

웹개발 미니 프로젝트
1. 최종 프로젝트

제목: 인생네툰 | 인생 네이버웹툰 공유 페이지
소개
“이런 명작이 왜 이렇게 밑에 있어..😢” 한 번쯤 이렇게 생각해보지 않으셨나요? 인생네툰은 각자의 인생 네이버 웹툰을 소개하고 공유하는 페이지입니다!
웹사이트 링크: 인생네툰
깃허브 링크: Github
2. How to make it
- S.A (Starting Assignment) 아이디어 기획 → 와이어프레임 → API 설계
- 기획 멘토링(한우석 멘토님)
기능이 너무 많아서 쳐내야 하는 작업이 필요하다.
모든 것을 다 구현하려고 하지 말고, 핵심 기능을 강화하는 방향으로 나아가기❗
-
필수 페이지 정리 & API 설계
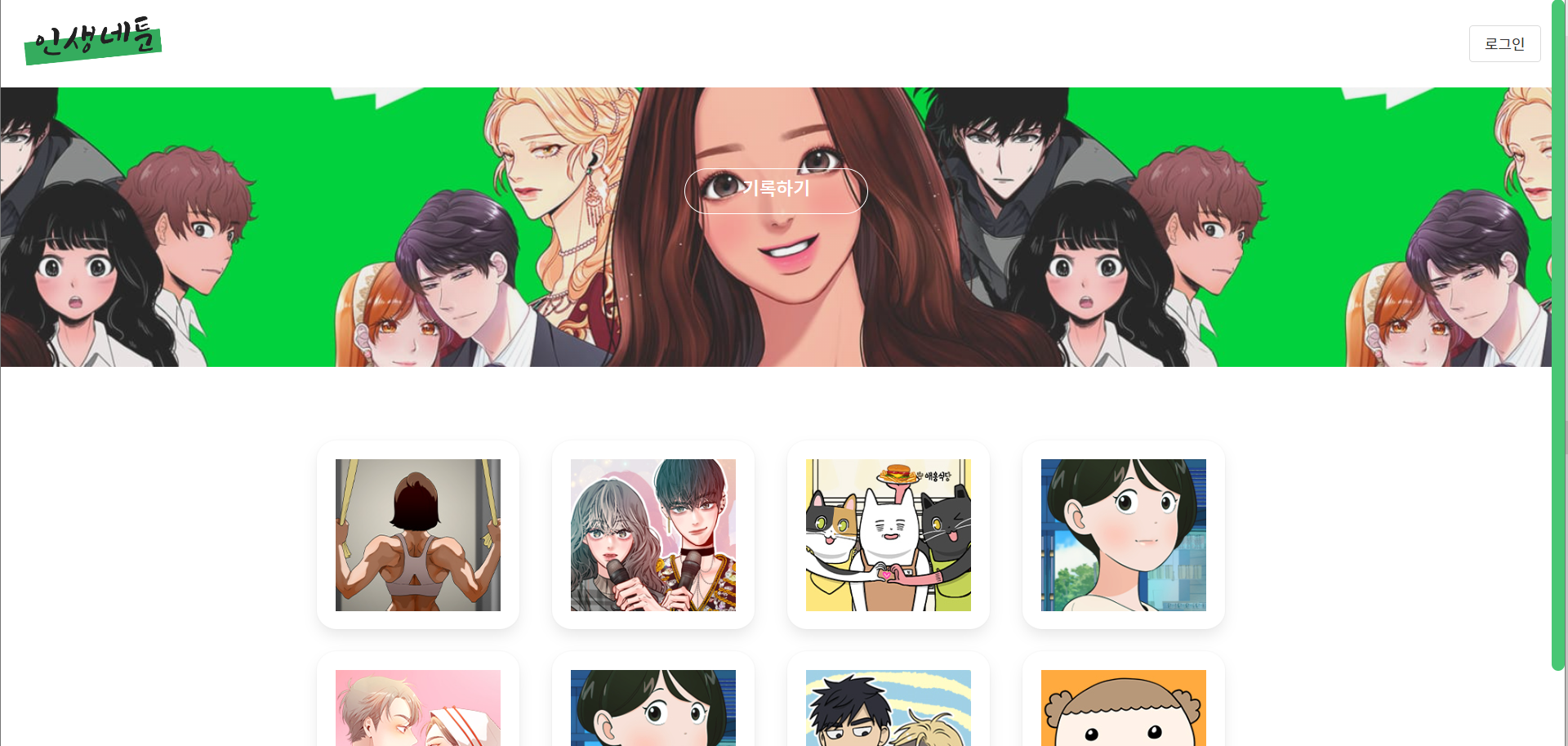
1-1. 메인 페이지(로그인 전)

- 홈버튼 클릭 시 페이지 Reload
- 로그인 버튼 클릭 시 로그인 페이지로 이동
- 웹툰 이미지 카드 클릭 시 개별 웹툰 페이지로 이동
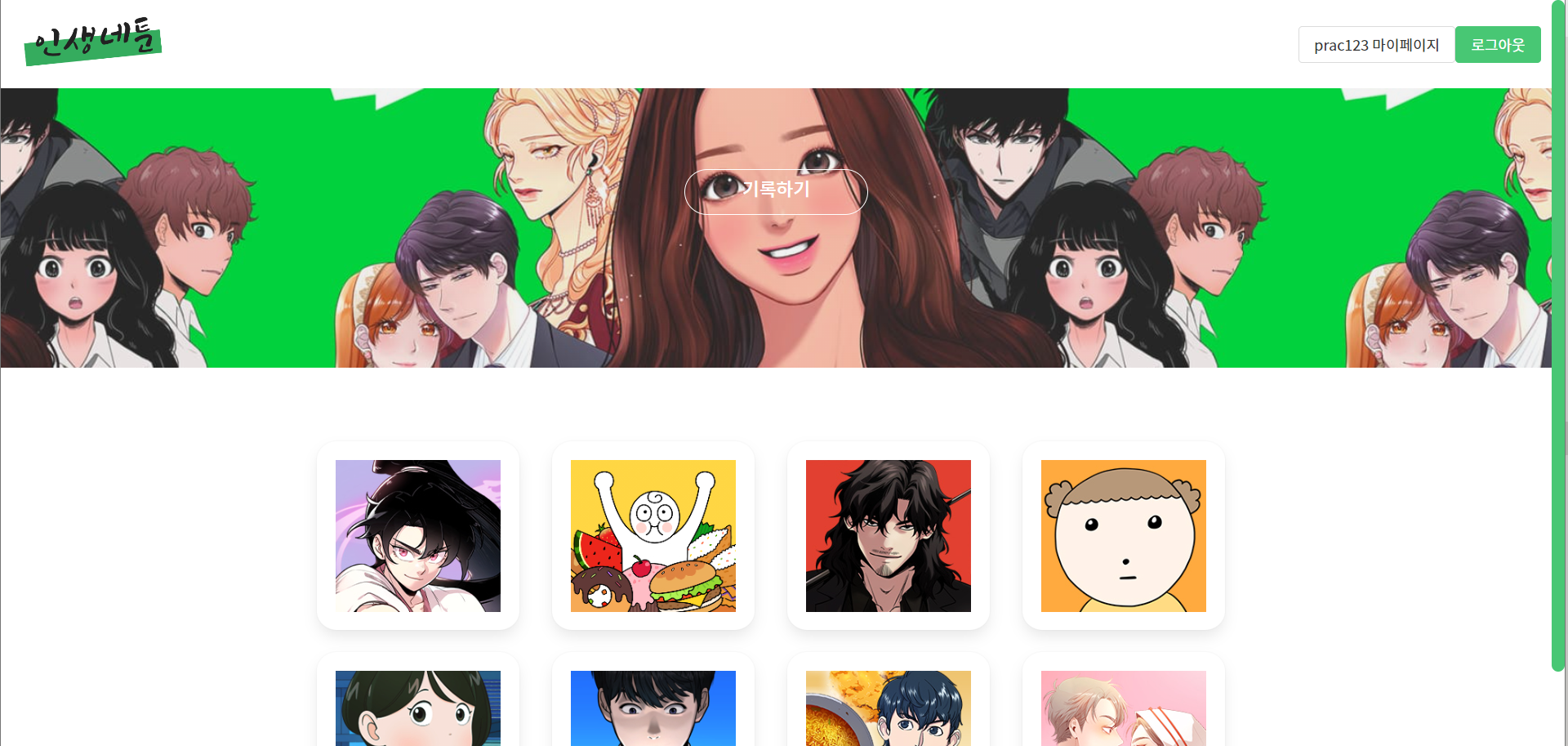
1-2. 메인 페이지(로그인 후)

- 홈버튼 클릭 시 페이지 Reload
- 마이페이지 버튼 클릭 시 마이페이지로 이동
- 로그아웃 버튼 클릭 시 로그아웃 후 페이지 Reload
- 기록하기 버튼 클릭 시 글쓰기 모달창 Open
