CORS 에러 한방 이해하기
CORS는 함축 단어로써 이를 풀면 Cross-Origin Resource Sharing 이라는 단어로 이루어 져 있다. 이 문장을 직역하면 "교차 출처 리소스 공유 정책"이라고 해석할 수 있는데, 여기서 교차 출처라고 하는 것은 (엇갈린) 다른 출처를 의미하는 것으로 보면 된다.
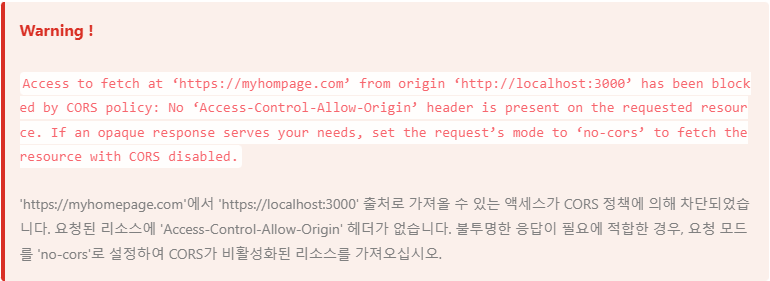
CORS가 무얼 뜻하는지 알았으니, 한번 우리를 괴롭히는 악명 높은 CORS 에러 메세지를 차근차근 해석해보자.

출처(Origin) 란?
우리가 어떤 사이트를 접속할때 인터넷 주소창에 우리는 URL이라는 문자열을 통해 접근하게 된다.
이처럼 URL은 https://domain.com:3000/user?query=name&page=1 과 같이 하나의 문자열 같지만, 사실은 다음과 같이 여러개의 구성 요소로 이루어져 있다.

- Protocol(Scheme) : http, https
- Host : 사이트 도메인
- Port : 포트 번호
- Path : 사이트 내부 경로
- Query string : 요청의 key와 value값
- Fragment : 해시 태크
CORS를 이해하는데 있어 저것들을 모두 알아야 되는 것은 아니고, 딱 3가지만 기억하면 된다.
- Origin : Protocol + Host + Port
즉, 출처(Origin) 라는 것은 Protolcol 과 Host 그리고 Port 까지 모두 합친 URL을 의미한다고 보면 된다. 간단하게 자바스크립트로도 현재 사이트의 Origin을 알아낼 수도 있다.
console.log(location.origin); // "https://www.naver.com" (포트 번호 80번은 생략됨)동일 출처 정책 (Same-Origin Policy)
출처(Origin)에 대해서 알아봤으니 이제 본격적으로 Same Origin 정책과 Cross Origin 정책에 대해 알아보자.
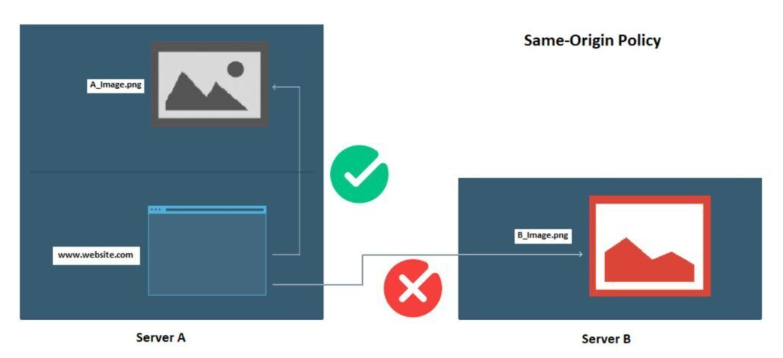
먼저 SOP(Same Origin Policy) 정책은 단어 그대로 동일한 출처에 대한 정책을 말한다. 그리고 이 SOP 정책은 '동일한 출처에서만 리소스를 공유할 수 있다.'라는 법률을 가지고 있다.
즉, 동일 출처(Same-Origin) 서버에 있는 리소스는 자유로이 가져올수 있지만, 다른 출처(Cross-Origin) 서버에 있는 이미지나 유튜브 영상 같은 리소스는 상호작용이 불가능하다는 말이다.

