ESLint 설정
eslint 설치
npm install -D eslint // -D = --save-dev
or
yarn add -D eslintvscode extension 에서 eslint를 추가한다.
.eslintrc 파일을 생성한다.
npm init @eslint/config
or
yarn create @eslint/config
위와 같이 물음에 대답 하면 기본 .eslintrc.json 파일이 생성된다

{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": ["react", "@typescript-eslint"],
"rules": {
"indent": ["error", "tab"],
"linebreak-style": ["error", "windows"],
"quotes": ["error", "double"],
"semi": ["error", "always"],
"@typescript-eslint/strict-boolean-expressions": [
2,
{
"allowString": false,
"allowNumber": false
}
]
}
}자주 쓰는 플러그인은 아래와 같다
eslint-plugin-react: 리액트 플러그인
@typescript-eslint/eslint-plugin: : 타입스크립트 플러그인
eslint-plugin-prettier: 프리티어 플러그인
eslint-config-prettier: eslint와 prettier rule이 중복될때 prettier rule에서 제외하는 플러그인
eslint-config-airbnb-base: airbnb 플러그인
eslint-config-next: Next.js 플러그인
더 자세한 내용은 아래 ESLint 사이트 참조
ESLint
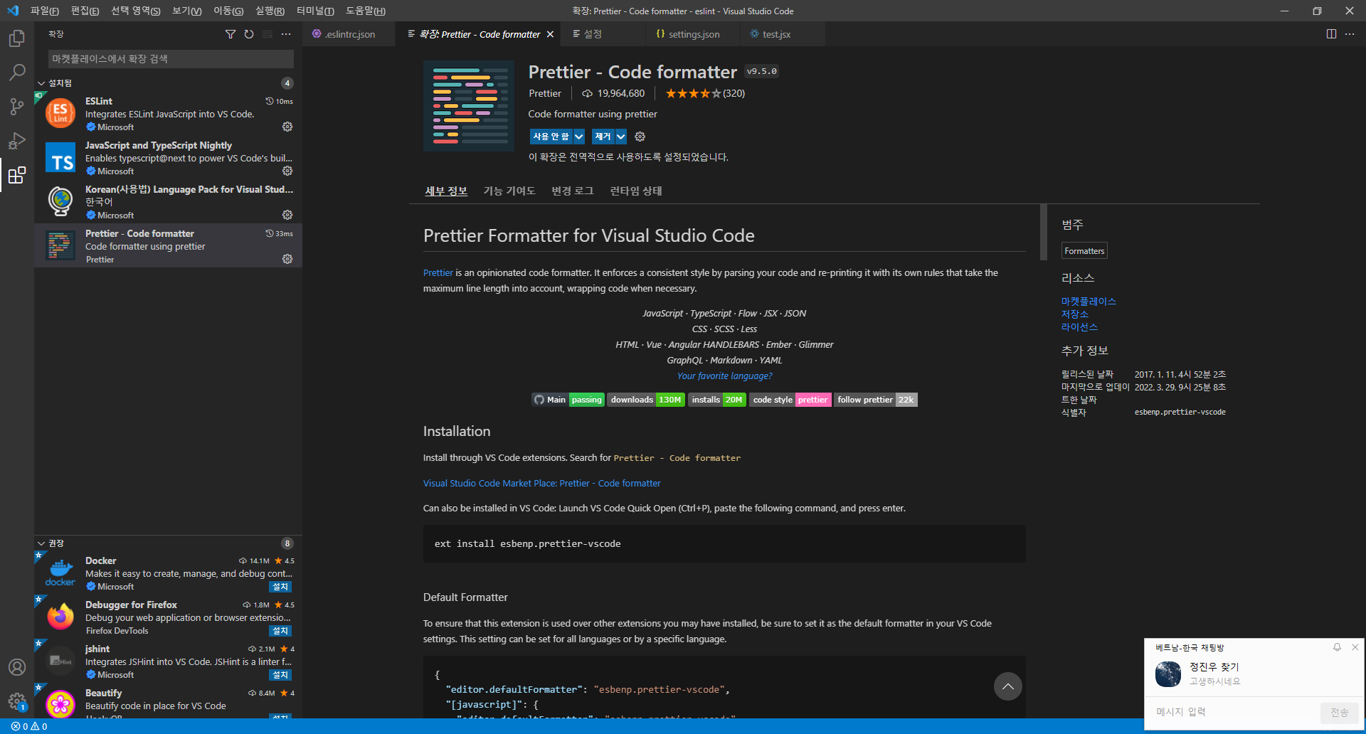
Prettier 설치
1) vscode에서만 사용하게 설정하는 방법
vscode extension에서 Prettier - Code formatter를 설치