- 웹툰 이미지 카드 클릭 시 개별 웹툰 페이지로 이동
-
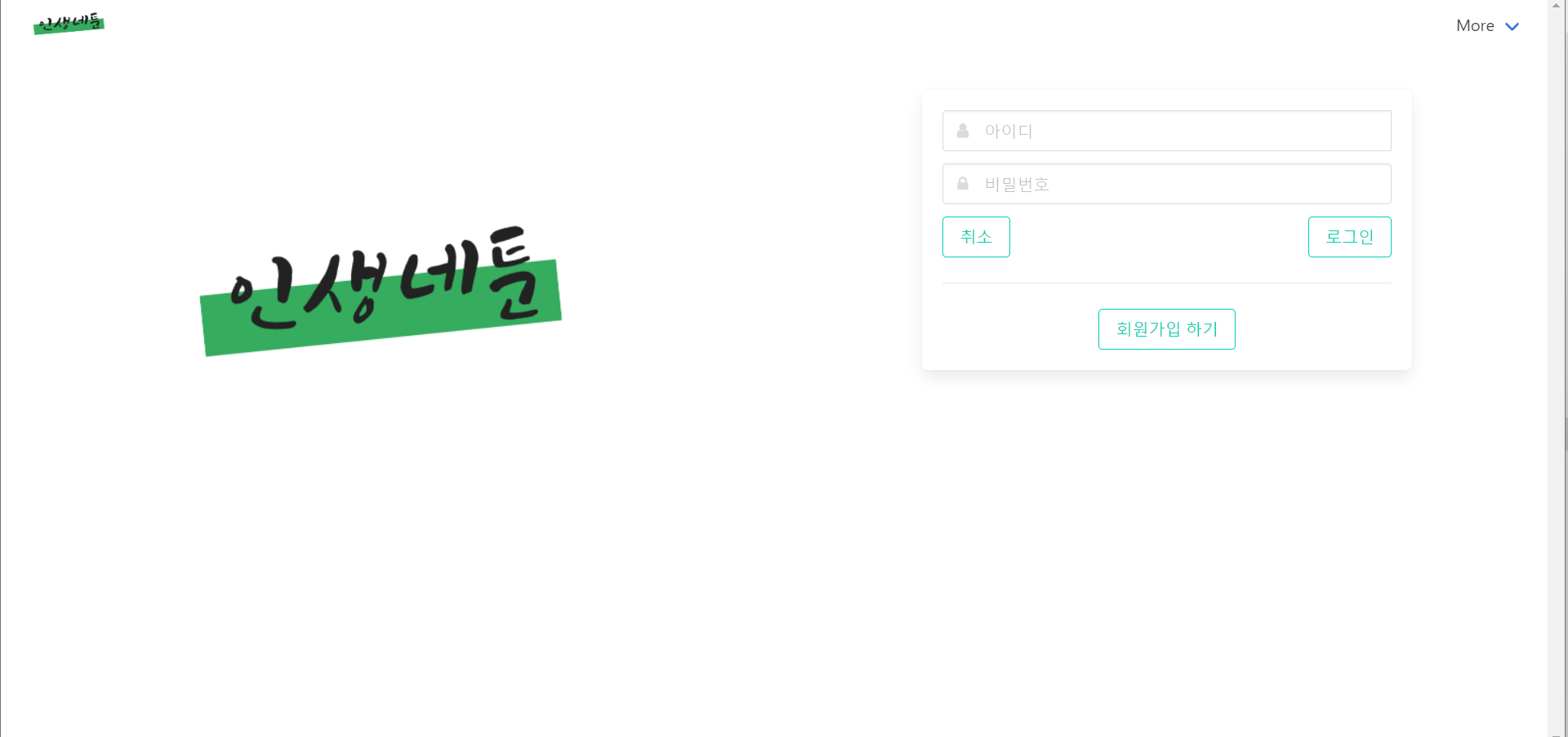
로그인 페이지

- 홈버튼 클릭 시 메인페이지로 이동
- 회원가입하기 버튼 클릭 시 회원가입 페이지로 이동
- 입력 받은 user_id, user_pw로 해당 유저 찾으면 JWT 토큰 만들어 발급
- user_id, user_pw 입력 후 로그인 버튼 클릭 시 메인페이지로 이동
-
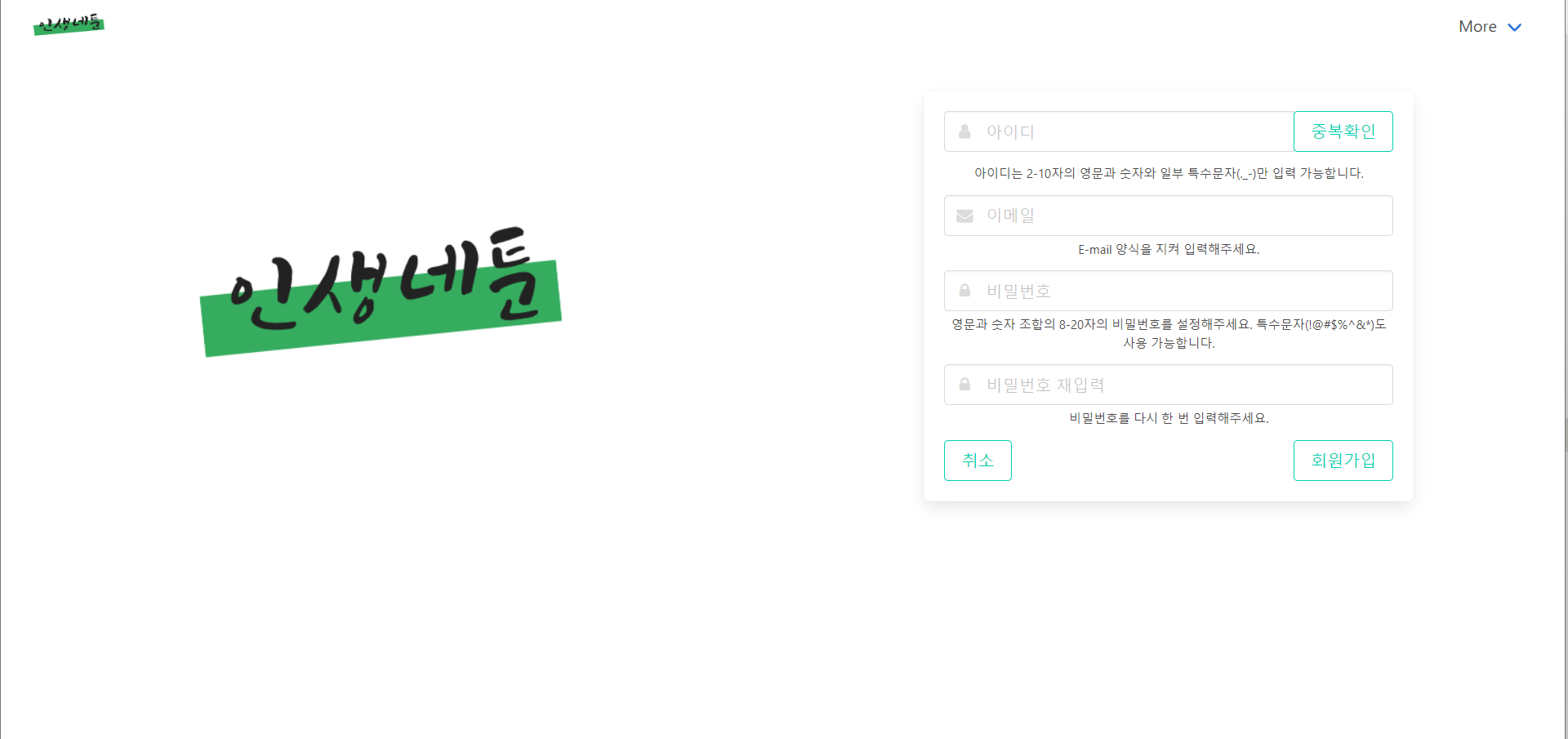
회원가입 페이지

- 아이디 입력 후 중복확인 버튼 클릭 시 DB에 중복되는 user_id 있는지 확인