동일 출처 정책이 필요한 이유
그렇다면 동일 출처가 아닌 경우 접근을 차단하는 이유는 뭘까?
사실 출처가 다른 두 어플리케이션이 자유로이 소통할 수 있는 환경은 꽤 위험한 환경이다. 만일 제약이 없다면, 해커가 CSRF(Cross-Site Request Forgery)나 XSS(Cross-Site Scripting) 등의 방법을 이용해서 우리가 만든 어플리케이션에서 해커가 심어놓은 코드가 실행하여 개인 정보를 가로챌 수 있다.
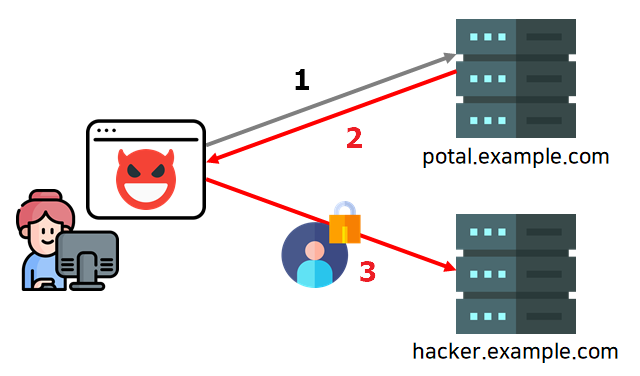
다음은 SOP 정책이 없는 상황에서 악의적인 홈페이지에 접속하는 상황을 가정 한 것이다.

- 사용자가 악성 사이트에 접속한다.
- 이때 해커가 몰래 심어놓은 악의적인 자바스크립트가 실행되어, 사용자가 모르는 사이에 어느 포털 사이트에 요청을 보낸다.
- 그럼 포털 사이트에서 해당 브라우저의 쿠키를 이용하여 로그인을 하거나 등 상호작용에 따른 개인 정보를 응답 값을 받은뒤, 사이트에서 해커 서버(hacker.example.com)로 재차 보낸다.
- 이외에도 사용자가 접속중인 내부망의 아이피와 포트를 가져오거나, 해커가 사용자 브라우저를 프록시처럼 악용할 수도 있다.
따라서 이러한 악의적인 경우를 방지하기 위해, SOP 정책으로 동일하지 않는 다른 출처의 스크립트가 실행되지 않도록 브라우저에서 사전에 방지하는 것이다.
같은 출처와 다른 출처 구분 기준
SOP 정책의 중요도와 필요성에 대해 알았으니, 두개의 출처의 다름 유무를 판단하는 기준이 무엇인지 알아보자.
출처(Origin)의 동일함은 두 URL의 구성 요소 중 Protocol(Scheme), Host, Port 이 3가지만 동일하다면 동일 출처로 판단한다.

다음은 https://www.domain.com:3000 출처에 대한 여러 URL에 따른 동일 출처 비교 표 이다.

정리하자면 같은 프로토콜, 호스트, 포트를 사용한다면, 그 뒤의 다른 요소는 다르더라도 같은 출처로 인정된다.
반대로 프로토콜, 호스트, 포트 중 하나라도 자신의 출처와 다를경우 브라우저는 정책상 차단하게 된다.
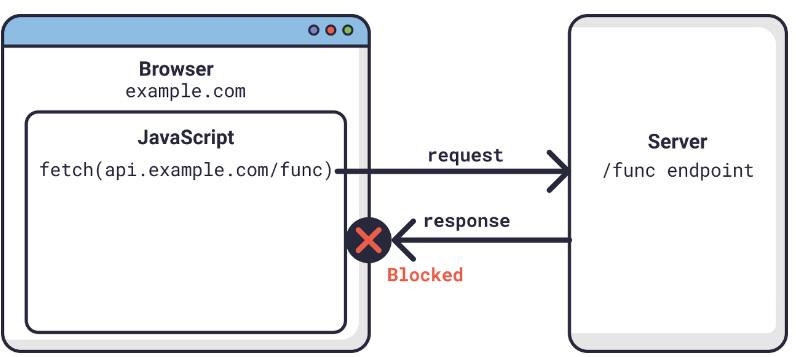
출처 비교와 차단은 브라우저가 한다
새내기 웹개발자들이 착각하는 부분이 위의 출처 구분을 서버가 하는 것으로 오해하는 것이다. 아무래도 서버에 요청을 했는데 무언가 에러가 뜨면 서버가 문제라고 생각이 들수 밖에 없기 때문이다. 그러나 출처를 비교하는 로직은 서버에 구현된 스펙이 아닌 브라우저에 구현된 스펙이다.

