.png)
오늘은 JavaScript의 기본이 되는 실행 컨텍스트와 스코프, 클로저에 대해서 배워보자. 이를 이해하지 못하면 자바스크립트 코드를 매우 이해하기 어렵고, 활용하기 불편할 것이기 때문에 꼭 필수 개념이다.
💡 실행 컨텍스트 개념
기존에 다른 언어를 배웠다면 콜 스택(Call Stack)을 들어보았을 것이다. 콜 스택은 함수의 호출 정보 등으로 함수 내 지역 변수 혹은 인자 값 등이 차곡차곡 쌓여있는 스택을 의미한다.
C언어로 예를 들어보자면, 함수가 호출 될 때마다 해당 함수의 정보가 기존의 호출 정보 위에 스택 형식으로 하나씩 쌓인다. 자바스크립트 역시 동일하다.
실행 컨택스트는 앞에서 설명한 콜 스택에 들어가는 실행 정보 하나와 비슷하다.
- ECMAScript에서는 실행 컨텍스트를 "실행 가능한 코드를 형상화하고 구분하는 추상적인 개념"으로 기술한다.
- 콜 스택과 연관하여 정의하면 "실행 가능한 자바스크립트 코드 블록이 실행되는 환경"이다.
+) ECMAScript란?
ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어를 말한다. 자바스크립트를 표준화하기 위해 만들어졌다.
ECMAScript에서는 실행 컨텍스트의 생성을 다음처럼 설명한다.
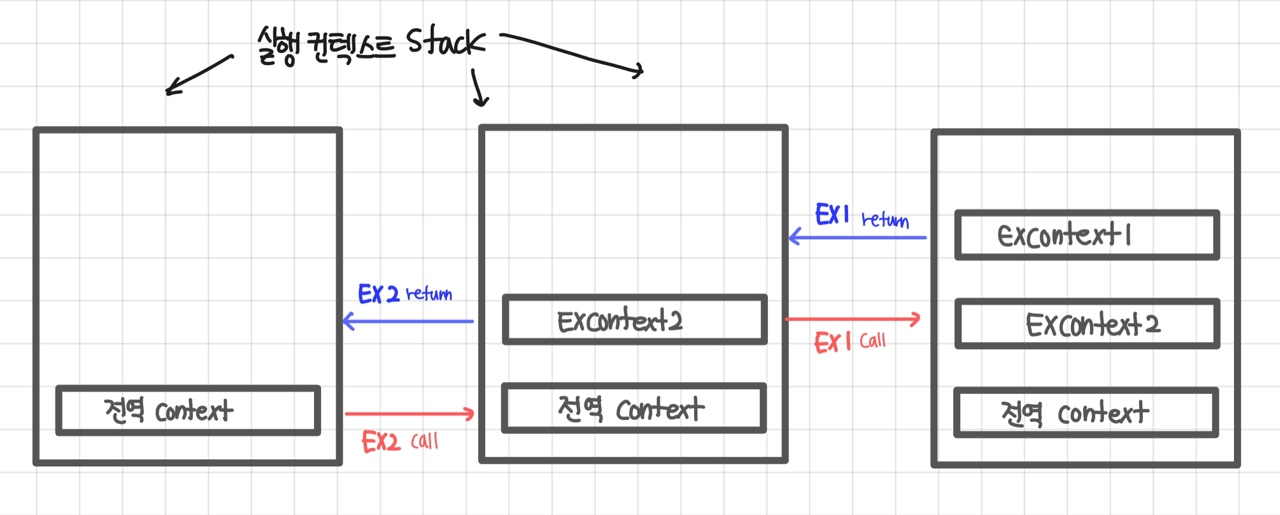
현재 실행되는 컨텍스트에서 이 컨텍스트와 관련 없는 실행 코드가 실행되면, 새로운 컨텍스트가 생성되어 스택에 들어가고 제어권이 그 컨텍스트로 이동한다.
예시를 보면, 이런 경우이다.
Console.log("This is global context");
function ExContext1() {
console.log("This is ExContext1");
};
function ExContext2() {
console.log("This is ExContext2");
};
ExContext2();이 경우, 출력은 아래와 같다. 그리고 컨텍스트의 추상적인 개념을 그림으로 표현해 보면 이와 같이 표현할 수 있다.
This is global context
This is ExContext1
This is ExContext2
1. 전역 컨텍스트가 가장 먼저 실행된다. (전역 컨텍스트는, 단지 가장 먼저 실행되는 컨텍스트일 뿐이다.)
2. 이 과정에서 새로운 함수 호출이 발생한다.
3. 새로운 컨텍스트가 만들어지고 실행된다.
4. 종료 되면 반환된다.