- 회원가입 버튼 클릭 시 user_id, user_email, user_pw를 받아서 DB에 저장
- user_pw는 sha256 방법(=단방향 암호화. 풀어볼 수 없음)으로 암호화하여 저장
- 회원가입 버튼 클릭 시 로그인 페이지로 이동
-
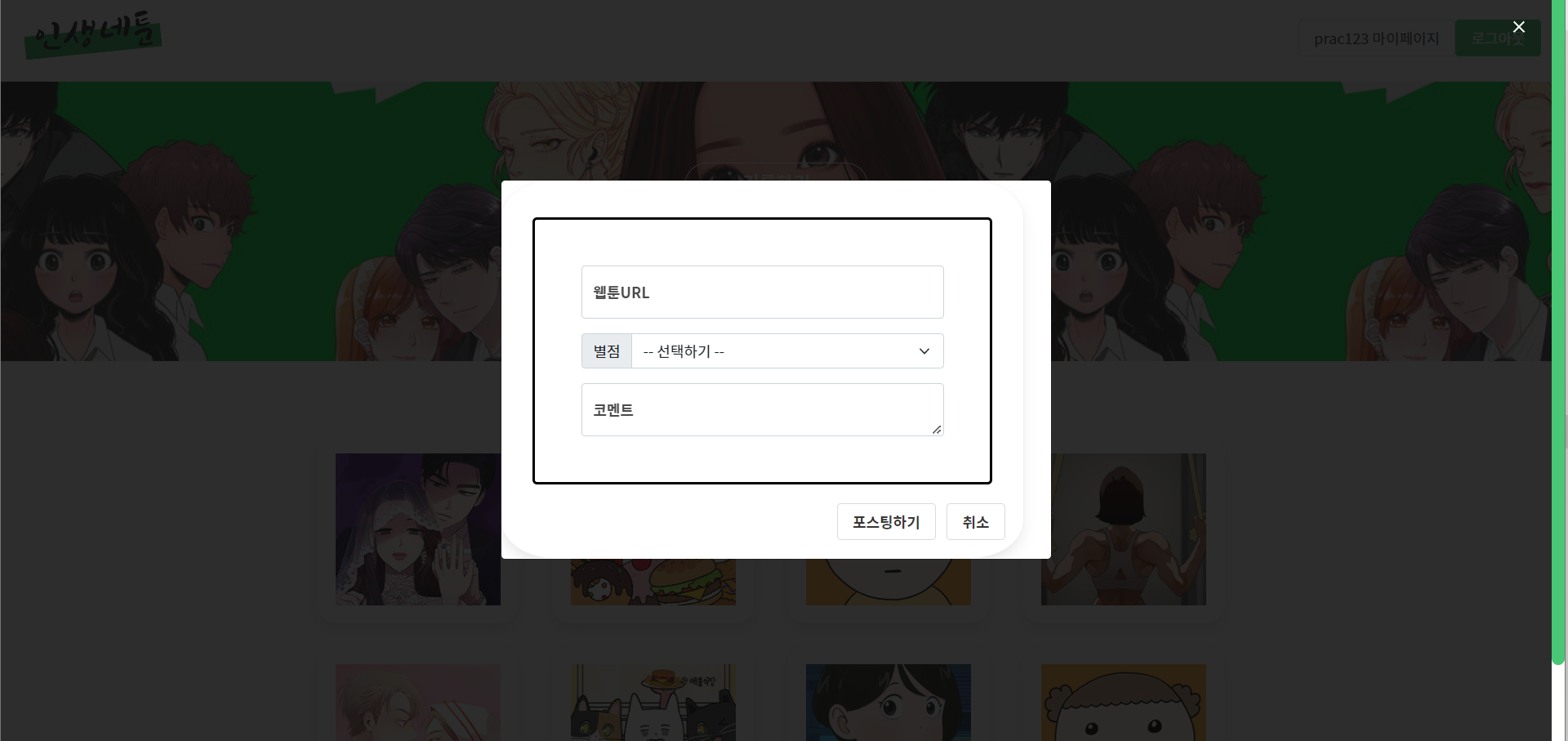
기록하기 모달창

- 포스팅하기 버튼 클릭 시 웹툰URL, 별점, 코멘트와 user_id를 DB에 저장
- 입력한 URL 크롤링하여 웹툰 이미지, 제목, 설명, 장르, 작가도 DB에 저장
- 포스팅하기 버튼 클릭 시 포스팅 완료 Alert창 뜨고 메인페이지 Reload