서버는 잘못이 없다. 브라우저가 난리쳐서 시뻘건 에러가 뜨는 것이다.
사실 서버는 리소스 요청에 의한 응답은 말끔히 해주었다. 잘못이 없는 것이다. 하지만 브라우저가 이 응답을 분석해서 동일 출처가 아니면, 시뻘건 에러를 내뿜는 것이다. (사실 서버가 헤더 정보를 덜 줘서 그런것이다. 이는 뒤에서 다룬다)
그래서 브라우저에는 에러가 뜨지만, 정작 서버 쪽에는 정상적으로 응답을 했다고 하기 때문에 난항은 겪는 것이다. 즉, 응답 데이터는 멀쩡하지만 브라우저 단에서 받을수 없도록 차단을 한 것이다.
Info
그래서 CORS 에러를 해결하는 방안 중 하나로 크롬 브라우저 설정에 SOP 정책을 비활성화 하는 방법이 있긴 한데 권장하지는 않는다.
Tip
브라우저가 정책으로 차단을 한다는 말은, 브라우저를 통하지 않고 서버 간에 통신을 할때는 정책이 적용되지 않는다는 말과 같다.
즉, 클라이언트 단 코드에서 API 요청을 하는게 아니라, 서버 단 코드에서 다른 출처의 서버로 API 요청을 하면 CORS 에러로부터 자유로워 진다. 그래서 이를 이용한 프록시(Proxy) 서버라는 것이 있다. (후술)
그럼 죄다 차단하면 인터넷이 되는가?
하지만 인터넷은 여러 사람들에게 오픈된 환경이고, 이런 환경에서 웹페이지에서 다른 출처에 있는 리소스를 가져와 사용하는 일은 매우 흔한 일이라 무턱대고 막을 수는 없는 일이다.

그래서 몇 가지 예외 조항을 두고 다른 출처의 리소스 요청이라도 이 조항에 해당할 경우에는 허용하기로 했는데, 그 중 하나가 바로 CORS 정책을 지킨 리소스 요청이다.
교차 출처 리소스 공유 (Cross-Origin Resource Sharing)
이처럼 교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 단어 그대로 다른 출처의 리소스 공유에 대한 허용/비허용 정책이다.
아무리 보안이 중요하지만, 개발을 하다 보면 기능상 어쩔 수 없이 다른 출처 간의 상호작용을 해야 하는 케이스도 있으며, 또한 실무적으로 다른 회사의 서버 API를 이용해야 하는 상황도 존재한다. 따라서 이와 같은 예외 사항을 두기 위해 CORS 정책을 허용하는 리소스에 한해 다른 출처라도 받아들인다는 것이다.
우리가 욕했던 CORS는 사실 해결책이었다
결국 웹개발자를 괴롭히던 시뻘건 에러 메세지는 사실 브라우저의 SOP 정책에 따라 다른 출처의 리소스를 차단하면서 발생된 에러이며, CORS는 다른 출처의 리소스를 얻기위한 해결 방안 이었던 것이다. 요약하자면 SOP 정책을 위반해도 CORS 정책에 따르면 다른 출처의 리소스라도 허용한다는 뜻이다.
그럼 어떻게 CORS 정책을 따르게 하여 SOP 정책을 회피할 수 있을까? 이를 알기 위해선 브라우저의 CORS 동작 과정을 살펴 보아야 한다.
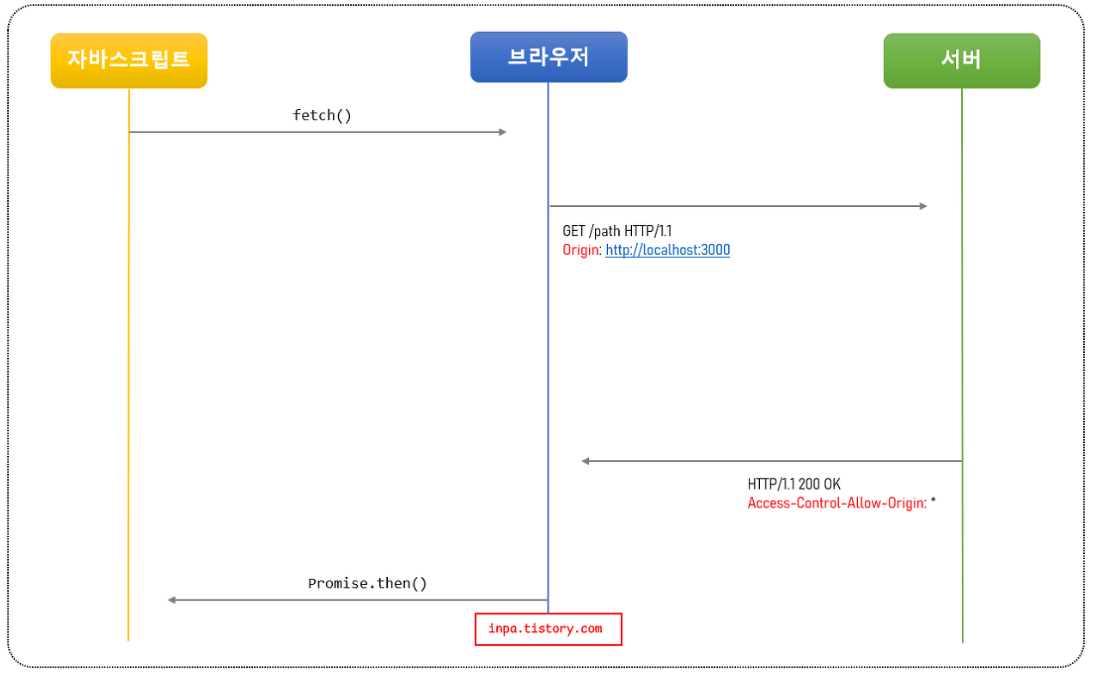
브라우저의 CORS 기본 동작 살펴보기
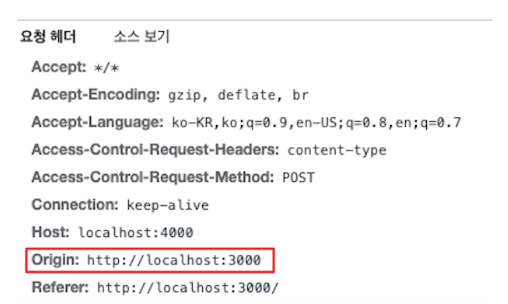
- 클라이언트에서 HTTP요청의 헤더에 Origin을 담아 전달
- 기본적으로 웹은 HTTP 프로토콜을 이용하여 서버에 요청을 보내게 되는데,
이때 브라우저는 요청 헤더에 Origin 이라는 필드에 출처를 함께 담아 보내게 된다.