이 과정이 반복된 후, 전역 실행 컨텍스트의 실행이 완료되면 모든 실행이 끝나게 된다.
💡 실행 컨텍스트 생성 과정
실행 컨텍스트의 생성 과정은 아래와 같다.
1. 활성 객체 생성
실행 컨텍스트가 생성되면, 자바스크립트 엔진은 해당 컨텍스트에서 실행에 필요한 여러가지 정보를 담을 객체를 생성하는데, 이를 활성객체라고 한다.
이 객체에 사용하게 될 매개변수나, 사용자가 정의한 변수 및 객체를 저장하고 새로 만들어진 컨텍스트로 접근 가능하게 되어있다.
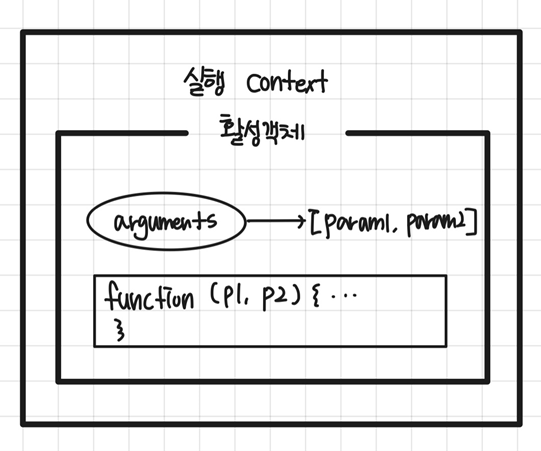
2. arguments 객체 생성
이 단계에서는 arguments 객체를 생성하는데, 앞서 만들어진 활성 객체는 argument 프로퍼티로 이 argument 객체를 참조한다. 예를 들어, execute 함수의 param1, param2가 들어왔을 경우의 활성 객체 상태를 표현하면 아래와 같다.

3. 스코프 정보 생성
이 단계에서는 현재 컨텍스트의 유효 범위를 나타내는 스코프 정보를 생성한다. 이 스코프 정보는 현재 실행 중인 실행 컨텍스트 안에서 연결 리스트와 유사한 형식으로 만들어진다. 이 리스트로 현재 컨텍스트의 변수 뿐만 아니라, 상위 실행 컨텍스트의 변수도 접근이 가능하다.
이 리스트를 스코프 체인이라고 하는데, [[scope]] 프로퍼티로 참조된다.
4. 변수 생성
다음으로 현재 실행 컨텍스트 내부에서 사용되는 지역 변수의 생성이 이뤄진다. 참고로, 활성 객체와 변수 객체는 같은 것을 뜻하는 말이니 혼동하지 말자.
변수 안에서 호출된 함수 인자는 각각의 프로퍼티가 만들어지고 그 값이 할당된다. 만약 값이 넘겨지지 않았다면 undefined가 할당된다.
여기서 주의할 점은, 이 과정에서는 변수나 내부 함수를 단지 메모리에 생성하고, 초기화는 각 변수나 함수에 해당하는 표현식이 실행되기 전까지는 이뤄지지 않는다는 점을 알고 넘어가자.
표현식의 실행은 객체 생성이 다 이뤄진 후에 시작된다.
4. this 바인딩
마지막 단계에 this 키워드를 사용하는 값이 할당된다. 이 값에 어떤 객체가 들어갈지는 전에 <함수 호출과 this>에서 살펴보았으니 참고하도록 하자.
여기서 참고하는 this 객체가 없으면 전역 객체를 참조한다.
5. 코드 실행
이렇게 하나의 실행 컨텍스트가 생성되고, 변수 객체가 만들어지고 나면 코드에 있는 여러가지 표현식의 실행이 이뤄지게 된다. 이렇게 실행 될 떄 변수의 초기화와 연산, 또 다른 함수 실행 등이 이루어진다.
전역 실행 컨텍스트 & 일반 실행 컨텍스트
- 전역 실행 컨텍스트는 변수를 초기화하고 이것의 내부 함수는 일반적인 탑 레벨의 함수로 선언된다.
- 전역 실행 컨텍스트는 변수 객체가 곧 전역 객체이다. 따라서 전역적으로 선언된 함수와 전역 객체의 프로퍼티가 된다.
💡 스코프 체인
실행 컨텍스트의 생성 과정에 이어, 생성 과정 안에서 설명한 스코프 체인이 어떻게 만들어지는지 살펴보자. 자바스크립트 코트를 이해하려면 스코프 체인의 이해는 필수적이다.
자바스크립트도 다른 언어와 마찬가지로 스코프, 즉 유효 범위가 있다. 이 유효 범위 안에서 함수가 존재한다.
(업데이트 중....ㅠㅠ)
