nvm & node.js
node.js에서 JavaScript를 실행시키기 위해서는, 당연히 node.js를 설치해야 합니다. 별도의 프로그램으로 설치할 수도 있지만, 패키지 매니저처럼 node.js의 버전을 관리할 수 있도록 nvm(Node Version Manager)으로 node.js를 설치합니다. nvm을 사용하면 node.js의 다양한 버전을 쉽게 설치하고, 사용할 수 있습니다.
nvm 설치
공식 문서에서는 다음과 같이 안내합니다. (버전이 최신 버전으로 바뀌어 있을 수 있으니 한번 확인해보는 것도 좋습니다)
아래 명령어를 터미널에 입력합니다.
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashwget 명령어로 nvm 설치를 시도합니다.
만일 Command 'wget' not found 메세지와 함께 설치가 진행되지 않는 경우, Package Manager를 이용해 wget을 설치하세요.
# Ubuntu
sudo apt update
sudo apt install wget
# macOS
brew update
brew install wgetnvm 간단 사용법
nvm을 설치하고 아래 명령어를 입력해 보세요.
nvm ls그럼 현재 nvm을 통해 설치한 node version들이 나옵니다. 특정 버전의 node를 설치하고 싶으면 다음과 같이 입력합니다.
nvm install 18.0.0이렇게 하면 이미 설치된 버전을 삭제하지 않고, 우리가 원하는 node version을 설치할 수 있습니다. 사용중인 node version을 다른 버전으로 변경하고 싶을 때에는 아래의 명령어만 입력하면 됩니다.
nvm use 버전넘버 # 예를 들어, nvm use 12.18.3, nvm use 14.15.5nvm으로 node의 버전을 관리하면, node를 설치하고 version을 바꾸는 일이 편리합니다.
정리하면 nvm은 다양한 node version를 설치하고 관리할 수 있는 프로그램 입니다.
package.json
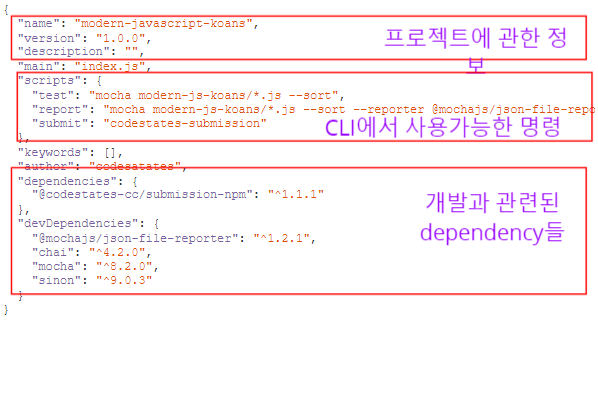
남이 만들어놓은 모듈을 node.js 에서는 npm 모듈이라는 이름으로 부르며, 이에 대한 정보를 담아둔 곳이 바로 package.json입니다.
npm은 Node Package Manager로 일종의 앱스토어입니다. 필요한 모듈을 다운로드할 수 있는, 모듈들이 모여있는 모듈 스토어입니다.

package.json에는 이 프로그램을 실행시키기 위해 필요한 모듈들이 무엇인지, 프로그램을 실행시키는 방법, 프로그램을 테스트하는 방법 등이 명시되어 있습니다. 헷갈리면 안 되는 점은 이 프로그램을 실행시키기 위해 필요한 실제 모듈은 따로 node_modules이라는 폴더에 저장된다는 것입니다. package.json에는 어떤 모듈인지만 적혀 있습니다.
package.json이 주는 또 하나의 이점은 프로젝트 코드를 전달할 때, 포함하고 있는 모든 모듈을 다 전달하지 않아도 된다는 점입니다. 우리는 프로젝트 코드를 넘겨줄 때, "우리 코드는 여기 있고, 필요한 모듈은 package.json에 적어놨으니 네가 직접 다운받아서 쓰면 돼" 라고 하면 됩니다.
npm install 명령어를 입력하시면, package.json에서 필요하다고 하는 모듈을 다운로드합니다. npm install이 완료되면 node_modules 디렉토리가 생긴 걸 확인하실 수 있습니다.
CLI에서 실행할 때에는 "npm run <스크립트 이름>" 으로 실행합니다.