- 취소하기 버튼 클릭 시 DB 저장없이 모달창 Close
-
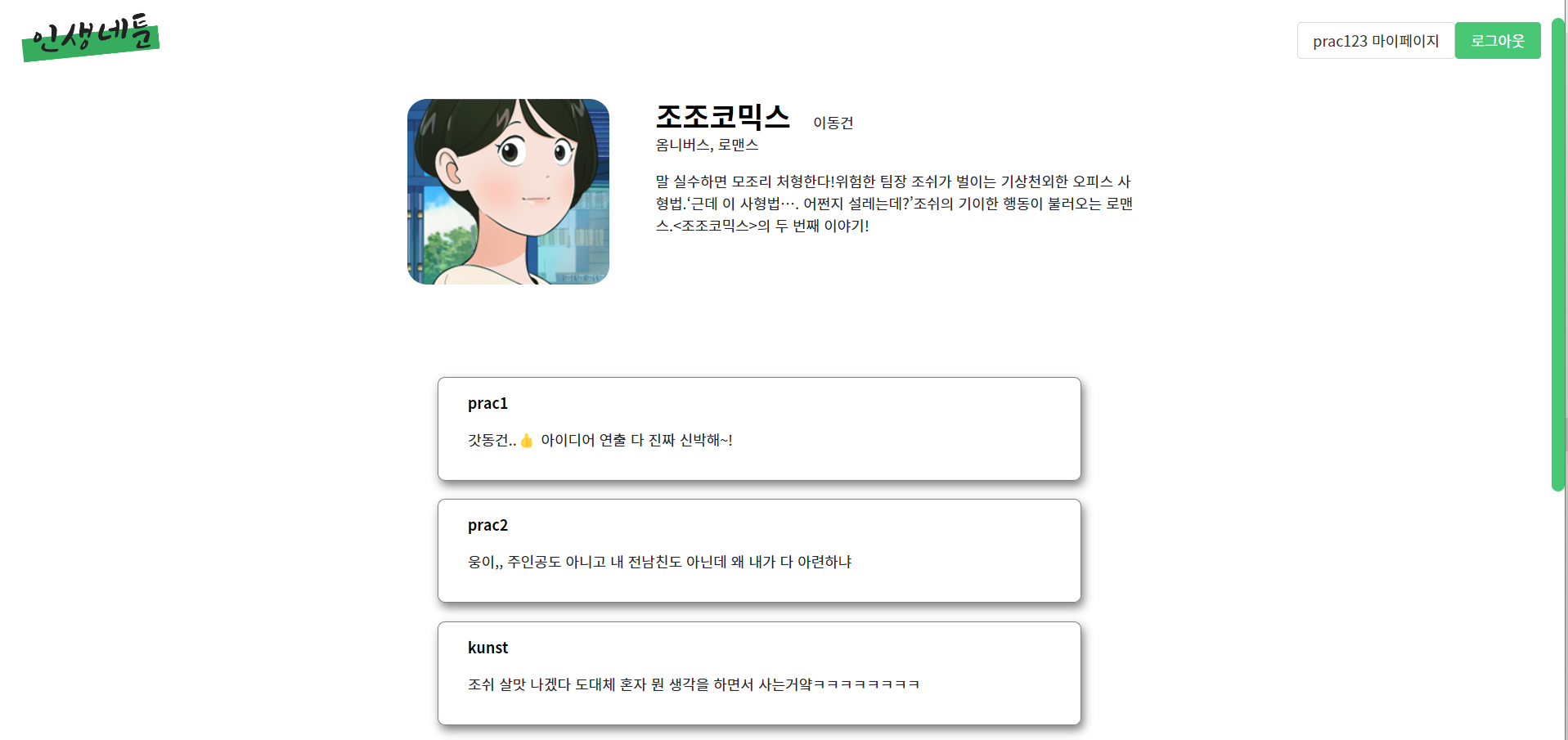
개별 웹툰 페이지

- 홈버튼 클릭 시 메인페이지로 이동
- Navbar 우측의 마이페이지 버튼 클릭시 현재 로그인한 유저의 마이페이지로 이동
- Navbar 우측의 로그아웃 버튼 클릭 시 로그아웃 후 페이지 Reload
- 웹툰 제목 클릭 시 네이버 웹툰 페이지로 이동
- 코멘트에서 user_id 클릭 시 코멘트 작성한 유저의 개인(마이)페이지로 이동
-
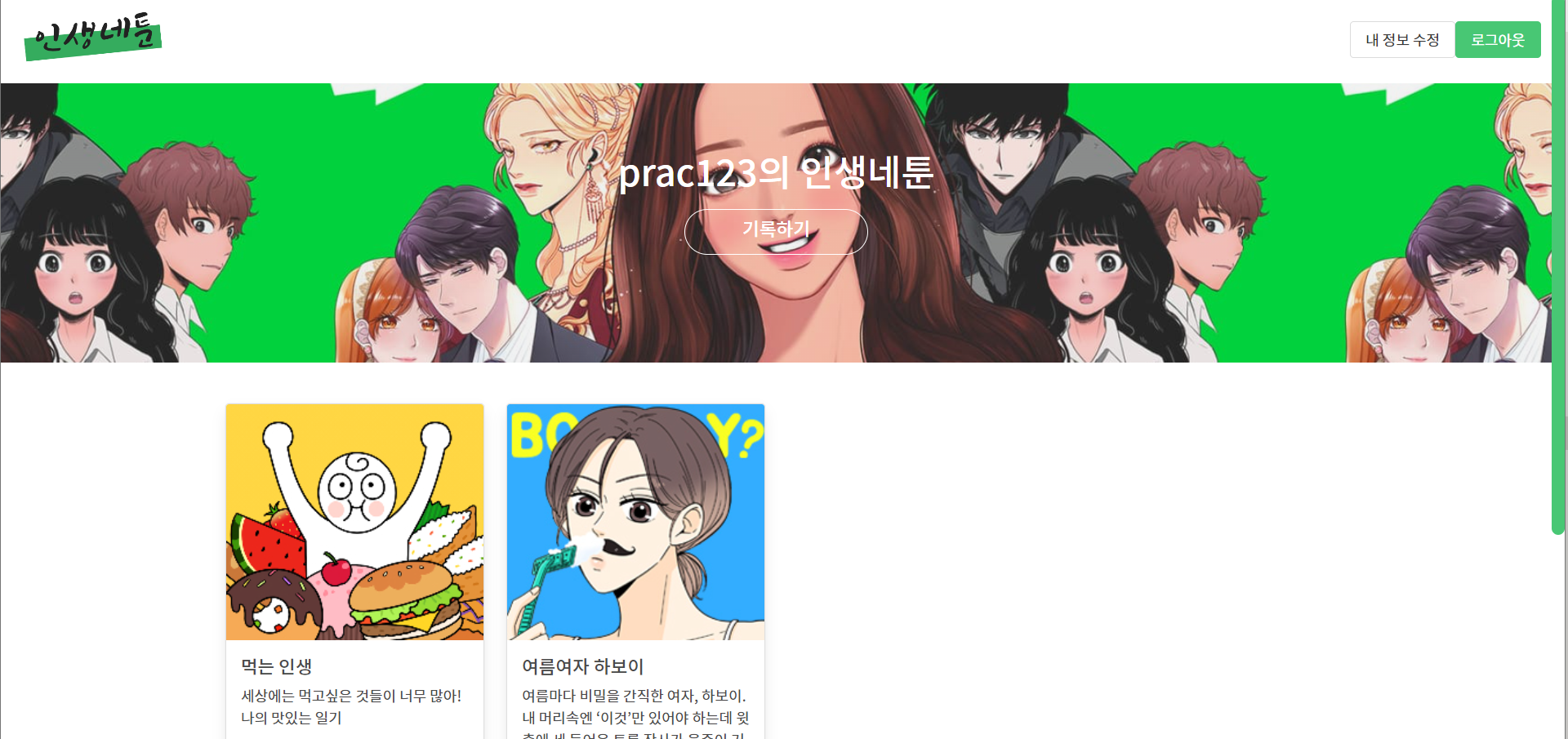
