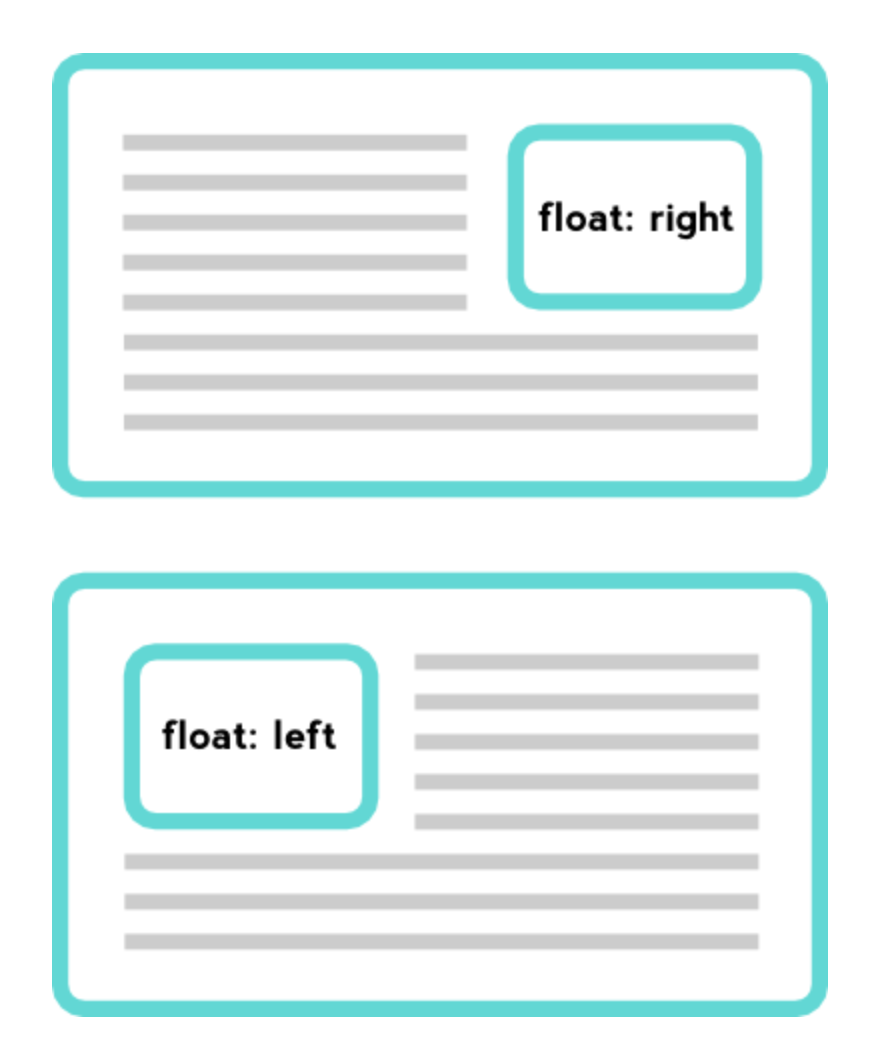
float
'흐른다', '뜨다' 라는 뜻으로 텍스트와 이미지가 서로 겹치지 않게 같이 정렬하기 위해 사용된 속성

float의 속성값
left : 요소를 왼쪽 방향으로 부유하게 설정
right : 요소를 오른쪽 방향으로 부유하게 설정
none : 기본값(default), 요소를 띄우지 않는다