웹 브라우저의 최상위 객체, window
내장 객체란
내장 객체는 사용자가 순쉽게 가져와서 사용할 수 있도록 미리 만들어진 객체입니다.
웹브러우저 창에서 웹 문서를 열면 가정 먼저 window라는 객체가 만들어지고 하위에 웹 브라우저의 창의 각 요소에 해당하는 객체들이 만들어집니다.
window 객체를 비록해서 하위에 연결된 객체들은 모두 HTML의 웹 API에 만들어져 있는 객체이고, array나 Math같은 객체는 웹 브라우저 창과 관련이 없으므로 자바스크립트에 포함된 내장 객체입니다.
웹 브라우저 창을 관리하는 window 객체
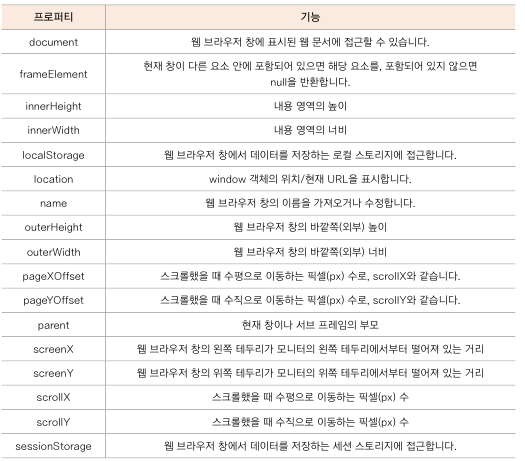
window 객체의 프로퍼티는 웹 브라우저 창과 관련된 정보를 가지고 있습니다.

window 객체의 메서드
window 객체에서 사용할 수 있는 메서드들은 대화 창이나 웹 브라우저 창을 열 수도 있고 웹 브라우저 창의 크기/위치를 알아내거나 지정할 수 있습니다.

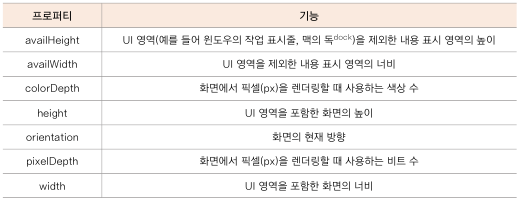
screen 객체
사용자의 화면 크기가 모두 다르므로 사용자 화면의 크기나 정보가 필요할 경우에는 screen객체를 사용합니다.

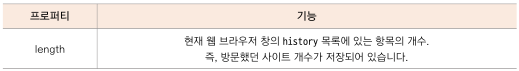
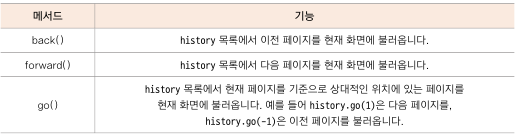
history 객체
history객체에는 웹 브라우저 창에서 [뒤로]버튼이나 [앞으로] 버튼을 클릭하거나 주소 표시줄에 입력해서 돌아다녔던 사이트 주소가 array배열에 저장되어 있습니다.
보안 문제 때문에 웹 브라우저 창에 있는 웹브라우저 히스토리는 읽기 전용입니다


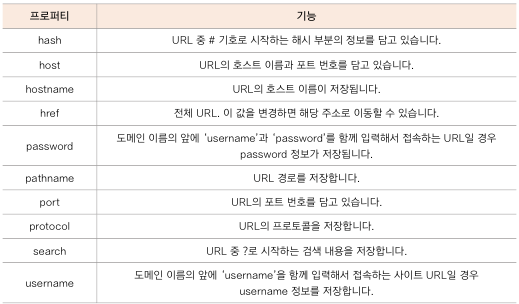
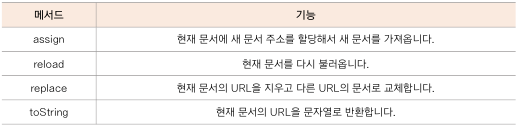
location 객체
웹 브라우저 창의 주소 표시줄과 관련되어 있습니다.
현재 문서의 URL 주소에 대한 정보를 가지고 있는데, 이정보를 편집하면 현재 웹 브라우저 창에 열릴 사이트나 문서를 지정할 수 있습니다.