마이 페이지

- 현재 로그인한 유저가 작성한 포스트만 모아서 볼 수 있는 마이페이지
- 홈버튼 클릭 시 메인페이지로 이동
- Navbar 우측의 로그아웃 버튼 클릭 시 로그아웃 후 페이지 Reload
- 기록하기 버튼 클릭 시 글쓰기 모달창 Open
- 웹툰 이미지 카드 클릭 시 개별 웹툰 페이지로 이동
-
추가 페이지 정리 & API 설계
-
약관동의 페이지

- 로그인 페이지에서 회원가입하기 버튼 클릭 시 이동하는 페이지
- 약관동의 체크박스 클릭 후 하단의 회원가입 버튼 클릭 시 회원가입 페이지로 이동
-
내 정보 수정 페이지

- 현재 로그인한 유저의 마이페이지에서 우측 상단의 내 정보 수정 버튼 클릭 시 이동
- user_email, user_pw 입력 후 회원정보 수정 버튼 클릭 시 로그인 페이지로 이동
-
3. 배우고 느낀점, 발전시켜야 할 점
💡API란?
- Application Programming Interface(애플리케이션 프로그램 인터페이스)의 줄임말
- 어떤 응용프로그램에서 데이터를 주고 받기 위한 방법
- 어떤 특정 사이트에서 특정 데이터를 공유할 경우 어떠한 방식으로 정보를 요청해야 하는지, 그리고 어떠한 데이터를 제공 받을 수 있을지에 대한 규격
- API 아키텍처는 일반적으로 클라이언트와 서버 측면에서 설명된다.
