
본 내용은 next.js 와 next.js + typescript 를 비교하기 위해 학습용 으로 작성되었습니다
아래 내용대로 따라하시면 기본적인 세팅과 nextJS + typescript 개발을 배우실 수 있습니다
아래 내용대로 따라하시면 기본적인 세팅과 nextJS + typescript 개발을 배우실 수 있습니다
작업환경
OS : win10
Tool : vscode
기본 세팅
NodeJS 설치
Next.js 프로젝트 설치
명령어
-> npx create-next-app@latest ( @latest <- 최신 버젼 설치 )
-> 프로젝트 이름 ex) : nextjs-intro
-> 실행 명령어 npm run dev
package.json 확인
{
"name": "nextjs-intro",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"next": "12.1.4",
"react": "18.0.0",
"react-dom": "18.0.0"
},
"devDependencies": {
"eslint": "8.13.0",
"eslint-config-next": "12.1.4"
}
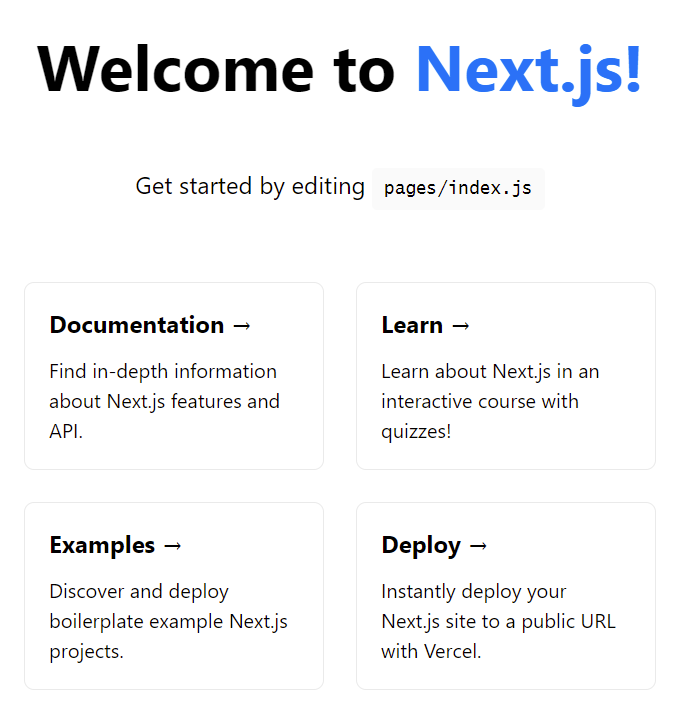
}실행화면

Next.js + TypeScrtipt 프로젝트 설치
명령어
-> npx create-next-app@latest --typescript ( @latest <- 최신 버젼 설치 )
-> 프로젝트 이름 ex) : nextjs-typescript
-> 실행 명령어 npm run dev
package.json 확인
{
"name": "nextjs-typescript",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"next": "12.1.4",
"react": "18.0.0",
"react-dom": "18.0.0"
},
"devDependencies": {
"@types/node": "17.0.23",
"@types/react": "18.0.1",
"@types/react-dom": "18.0.0",
"eslint": "8.13.0",
"eslint-config-next": "12.1.4",
"typescript": "4.6.3"
}
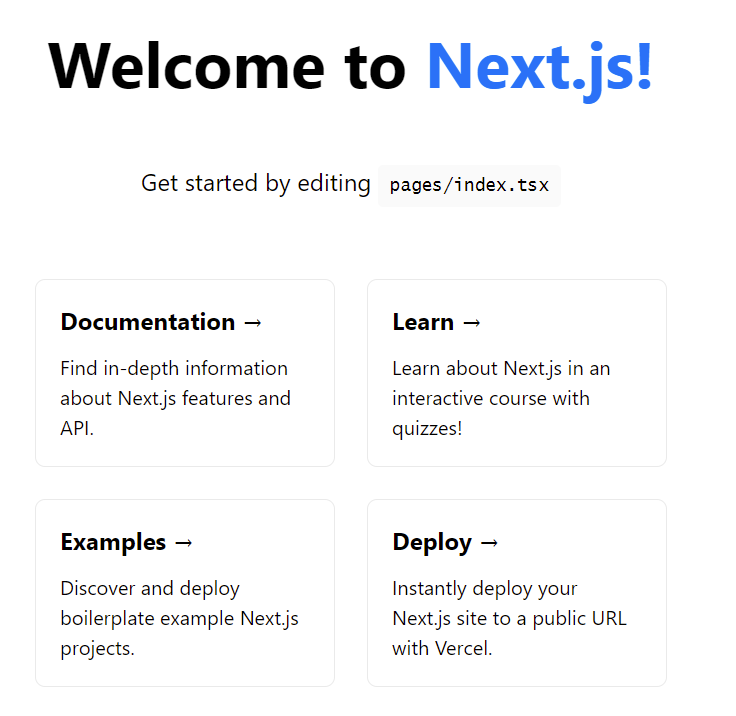
}실행화면

프로젝트 비교
각각의 package.json 확인 해보면
같은점
- 두 프로젝트 모두 eslint가 기본으로 설치 됩니다.
다른점
NextJS
- 파일 확장자명이 .js로 생성
Next.js + TypeScrtipt
- typescript 관련 파일들이 더 설치됩니다.
- 파일 확장자명이 .tsx로 생성
그외
각각의 프로젝트에서 npm run dev 실행시
먼저 실행된 프로젝트 로컬 서버에 기본적으로
http://localhost:3000
그리고 다음 실행 한 프로젝트에서
http://localhost:3001 로 port 번호가 자동으로 지정되어 실행됩니다.
각각 프로젝트에서 port를 따로 지정해주지 않았는데도 자동으로 지정되어 화면이 나옵니다.

여기까지 문제없이 따라하셨나요?
하셨다면 이제 학습 할 준비가 되셨습니다.
이상 arenacast 개발팀
Kurt