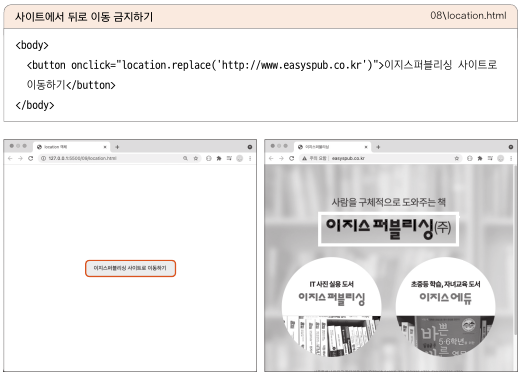
웹사이트에서 뒤로 이동 금지하기

Date 객체 활용하기
자바스크립트 내장 객체 중에서 Date 객체는 날짜와 시간에 대한 정보를 조절할 수 있는 객체입니다. 현재 날짜와 시간을 홈페이지에 출력하거나 달력을 표시할 수도 있고, 특정일까지 얼마나 남았는지 세는 드 여러 가지로 응용 할 수 있습니다.
자바스크립트 객체의 인스턴스 만들기
자바스크립트에 정의된 내장 객체를 사용할 때는 객체의 프로퍼티와 메서드를 가진 새로운 객체를 만든 후 여기에 식별자를 붙여 프로그래밍에서 사용합니다.
Date객체를 사용하려면 자바스크립트의 Date 객체를 똑같이 만들어서 사용하는데, 이렇게 내장 객체와 똑같은 모양으로 찍어내는것을 인스턴스라고 합니다.
현재 날짜를 기준으로 인스턴스 만들기
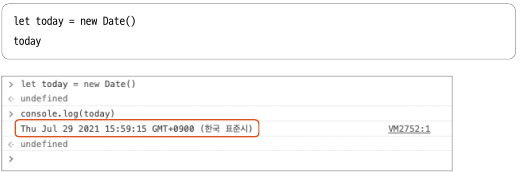
new Date()Date를 사용해 현재 날짜와 시간 확인하기

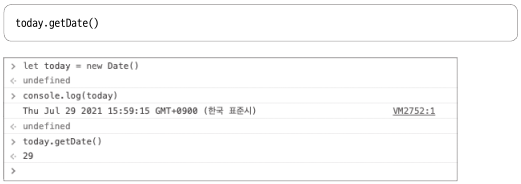
getDate()메서드로 오늘 날짜 확인하기

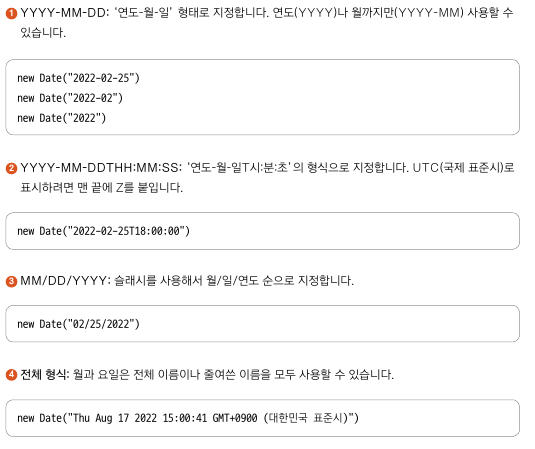
특정 날짜를 기준으로 인스턴스 만들기
new Date()
new Date("2025-02-25)
new Date(2025, 2, 25)시간 정보까지 함께 지정하려면 날짜 다음에 대문자 T를 추가한 후 그 뒤에 시간을 입력합니다.
new Date("2025-02-25T18:00:00")자바 스크립트의 날짜와 시간 입력방식

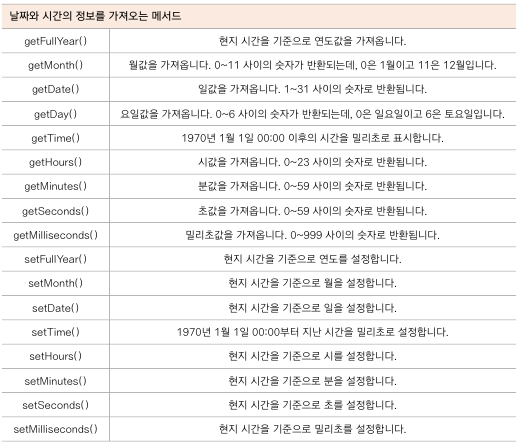
Date 객체의 메서드
Date객체의 메서드는 크게 세 가지로 나눌 수 있습니다. 메서드 이름 앞에 get이 붙어 있으면 시간이나 날짜를 알아내는 메서드이고, set이 붙어 있으면 시간과 날짜를 사용자가 원하는대로 설정하는 메서드입니다.

