웹에서는 수 많은 페이지 중에서, 원하는 페이지로 간단하게 이동할 수 있도록 내비게이션 기능을 이용한다.
그래서 Pybo에도 내비게이션 바를 추가할 것이다. 내비게이션 바는 부트스트랩 컴포넌트로, 추가로 알고 싶은 것은 아래의 부트스트랩 내비게이션 바 공식문서에서 찾으면 된다.
https://getbootstrap.com/docs/4.5/components/navbar/
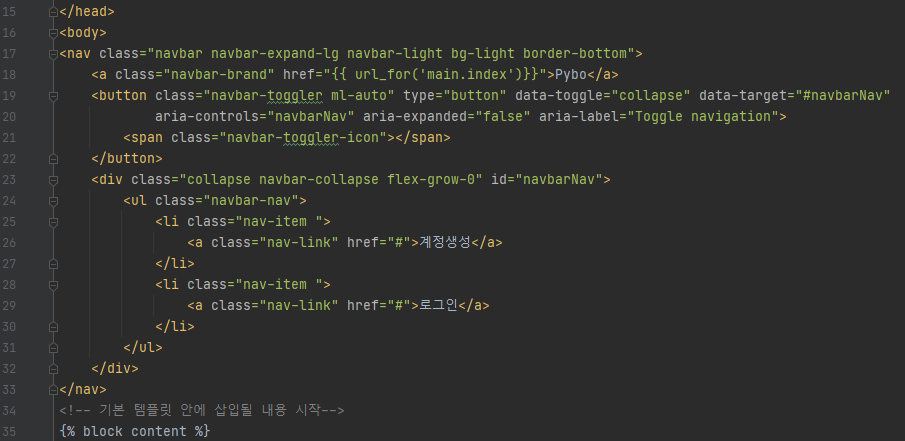
먼저 내비게이션 바는 어느 페이지에서든 맨 위에 고정되어 있기 때문에 base.html 파일에 작성한다.

<nav> </nav> 안에 작성 되었다
부트스트랩 내비게이션 바 공식 문서 안에 있는 여러가지 예시를 보고 원하는대로 응용하면 된다.


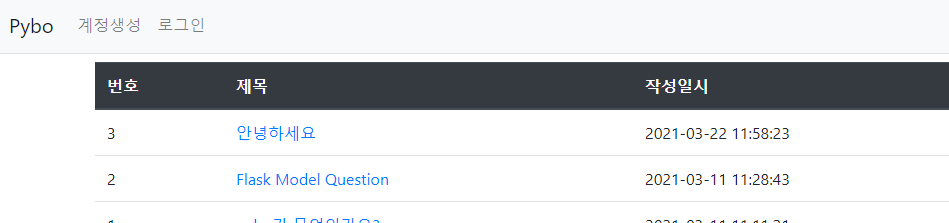
이제 모든 페이지 위에 내비게이션 바가 보인다.

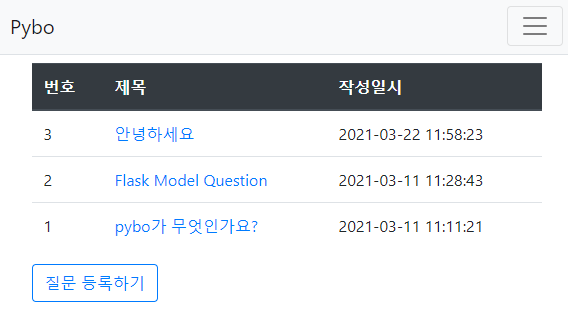
부트스트랩은 반응형 웹 까지 적용 되어있어서, 브라우저 너비를 줄이면 삼선 버튼이 나타난다. 이 삼선 버튼을 작동시키려면 제이쿼리 기반으로 만들어진 부트스트랩 자바스크립트 파일이 필요하다.
먼저 이전에 설치한 bootstrap-4.5.3-dist\bootstrap-4.5.3-dist\js 경로에서 bootstrap.min.js를 복사해 pybo/static 디렉토리에 붙여넣자.
다음으로 아래 사이트에 접속해
https://jquery.com/download/