유용한 scripts 예시
{
"scripts" : {
"start": "node index.js",
"test": "nocha test/index.test.js",
"init": "eslint",
}
}| 작업내용 | 실행 스크립트 |
|---|---|
| index.js 앱 실행 | npm start (start는 예외로 run을 붙이지 않다도 된다) |
| 테스트 실행 | npm run test |
| 코드검사 | npm run init |
Cookie
쿠키는 서버에서 클라이언트에 데이터를 저장하는 방법의 하나입니다.
그러므로 서버가 원한다면 서버는 클라이언트에서 쿠키를 이용하여 데이터를 가져올 수 있습니다.
그러므로 쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 전송하는 것도 포함됩니다.
이런 쿠키에는 다음과 같은 특징이 있습니다.
서버가 클라이언트에 데이터를 저장할 수 있습니다.
앞서 언급한 것처럼 서버는 쿠키를 이용하여 데이터를 저장하고 원할 때 이 데이터를 다시 불러와 사용할 수 있습니다. 하지만 데이터를 저장한 이후 아무 때나 데이터를 가져올 수 없습니다. 데이터를 저장한 이후 특정 조건들이 만족하는 경우에만 다시 가져올 수 있습니다.
이런 조건들은 쿠키 옵션으로 표현할 수 있습니다. 아래에서는 주로 사용되는 쿠키 옵션을 설명합니다.
Domain
도메인이라는 것은 여러분들이 흔하게 보실 수 있는 www.google.com과 같은 서버에 접속할 수 있는 이름입니다. 쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않습니다.
여기서 서브 도메인이란 www 같은 도메인 앞에 추가로 작성되는 부분을 말합니다.
따라서 요청해야 할 URL이 http://www.localhost.com:3000/users/login 이라 하면
여기에서 Domain은 localhost.com이 됩니다.
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있습니다.
2Path
세부 경로는 서버가 라우팅할 때 사용하는 경로입니다. 만약 요청해야 하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path, 세부 경로는 /users/login이 됩니다.
명시하지 않으면 기본으로 / 으로 설정되어 있습니다.
Path 옵션의 특징은 설정된 path를 전부 만족하는 경우 요청하는 Path가 추가로 더 존재하더라도 쿠키를 서버에 전송할 수 있습니다. 즉 Path가 /users로 설정되어 있고, 요청하는 세부 경로가 /users/login 인 경우라면 쿠키 전송이 가능합니다.
하지만 /user/login으로 전송되는 요청은 Path 옵션을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없습니다.
MaxAge or Expires
쿠키가 유효한 기간을 정하는 옵션입니다.
MaxAge는 앞으로 몇 초 동안 쿠키가 유효한지 설정하는 옵션입니다.
Expires 은 MaxAge와 비슷합니다. 다만 언제까지 유효한지 Date를 지정합니다. 이때 클라이언트의 시간을 기준으로 합니다.
이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴됩니다.
하지만 두 옵션이 모두 지정되지 않는 경우에는 브라우저의 탭을 닫아야만 쿠키가 제거될 수 있습니다.
Secure
쿠키를 전송해야 할 때 사용하는 프로토콜에 따른 쿠키 전송 여부를 결정합니다. 만약 해당 옵션이 true로 설정된 경우, 'HTTPS' 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송할 수 있습니다.
HttpOnly
자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정합니다. 만약 해당 옵션이 true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가합니다.
명시되지 않는 경우 기본으로 false로 지정되어 있습니다. 만약 이 옵션이 false인 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS' 공격에 취약합니다.
SameSite
Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정하게 됩니다. 사용 가능한 옵션은 다음과 같습니다.
- Lax :Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송할 수 있습니다.
- Strict : Cross-Origin이 아닌
same-site인 경우에만 쿠키를 전송 할 수 있습니다.- 이때 'same-site'는 요청을 보낸 Origin과 서버의 도메인이 같은 경우를 말합니다.
- None: 항상 쿠키를 보내줄 수 있습니다. 다만 쿠키 옵션 중
Secure옵션이 필요합니다.
이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티에 쿠키를 담아 쿠키를 전송하게 됩니다.
이후 클라이언트 혹은 서버에서 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 됩니다.
쿠키를 이용한 상태 유지
이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 요청과 같이 전송하여 Stateless 한 인터넷 연결을 Stateful 하게 유지할 수 있습니다.
하지만 기본적으로는 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험합니다.
이런 인증정보를 탈취하여 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 상관하지 않고 인증된 유저의 요청으로 취급하기 때문에, 개인 유저 정보 같은 민감한 정보에 접근이 가능합니다.