Math 객체 활용하기
Math 객체에는 수학적인 계산과 관련된 메서드들이 많이 포함되어 있습니다
수학식에서만 사용하는 것은 아니고 무작위 수가 필요한 프로그램이나 반올림이 필요한 프로그램 등에서 활용할 수 있습니다.
Math 객체의 프로퍼티와 메서드
Math객체는 따로 인스턴스를 만들지 않으므로 Math라는 예약어의 뒤에 사용할 프로퍼티나 메서드를 직접 사용하면 됩니다.

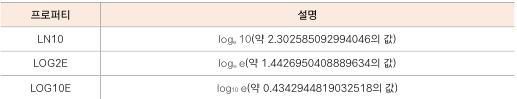
Math 객체의 프로퍼티


Math 객체의 메서드

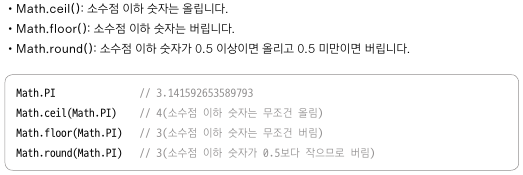
소수점 이하 처리하기
소수점 처리를 위한 몇 가지 메서드를 살펴보겠습니다.
소수점 이하 버리거나 올리기 -ceil(), floor(), round() 메서드

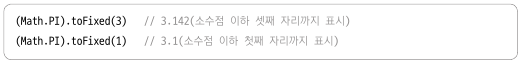
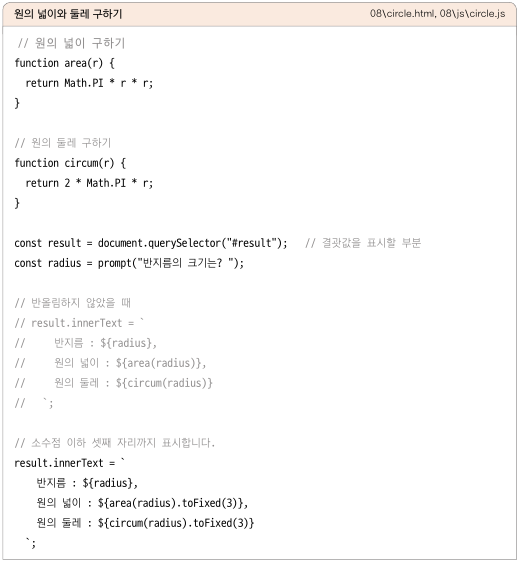
소숫점 자릿수 지정하기 - toFixed()
소수점 이하 숫자도 어느정도 표현하고 싶으면 toFixed()라는 메서드를 사용합니다.


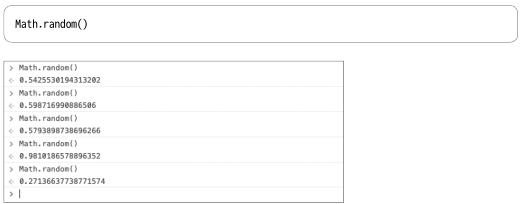
무작위 수 추출하기 - random() 메서드
Math객체의 random() 메서드는 0과 1사이의 무작위 수를 반환하는 함수입니다.
무작위 수를 이용해서 여러 가지 프로그램을 만들 수 있으므로 random()메서드를 자주 사용합니다.

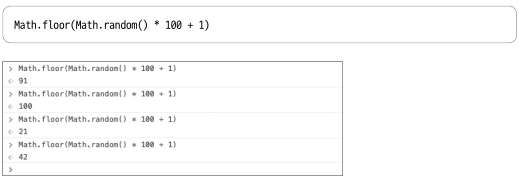
1부터 100까지 숫자 중에서 무작위 수 구하기

소숫점 이하의 숫자까지 반환됩니다. 소숫점 이하의 숫자를 버리기