
이번에 음성인식 서비스를 만들면서 react-speech-recognition를 이용했다.
2024년 11월 12일 이전에는 모든 OS에서 한국어 음성인식 결과가 잘 나왔다.
하지만 2024년 11월 12일 이후(정확한 시점은 모르겠으나 이후인 건 확실하다) 안드로이드 환경에서 한국어 음성인식이 안 되고 영어로 결과가 나오는 이슈가 발생했다 😱

"테스트"라고 말했을 때 이전에는 "테스트"가 나왔다면 이때 영어로 "test", "tested" 등이 나왔다..
이번 서비스를 만들면서 한 번도 생긴 적 없던 이슈가 특정 시점 이후 특정 OS에서만 발생하여 해결 과정을 기록하였다.
아직 한국어 음성인식 이슈 해결에 대한 자료가 없는 거 같아 나와 같은 이슈가 있는 사람에게 이 글이 도움 되길 바란다.
💡TL;DR
react-speech-recognition 문서가 잘못되어 있으니 language 설정은 MDN 문서대로 BCP 47 language tag 값(ko-KR)으로 지정해야 한다.
문제 상황
2024년 11월 12일 이후 한국어 음성인식 동작 여부를 정리했다.
| OS | 환경 | 동작 여부 |
|---|---|---|
| iOS | Web | O |
| iOS | App | O |
| 안드로이드 | Web | X |
| 안드로이드 | App | X |
| MacOS | Chrome | X |
| MacOS | Safari | O |
앱은 웹뷰로 만들어져 있으며 웹뷰 안에서 음성인식 기능이 동작한다.
안드로이드 환경에서만 한국어 음성인식이 동작하지 않는 것을 볼 수 있다.
해결 과정
갑작스러운 이슈에 당황한 나의 의식의 흐름을 담아보았다.
나는 결백하다

나는 react-speech-recognition의 언어 설정을 서비스를 처음 만들 때부터 건드린 적이 없다는 점에 결백하다.
react-speech-recognition에서 언어를 설정할 수 있는 부분은 startListening()이다.
라이브러리 문서를 보면 startListening()의 파라미터 중 language의 값이 나열되어 있다.
이 서비스를 처음 만들 때가 2달 전(2024년 9월 경)인데, 처음 만들 때부터 language: ko로 설정하고 변경한 적이 최근까지 없었다.
그래서 처음엔 라이브러리 이슈라고 생각하지 않았다.
OS의 차이점이 뭘까
현 상황에서 명백한 건 OS마다 결과가 다르다는 것이다.
그럼 OS마다 차이점이 무엇인지 알아봐야겠다는 생각을 했다.
먼저 브라우저 엔진을 의심했다.
애플의 폐쇄적인 정책으로 인해 iOS에서 돌아가는 브라우저는 모두 애플의 Webkit 엔진을 사용한다.
그래서 iOS의 Safari와 Chrome에서 한국어 음성인식을 시도하면 정상적으로 한국어 결과가 나온다.
반면 MacOS는 강제된 브라우저 엔진이 없기 때문에 Safari는 Webkit을, Chrome은 Chromium을 쓴다.
안드로이드에서 브라우저는 브라우저마다 엔진이 다른데, Chrome과 Webview는 Chromium을 사용한다.
| OS | 브라우저 | 브라우저 엔진 |
|---|---|---|
| iOS | Chrome | Webkit |
| iOS | Safari | Webkit |
| MacOS | Chrome | Chromium |
| MacOS | Safari | Webkit |
| Android | Chrome | Chromium |
| Android | Webview | Chromium |
그럼 Webkit은 문제 없는데, Chromium에서만 다른 결과가 나오는 게 Chromium에 변화가 생겨서 그런 게 아닐까란 생각이 들었다.
(브라우저 엔진 외 OS마다 다른 점이 있다면 알려주세요.. 그 외 떠오르는 차이점이 없네요..)
왜 11월 12일 이후로 동작하지 않는가?
Chromium의 업데이트가 의심되니 Chrome 혹은 Chromium의 최근 업데이트가 있는지 확인해보고자 했다.
아쉽게도 Chromium의 릴리즈 노트는 찾지 못하였고, Chrome의 릴리즈 노트는 볼 수 있다.
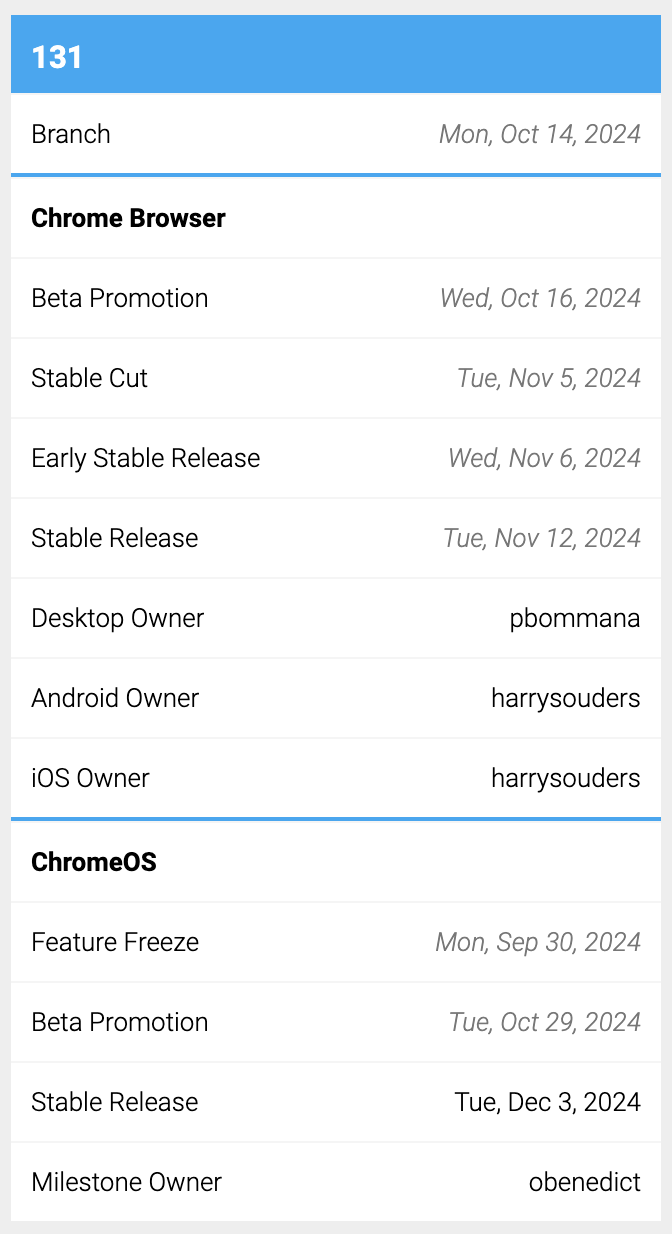
마침 Chrome 131의 안정화 버전 출시일이 2024년 11월 12일이다!
업데이트 내용을 보면 음성인식과 관련된 내용은 없다..
언어(language) 관련된 내용은 Summarization API와 Translator API로 해당 API를 제공한다는 내용만 있을 뿐, Speech API와 직접적으로 관련이 있는지는 모르겠다.
하지만 출시일을 보면 공교롭게도 한국어 음성인식 이슈와 얼추 맞아떨어진다.