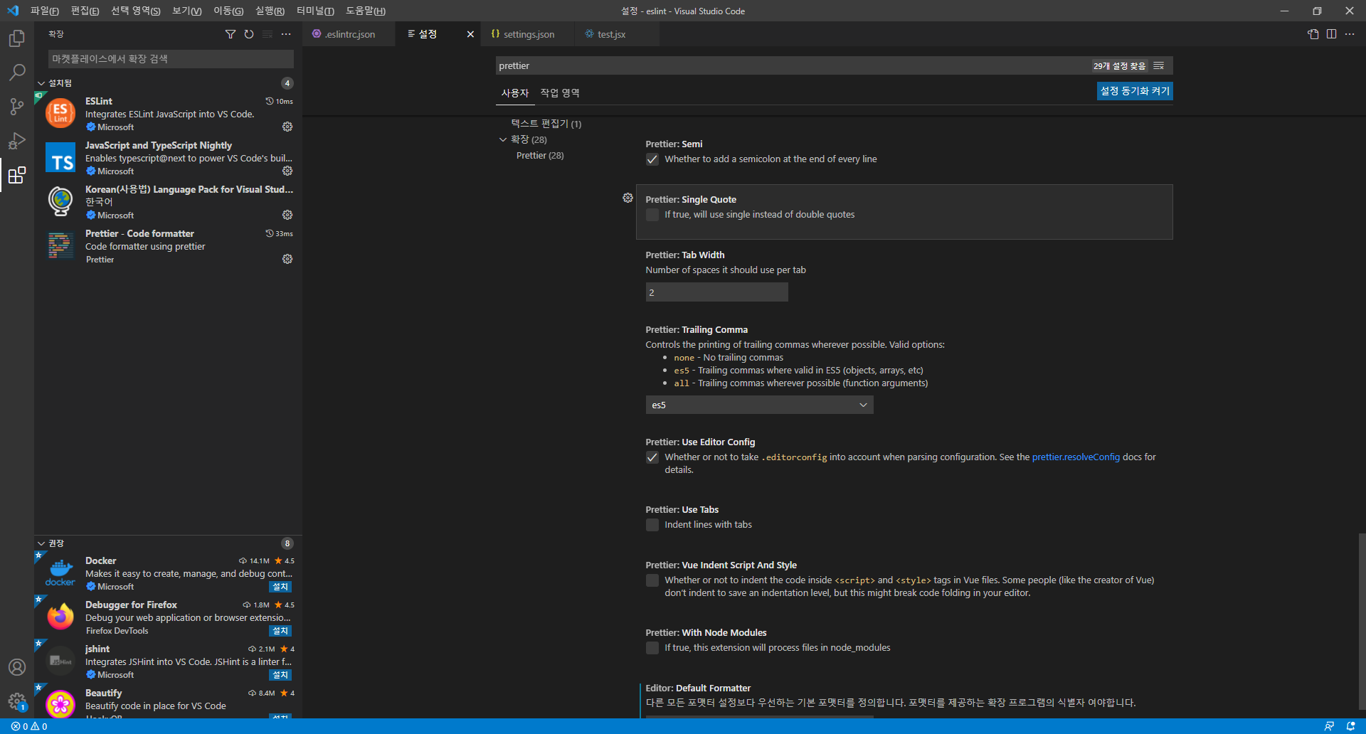
Prettier Setup
설정(ctrl + ,)

필요한 기능을 추가해 환경을 구성하면 된다.
2) NPM을 이용한 프로젝트 하부에 설정하는 방법
prettier 설치
npm install -D prettier
or
yarn add -D prettierESLint를 설치했다면
추가 플러그인 설치
// eslint-plugin-prettier 플러그인
npm install -D eslint-plugin-prettier
or
yarn add -D eslint-plugin-prettier
// eslint-config-prettier 플러그인
npm install -D eslint-config-prettier
or
yarn add -D eslint-plugin-prettier2개 플러그인을 설치한다.
자동정렬기능 활성화
저장시 자동 정렬 기능을 사용하기 위해 vscode설정값을 변경한다.
ctrl + shift + p
검색 Open Settings.json(JSON) 선택
아래 코드 등록
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-
}
by Kazel