- 클라이언트: 요청을 보내는 애플리케이션 ex. 인생네툰 웹 페이지
- 서버: 응답을 보내는 애플리케이션을 서버 ex. 인생네툰 데이터베이스
💡JWT란?
- JSON Web Token의 줄임말
- JSON 객체를 사용해 정보를 안정성 있게 전달하는 웹표준
- 인증 토큰
- 사용자에게 API 호출을 수행할 수 있는 권한을 부여하는 데 사용된다.
- 인증 토큰은 사용자가 자신이 누구인지 확인하고 해당 특정 API 호출에 대한 액세스 권한이 있는지 확인.
ex. 이메일 서버에 로그인하면 이메일 클라이언트는 보안 액세스를 위해 인증 토큰을 사용- JWT 토큰에는, payload와 시크릿키가 필요하다.
- 시크릿키가 있어야 토큰을 디코딩(=풀기) 해서 payload 값을 볼 수 있다.
깃 사용법을 제대로 알아야 한다.
프로젝트를 진행하는 매 순간이 트러블 슈팅 과정이었지만, 가장 어려운 점이 무엇이었냐 묻는다면 망설임없이 '깃 사용'을 이야기 할 것이다.
분명 프로젝트 시작 전에 캠프에서 제공해주는 Git 강의를 볼 때는 무리없이 잘 따라갔는데, 막상 프로젝트를 진행하면서 깃을 사용해보니 에러나고 꼬이고 난리도 아니었다.
에러 종류도 다양하고, 깃헙에 올라가있는 다른 파일들을 건드려서 프로젝트를 망치면 어떡하나 하는 걱정에 더 힘들었던 것 같다.
⇒ 토요일(220716)에 진행된 WIL 특강에서 오시영 튜터님께 관련 질문을 드렸더니, 좋은 자료들을 공유해주셨다. 앞으로 프로젝트가 계속 진행될텐데, 같은 어려움을 겪지 않기 위해서 틈틈이 공부해둬야겠다.
프로젝트 기획 단계에서부터 API 설계를 꼼꼼하게 정리해야 한다.
프로젝트 중간에 확인해보니 팀원들이 한 기능을 두고 각자 다르게 이해하고 있었다. 이를 다시 조율해나가면서 프로젝트를 완성했는데, 처음에 설계를 제대로 하고 꼼꼼히 정리해뒀다면 이 과정은 불필요하지 않았을까.
물론 프로젝트가 기획했던 대로 흘러가지 않을 수도 있고, 프로젝트 진행 중에 수정할 부분도 있겠지만, 프로젝트 전체를 관통하는 중요한 부분은 기획 단계에서부터 꼼꼼히 정해놓아야 프로젝트가 꼬이지 않는다.
어떤 상황에서도 침착함을 잃지 말자.
아무것도 모르는 무지랭이(=나)가 팀장이 되었다..
심지어 빠듯한 일정 속에서 프로젝트를 완성시켜야 하는 미션이 주어졌다...😨
제출날까지 프로젝트의 주요 기능을 구현하지 못해서 조급해졌는데, 돌이켜보니 팀원들한테 나의 조급함을 드러낸 것 같아서 후회가 되고 반성해야 할 점이다. 앞으로는 그러지 말아야지...
2주차 예고(ft. 알고리즘)
지금은 알고리즘 주차를 진행하고 있다. 2주차 WIL에는 과연 어떤 내용이 적혀있을지 알 수 없지만, 지금까지 느낀 점을 적어보자면, 나란 녀석.. 대단한걸..? 🤧(코쓱)
사실 이 캠프에 들어오기 전부터 알고리즘을 준비하려고 했지만, 어떻게 준비해야 할 지를 몰라 파이썬 문법 강의만 듣고 있었다. (정작 문제는 하나도 풀지 않음)
근데 캠프에서는 참고용 강의 링크만 공유해주고,
"자, 프로그래머스로 문제 풀이 마라톤 시~작!"이러길래 얼레벌레 자바 강의를 찾아 듣고 문제를 풀고 있는 중이다.
근데..! 놀랍게도 내가 맡은 문제는 착착 풀어내고 있다..! 아직 1단계이긴 하지만 그게 어디야
정답입니다!라는 창이 뜰 때마다 짜릿해✨ 행복해✨ 새로워✨ 최고야✨
이렇게 꾸준히 착착 풀어나가야겠다!
