자바스크립트에서 객체란
자바스크립트에서 객체는 관련된 정보와 동작을 함께 모아놓은 것입니다.
다양한 정보를 담으므로 회원 이름은 문자열, 나이는 숫자로 지정하는 방식을 이용합니다.
객체는 여러가지 데이터 유형을 함께 사용합니다. 객체안에 다른 객체도 넣을 수 있습니다.
내장 객체
자바스크립트 프로그래밍을 할 때 자주 사용하는 요소들은 자바스크립트에 미리 객체로 정의되어 있는데, 이런 객체를 내장 객체라고 합니다.
자바스크립트에는 Number, Boolean, Array, Math등 많은 내장 객체들이 있습니다.
문서 객체 모델(DOM)
일반적으로 웹 문서에 삽입하는 요소들은 미리 객체로 만들어져 있는데, 이런 객체에는 웹 문서 자체를 담는 document 객체, 웹 문서안의 이미지를 관리하는 image 객체 등이 있습니다.
웹 브라우저 객체
웹 브라우저에서 사용하는 정보도 객체로 지정되어 있습니다.
사용자 정의 객체
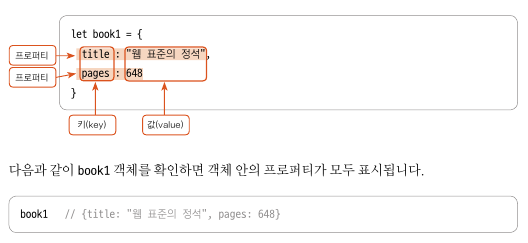
객체는 여러 개의 프로퍼티로 구성되어 있는데, 프로퍼티는 '키:값' 형태를 가지고 있습니다.
프로퍼티의 값이 함수일 경우 이것을 메서드라고 부릅니다.
키와 값
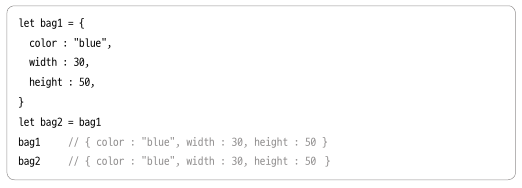
객체를 만들때는 객체 이름 다음에 중괄호{}를 사용하고 중괄호 사이에 '키:값'형식으로 필요한 프로퍼티를 나열합니다.
객체명 {
키1 : 값1,
키2 : 값2,
...
}객체 선언하기

객체의 프로퍼티에 접근하기
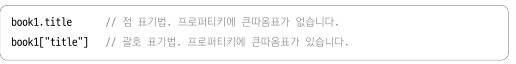
객체의 프로퍼티는 점 표기법이나 괄호 표기법을 사용합니다.

프로퍼티 수정하고 추가하기
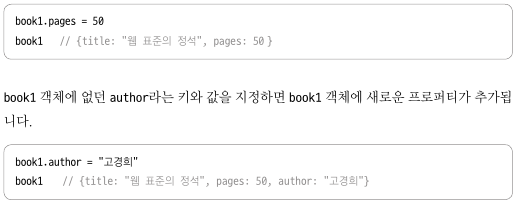
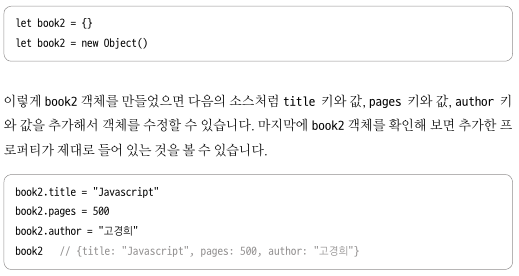
객체를 만든 후에 이미 있던 프로퍼티를 수정할 수도 있고, 새로운 프로퍼티를 추가할 수도 있습니다.
객체명.키 = 값
빈 객체 작성 후 프로퍼티 추가하기
처음에 빈 객체를 만든 후 필요할 때마다 프로퍼티를 추가할 수도 있습니다.

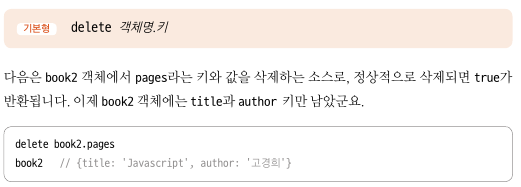
프로퍼티 삭제하기

키는 그대로 두고 값만 제거해야 할 수도 있는데, 이경우에는 키의 값을 undifined로 지정합니다.
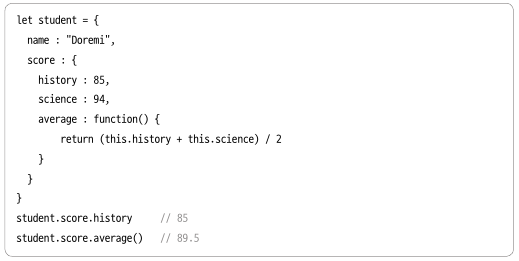
객체 중첩하기
객체 안에 또다른 객체를 넣을 수 있습니다.