The new release generally reaches all users within one to two weeks unless major issues arise that cannot be addressed quickly.
Chromium 문서에 따르면 안정화 버전(Stable Release, Stable Promotion)은 중대한 이슈가 없으면 1~2주 안에 모든 사용자에게 배포된다고 한다.
안정화 버전이 11월 12일에 배포되고 이틀 안에 나와 유관자들에게 새로운 Chrome이 배포되면서 음성인식의 언어 관련 부분에 영향이 가지 않았나 싶다.
다시 돌아와서, 그리고 해결
브라우저의 변경으로 한국어 음성인식이 특정 OS에서 동작하지 않는 것으로 강하게 의심된다.
하지만 브라우저를 고칠 수 없으므로 특정 OS에서도 한국어가 정상적으로 동작하도록 수정할 필요가 있다..
다시 원점으로 돌아와 내가 결백하다고 주장한 부분을 보자.
react-speech-recognition의 startListening()의 코드는 아래와 같다.
async startListening({ continuous = false, language } = {}) {
...
if (isContinuousChanged || isLanguageChanged) {
...
this.recognition.lang = isLanguageChanged ? language : this.recognition.lang
}
...
}this.recognition은 SpeechRecognition 인터페이스로, SpeechRecognition의 lang 속성을 language 파라미터로 지정한다.
SpeechRecognition의 lang 속성의 값이 잘못된 건 아닐까?
MDN 문서를 보니 lang 속성은 BCP 47 language tag를 쓴다고 되어 있다.
하지만 react-speech-recognition 문서에는 BCP 47 language tag 언급은 없고 2013년에 작성된 stackoverflow 글을 참고해 사용 가능한 값을 나열하고 있다.
아무래도 과거 글이니 (ISO 639)ko가 더 이상 Chrome에서 동작하지 않고 ko-KR 값만 받도록 Chrome이 바꾼 게 아닌가 싶다.
한국어를 BCP 47 language tag(ko-KR)로 바꾸니 모든 OS에서 한국어 음성인식이 정상적으로 동작했다.
결론 및 정리
동일한 브라우저여도 OS별로 브라우저 엔진이 다르고, 라이브러리의 커뮤니티가 엄청 활발한 게 아니라면 라이브러리 문서를 100% 믿으면 안 되는 거 같다..
그리고 라이브러리 이슈가 의심된다면 오픈소스 코드를 차분히 들여다보면 해결 방법이 보인다.
서비스를 만들 때부터 발생한 이슈면 당황하지 않았을 텐데, 잘 동작하던 게 갑자기 안 되니 많이 당황했고 해결되지 않는 이슈일까봐 많이 걱정했다.
다행히 금방 해결되었고, 해결 과정에서 새로 알게 된 내용이 많아 알찼다.
문서 업데이트를 PR 요청 보내긴 했으나, 활발한 커뮤니티가 아니다 보니 금방 답변이 오는 것을 기대하진 않는다..
혹시 나처럼 react-speech-recognition을 이용하면서 한국어 음성인식이 잘 되지 않는 경우가 있을까봐 기록했다.
참고
react-speech-recognition
Chrome의 릴리즈 노트
Chromium 개발 및 배포 일정
MDN SpeechRecognition: lang property