- 서버는 응답헤더에 Access-Control-Allow-Origin을 담아 클라이언트로 전달한다.
- 이후 서버가 이 요청에 대한 응답을 할 때 응답 헤더에 Access-Control-Allow-Origin이라는 필드를 추가하고 값으로 '이 리소스를 접근하는 것이 허용된 출처 url'을 내려보낸다.
cors-http
- 클라이언트에서 Origin과 서버가 보내준 Access-Control-Allow-Origin을 비교한다.
- 이후 응답을 받은 브라우저는 자신이 보냈던 요청의 Origin과 서버가 보내준 응답의 Access-Control-Allow-Origin을 비교해본 후 차단할지 말지를 결정한다.
- 만약 유효하지 않다면 그 응답을 사용하지 않고 버린다. (CORS 에러 !!)
- 위의 경우에는 둘다 http://localhost:3000이기 때문에 유효하니 다른 출처의 리소스를 문제없이 가져오게 된다.
결국 CORS 해결책은 서버의 허용이 필요
위의 브라우저의 CORS 동작 과정을 살펴보니, 길고 길었던 여정의 결론은 서버에서 Access-Control-Allow-Origin 헤더에 허용할 출처를 기재해서 클라이언트에 응답하면 되는 것이었다. 즉, 백엔드 개발자가 고쳐야될 부분인 것이다.
Info
그렇다면 클라이언트에서 미리 자바스크립트로 origin 헤더값을 위조하면 되지 않을까 싶지만, 브라우저에서 이를 감지하여 차단하기 때문에 결론은 불가능하다.
CORS 작동 방식 3가지 시나리오
바로 위에서 살펴본 CORS 동작 흐름은 이해하기 쉽게 하기 위해 기본적인 작동 흐름을 보여준 것이고, 실제로는 CORS가 동작하는 방식은 한 가지가 아니라 세 가지의 시나리오에 따라 변경되기 때문에, CORS를 정복하기 위해선 이들을 모두 알 필요가 있다.
다만 이 부분은 당장 CORS를 해결하는데 있어 필수 지식은 아니지만, 만일 독자분이 단순 요청을 떠나 쿠키나 토큰과 같은 인증 데이터를 다른 출처의 서버에 요청을 해야한다면 이 섹션의 지식은 필수이다. 또한 우리가 인터넷을 배울때 TCP / UDP의 내부 통신 과정을 배웠듯이, 브라우저의 세부적인 CORS 통신 동작 과정을 살펴봐야 나중에 최적화 작업을 할 수 있기 때문에 학습이 권장되는 바이다.
예비 요청 (Preflight Request)
사실 브라우저는 요청을 보낼때 한번에 바로 보내지않고, 먼저 예비 요청을 보내 서버와 잘 통신되는지 확인한 후 본 요청을 보낸다.
즉, 예비 요청의 역할은 본 요청을 보내기 전에 브라우저 스스로 안전한 요청인지 미리 확인하는 것이다.
이때 브라우저가 예비요청을 보내는 것을 Preflight라고 부르며, 이 예비요청의 HTTP 메소드를 GET이나 POST가 아닌 OPTIONS라는 요청이 사용된다는 것이 특징이다.
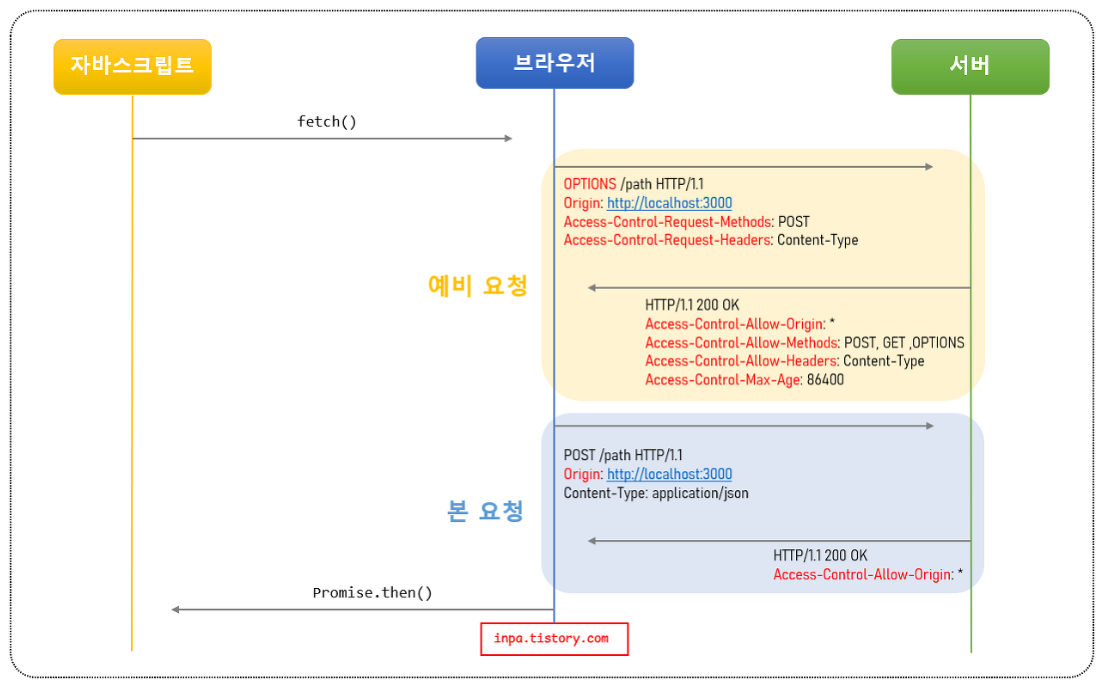
예를들어 자바스크립트로 다음 api 요청을 보낸다고 가정해보자.