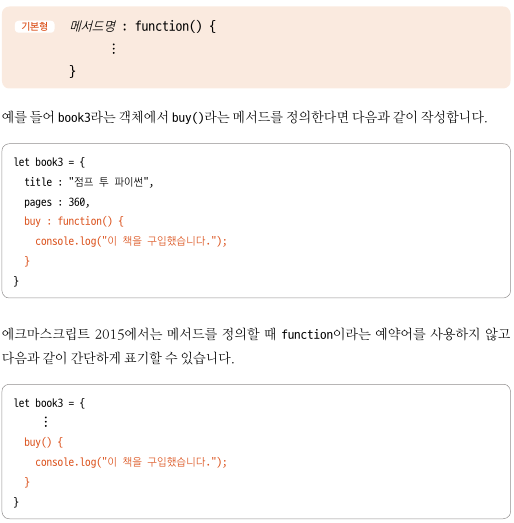
객체의 메서드 정의하기
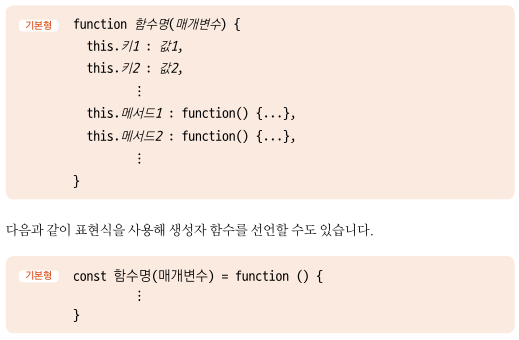
함수 이름에 해당되는 메서드 이름을 먼저 지정한 후 function예약어를 사용해 함수를 정의합니다.

메서드와 this
let book4 = {
title : "javascript"
pages : 500,
author : "고경희",
done : false,
finish : function() {
this.dome === false ? console.log("읽는 중) : console.log("완독");
}
}
book4.finish() // "읽는 중"여기에서 자바스크립트의 this라는 예약어는 어디에서 사용하느냐에 따라 가리키는 대상이 달라진다는 것에 주의합니다. 객체의 메서드를 정의할 때 function() {...}에서 사용하는 this는 현제 객체를 가리킵니다. 하지만 화살표 함수를 사용할 때 this를 사용하면 최상위 객체인 window객체를 가리킵니다.
객체 복사하기
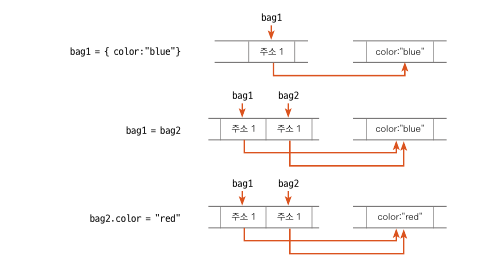
참조 주소 전달하기
예시

이런 경우 bag2 객체에서 color 프로퍼티 값을 변경하는경우 bag1도 같이 변경이 됩니다
이것은 바로 참조 형태로 전달하기 때문입니다.

메모리에 객체를 위한 공간이 따로 만들어지는 것이 아니라 단지 찾아가기 위한 주소만 넘겨주는 것이다.
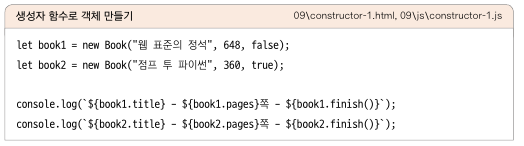
생성자 함수로 객체 만들기
객체의 틀을 만들때 함수를 사용한다 이를 생성자 함수라고 합니다.
그리고 생성자 함수를 사용해서 찍어내는 객체를 인스턴스 또는 인스턴스 객체라고 부릅니다.
생성자 함수 정의하기

생성자 함수만 준비되면 new 예약어를 사용해서 단 한 줄로 인스턴스 객체를 만들수 있습니다.

클래스를 사용해 객체 만들기
자바스크립트의 클래스는 다른 프로그래밍 언어의 클래스와 동작 방법이 다릅니다
자바스크립트의 클래스는 정확한 클래스 개념이 아니라 생성자 함수를 좀 더 표현하기 쉽게 바꾼, 신택틱 슈거입니다.
클래스를 사용해 소스를 작성해도 실제로 내부에서는 이전의 생성자 함수로 바꾸어서 해석합니다.
클래스 선언하기

객체의 키와 값에 접근하기
for...in 사용하기
for...in문을 사용하면 객체의 키만 가져올수 있습니다.
for(변수 in 객체) {...}
Object 객체 메서드 사용하기 - keys(), values(), entries()
메서드를 사용하면 객체에서 키만, 또는 값만 가져올 수도 있고 키와 값을 함께 가져올 수도 있습니다.


프로토타입과 클래스에서의 상속
프로토타입
자바스크립트 객체에서 프로토타입은 객체를 만들어 내는 원형이라고 볼 수 있고 상위 객체, 또는 부모 객체라고도 할 수 있습니다.
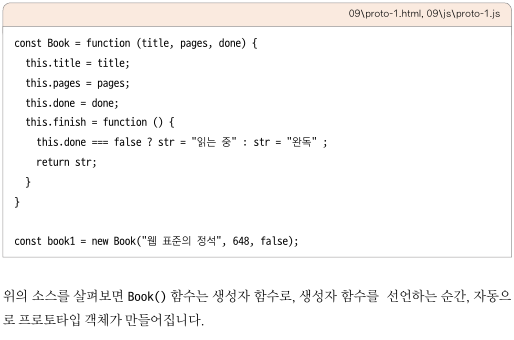
생성자 함수와 프로토타입 객체
사용자가 프로그램에서 직접 객체를 만들어서 사용할 경우 프로토타입은 어떻게 될까?


인스턴스 객체와 프로토타입
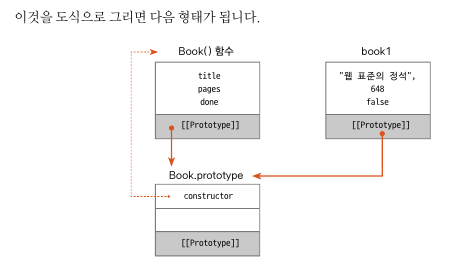
Book()함수를 사용해서 book1 객체를 만든다면 book1의 프로토타입은 무엇일까요?
book1