CORS(Cross Origin Resource Sharing)
CORS(교차 출처 리소스 공유)
추가적인 HTTP header를 사용하여 Origin(host)를 가로질러 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 정책
출처가 A일 때 B의 api 서버로의 리소스 요청은 SOP(same origin policy)에 의해 제한
api를 사용하는 웹 어플리케이션은 자신의 출처와 동일한 리소스만 불러올 수 있으며 다른 출처의 리소스를 불러오면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야한다.
-> 자원을 요청한 출처(A)와 해당 요청을 응답하는 서버의 출처(B)가 다를 경우에도 해당 자원에 접근할 수 있는 권한을 부여하도록 브라우저에게 알려주는 정책
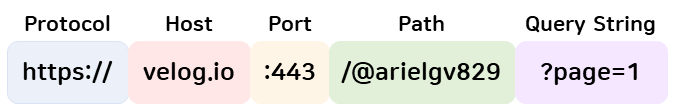
Origin(출처)

URL 구조에서 프로토콜을 포함한 도메인(Protocol+Host+Port)를 말한다.
port가 다를 경우에는 다른 출처로 본다.
SOP(same origin policy 동일 출처 정책)
같은 출처에 대한 HTTP 요청만을 허락
웹 어플리케이션에서의 중요한 보안 모델
HTML태그를 통한 이미지, CSS, Script 요청은 SOP에 의해 제한되지 않음
CORS 동작 원리
단순 요청과 예비 요청을 먼저 보내는 2가지 방법이 있다.
단순 요청(Simple Request)
서버에게 바로 요청을 보내는 방법

서버에 api를 요청하고 서버는 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에게 보낸다.
브라우저는 Access-Control-Allow-Origin 헤더를 확인해서 CORS 동작을 수행 판단
Simple Request 조건
- 요청 method는 GET, HEAD, POST 중 하나여야한다.
- Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width를 제외한 헤더 사용 X
- Content-Type 헤더는 application/x-www-form-urlencoded, multipart/form-data, text/plain 중 하나 사용
2,3번째는 Authorization 헤더가 포함되지 않고 많은 REST API가 application/json을 사용하기 때문에 지켜지기 어려운 조건
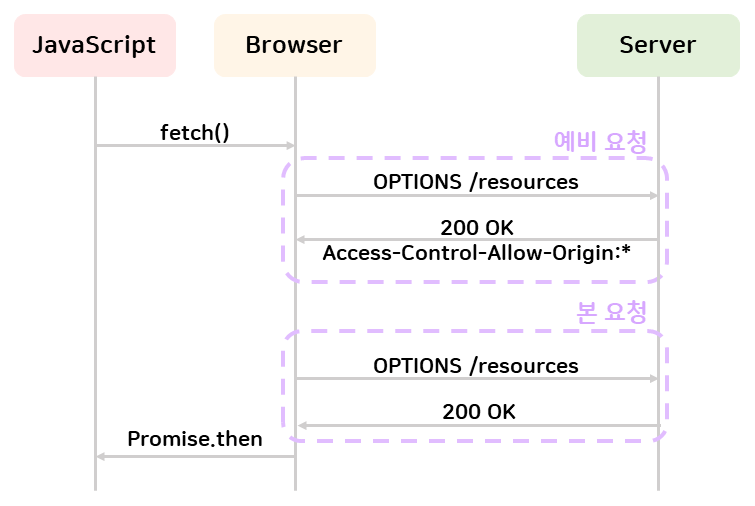
예비 요청(Preflight request)
서버에 예비 요청을 보내서 안전한지 판단 후 본 요청을 보내는 방법

실제 리소스를 요청하기 전에 OPTIONS라는 method를 통해 실제 요청을 전송할지 판단
OPTIONS method로 서버에 예비 요청을 먼저 보내고 서버는 이 예비 요청에 대한 응답으로 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에 보낸다
브라우저는 단순 요청과 동일하게 Access-Control-Allow-Origin 헤더를 확인해서 CORS 동작을 수행할지 판단