- 자바스크립트의 fetch() 메서드를 통해 리소스를 받아오려고 한다.
- 브라우저는 서버로 HTTP OPTIONS 메소드로 예비 요청(Preflight)을 먼저 보낸다.
- Origin 헤더에 자신의 출처를 넣는다.
- Access-Control-Request-Method 헤더에 실제 요청에 사용할 메소드를 설정한다.
- Access-Control-Request-Headers 헤더에 실제 요청에 사용할 헤더들을 설정한다. - 서버는 이 예비 요청에 대한 응답으로 어떤 것을 허용하고 어떤것을 금지하고 있는지에 대한 헤더 정보를 담아서 브라우저로 보내준다.
- Access-Control-Allow-Origin 헤더에 허용되는 Origin들의 목록을 설정한다.
- Access-Control-Allow-Methods 헤더에 허용되는 메소드들의 목록을 설정한다.
- Access-Control-Allow-Headers 헤더에 허용되는 헤더들의 목록을 설정한다.
- Access-Control-Max-Age 헤더에 해당 예비 요청이 브라우저에 캐시 될 수 있는 시간을 초 단위로 설정한다. - 이후 브라우저는 보낸 요청과 서버가 응답해준 정책을 비교하여, 해당 요청이 안전한지 확인하고 본 요청을 보내게 된다.
- 서버가 본 요청에 대한 응답을 하면 최종적으로 이 응답 데이터를 자바스립트로 넘겨준다.
개발자 도구에서 예비 요청 확인하기
위의 플로우는 브라우저의 개발자 도구의 네트워크 탭을 통해 간단히 재현이 가능하다.
실제로 자바스크립트 코드로 api 요청을 보내면, 크롬 개발자 도구에서 클라이언트와 서버가 본 요청(xhr)을 보내기 전에 예비 요청(preflight) 통신을 하고 있는 것을 볼수 있다.
await fetch("http://localhost:4000/users/location-registration", {"method":"DELETE"})요청 헤더의 Origin과 응답 헤더의 Access-Control-Allow-Origin 의 URL값이 서로 같아 다른 출처라도 CORS(다른 출처 리소스 공유)가 허용되서 정상 응답을 받게 된다.
만일 이 둘이 다르게되면 브라우저는 이 요청이 CORS 정책을 위반했다고 판단하고 악명 높은 에러를 내뱉게 되는 것이다.
예비 요청의 문제점과 캐싱
요청을 보내기 전에 OPTIONS 메서드로 예비 요청을 보내 보안을 강화하는 목적의 취지는 좋다. 그러나 결국은 실제 요청에 걸리는 시간이 늘어나게 되어 어플리케이션 성능에 영향을 미치는 크나큰 단점이 있다.
특히 수행하는 API 호출 수가 많으면 많을 수록 예비 요청으로 인해 서버 요청을 배로 보내게 되니 비용 적인 측면에서 폐가 될 수 있다. 따라서 브라우저 캐시(Cache)Visit Website 를 이용해 Access-Control-Max-Age 헤더에 캐시될 시간을 명시해 주면, 이 Preflight 요청을 캐싱 시켜 최적화를 시켜줄 수 있다.