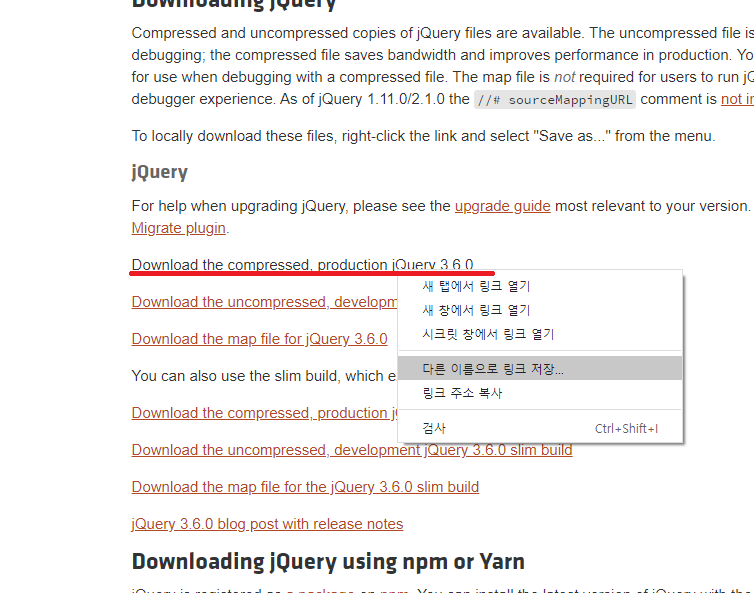
Download the compressed, production jQuery 3.6.0 위에 마우스 오른쪽 버튼 -> 다른이름으로 링크 저장 -> static 디렉토리에 저장한다

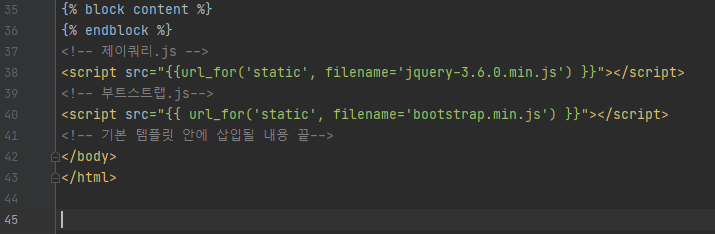
다시 base.html 파일로 돌아와 static 디렉토리에 넣었던 2개의 js파일을 적용시켜준다.

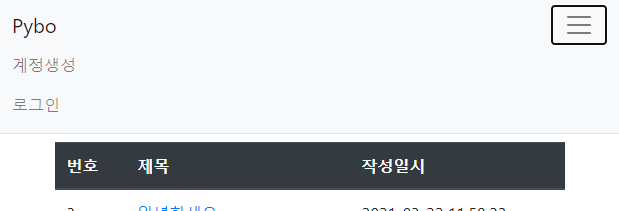
이제 삼선 버튼을 누르면 계정생성, 로그인버튼이 생긴다.
플라스크는 템플릿 특정 위치에 HTML을 삽입해주는 include 기능이 있다.
이를 이용하면 내비게이션바 기능만 하나의 html 파일로 관리할 수 있는데, 템플릿의 특정 영역을 반복해서 사용할 경우에 유용하다.
먼저 templates 디렉토리 안에 navbar.html 파일을 만들어 아까 base.html에서 작성한 내비게이션 바 관련 코드를 복사 해 navbar.html에 입력 해주고 base.html에서는 지워준다.

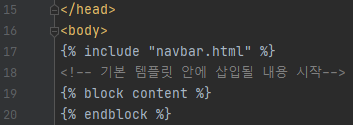
그리고 base.html 파일에 {% include "navbar.html" %} 코드를 추가해준다.

잘 작동 한다.
