가끔 웹이나 앱으로 쇼핑중에 실컷 스크롤을 내리면서 탐방하는데, 이 상품 저 상품 구경하다가 뒤페이지로 이동해 다시 탐방하려할 때 스크롤이 맨위로 올라가 다시 일일이 내렸어야 했던 경험이 많다..
별거 아닌것 같아 보여도 은근 성가신 문제인데 이 문제를 앵커 엘리먼트로 해결할 수 있다.
그래서 지금 만드는 게시판에도 앵커 기능을 추가할 것이다.

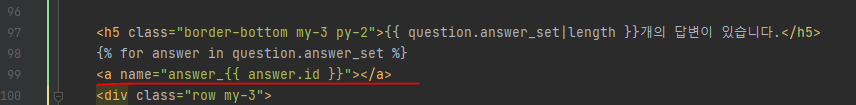
question_detail에 답변 등록, 수정할때 이동해야 할 앵커 엘리먼트를 추가했다. 위치는 답변이 표시되기 시작하는 for문 바로 뒤다.
create:
return redirect(url_for('question.detail', question_id=question_id))
-->
return redirect('{}#answer_{}'.format(url_for('question.detail', question_id=question_id), answer.id))
modify:
return redirect(url_for('question.detail',question_id=answer.question_id))
-->
return redirect('{}#answer_{}'.format(url_for('question.detail', question_id=answer.question.id), answer.id))answer_views의 create, modify 함수 내 redirect부분을 수정했다. URL 뒤에 #answer_n(n은숫자)앵커를 format 함수로 추가했다.


답변을 달아도 스크롤이 현재 자리를 유지한다. URL뒤에 앵커표시가 생긴걸 볼 수 있다.
question_detail.html에서 댓글 부분에서 앵커 엘리먼트를 넣어준다.
질문, 답변 댓글이 시작되는 for문 아래에 각각
<a name="comment_{{ comment.id }}"></a>앵커 엘리먼트를 넣어줬다. 그리고 comment_views.py파일에서 질문 댓글과 답변댓글의 생성, 수정 함수의 redirect를 아까처럼 수정해주면 된다.