Tip
예비 요청 캐싱 기간에 대해서는, 파이어폭스 브라우저는 86400초(24시간) 까지 가능하지만 크로미엄 기반 브라우저는 7200초(2시간)이 최대이다.
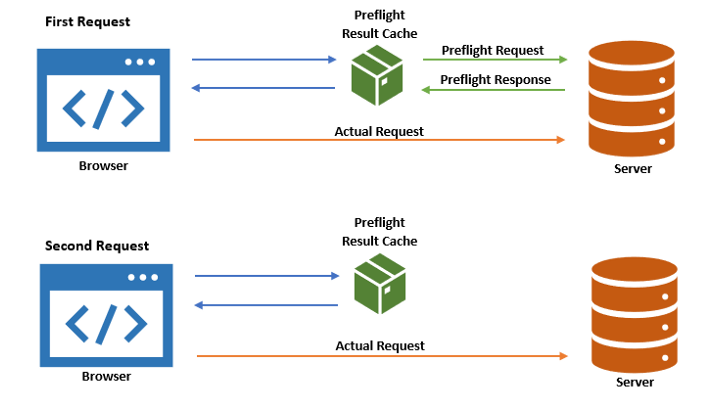
예비 요청 캐시는 다른 캐싱 매커니즘과 유사하게 작동한다.

- 우저는 예비(Preflight) 요청을 할 때마다, 먼저 Preflight 캐시를 확인하여 해당 요청에 대한 응답이 있는지 확인한다.
- 응답이 캐싱 되어 있지 않다면, 서버에 예비 요청을 보내 인증 절차를 밟는다.
- 서버로 부터 Access-Control-Max-Age 응답 헤더를 받는다면 그 기간 동안 브라우저 캐시에 결과를 저장한다.
- 요청을 보내고 만일 응답이 캐싱 되어 있다면, 예비 요청을 서버로 보내지 않고 대신 캐시된 응답을 사용한다.
단순 요청 (Simple Request)
단순 요청은 말그대로 예비 요청(Prefilght)을 생략하고 바로 서버에 직행으로 본 요청을 보낸 후, 서버가 이에 대한 응답의 헤더에 Access-Control-Allow-Origin 헤더를 보내주면 브라우저가 CORS정책 위반 여부를 검사하는 방식이다.

다만, 심플한 만큼 특정 조건을 만족하는 경우에만 예비 요청을 생략할 수 있다.
대표적으로 아래 3가지 경우를 만족 할때 만 가능하다.
- 의 메소드는 GET, HEAD, POST 중 하나여야 한다.
- cept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width 헤더일 경우 에만 적용된다.
- ntent-Type 헤더가 application/x-www-form-urlencoded, multipart/form-data, text/plain중 하나여야한다. 아닐 경우 예비 요청으로 동작된다.
이처럼 다소 까다로운 조건들이 많기 때문에, 위 조건을 모두 만족되어 단순 요청이 일어나는 상황은 드물다고 보면 된다.
왜냐하면 대부분 HTTP API 요청은 text/xml 이나 application/json 으로 통신하기 때문에 3번째 Content-Type이 위반되기 때문이다.
따라서 대부분의 API 요청은 그냥 예비 요청(preflight)으로 이루어진다 라고 이해하면 된다.
인증된 요청 (Credentialed Request)
인증된 요청은 클라이언트에서 서버에게 자격 인증 정보(Credential)를 실어 요청할때 사용되는 요청이다.
여기서 말하는 자격 인증 정보란 세션 ID가 저장되어있는 쿠키(Cookie) 혹은 Authorization 헤더에 설정하는 토큰 값 등을 일컫는다.
즉, 클라이언트에서 일반적인 JSON 데이터 외에도 쿠키 같은 인증 정보를 포함해서 다른 출처의 서버로 전달할때 CORS의 세가지 요청중 하나인 인증된 요청으로 동작된다는 말이며, 이는 기존의 단순 요청이나 예비 요청과는 살짝 다른 인증 형태로 통신하게 된다.
1. 클라이언트에서 인증 정보를 보내도록 설정하기
기본적으로 브라우저가 제공하는 요청 API 들은 별도의 옵션 없이 브라우저의 쿠키와 같은 인증과 관련된 데이터를 함부로 요청 데이터에 담지 않도록 되어있다.
이때 요청에 인증과 관련된 정보를 담을 수 있게 해주는 옵션이 바로 credentials 옵션이다. 이 옵션에는 3가지의 값을 사용할 수 있으며, 각 값들이 가지는 의미는 아래와 같다.

만일 이러한 별도의 설정을 해주지 않으면 쿠키 등의 인증 정보는 절대로 자동으로 서버에게 전송되지 않는다.
2. 서버에서 인증된 요청에 대한 헤더 설정하기
서버도 마찬가지로 이러한 인증된 요청에 대해 일반적인 CORS 요청과는 다르게 대응해줘야 한다.
- 응답 헤더의 Access-Control-Allow-Credentials 항목을 true로 설정해야 한다.
- 응답 헤더의 Access-Control-Allow-Origin 의 값에 와일드카드 문자("*")는 사용할 수 없다.
- 응답 헤더의 Access-Control-Allow-Methods 의 값에 와일드카드 문자("*")는 사용할 수 없다.
- 응답 헤더의 Access-Control-Allow-Headers 의 값에 와일드카드 문자("*")는 사용할 수 없다.
즉, 응답의 Access-Control-Allow-Origin 헤더가 와일드카드(*)가 아닌 분명한 Origin으로 설정되어야 하고, Access-Control-Allow-Credentials 헤더는 true로 설정되어야 한다는 뜻이다. 그렇지 않으면 브라우저의 CORS 정책에 의해 응답이 거부된다. (인증 정보는 민감한 정보이기 때문에 출처를 정확하게 설정해주어야 한다)
만일 이를 어길경우 아래와 같은 또다른 종류의 CORS 에러 메세지를 접하게 될 것이다.

위의 과정을 그림으로 나타내면 다음과 같다.

참고로 인증된 요청 역시 역시 예비 요청 처럼 preflight가 먼저 일어난다. 위의 그림에서는 단순 GET 요청이기 때문에 예비 요청은 생략 되었다.