리액트 복습!!
- 폴더 구조 잡기

- 폴더 구조 설명
build: 빌드 후 결과물이 여기에 생성node_modules: 우리가 설치한 패키지들이 들어있다.public: 가상 돔이 들어갈 빈 껍데기 html(index.html)이 들어있는 폴더이다.src: 실제 소스 코드가 들어갈 폴더이다.- /elements: button, input등 최소단위 컴포넌트가 들어간다.(공통 스타일도 여기서 맞출것.)
- /components: elements의 컴포넌트를 조합해서 우리가 쪼갠 컴포넌트를 만들어 넣을것
- /pages: 페이지 시작점이다. components에 있는 컴포넌트를 조합해서 페이지를 꾸릴것이다.
- /redux: 리덕스 모듈과 스토어가 들어간다.
- /shared: 공용으로 사용할 코드가 들어간다.
- App.js, Request.js, Time.js, Cookie.js, firebase.js 등 시작점으로 쓸 파일과 전역으로 쓸 객체는 여기에 만들어줄것이다.
- Component란?
리액트는 레고라면 컴포넌트는 블록!
컴포넌트를 이해하고 잘 써먹으려면 웹 사이트를 잘 조각낼 줄 알아야 한다.
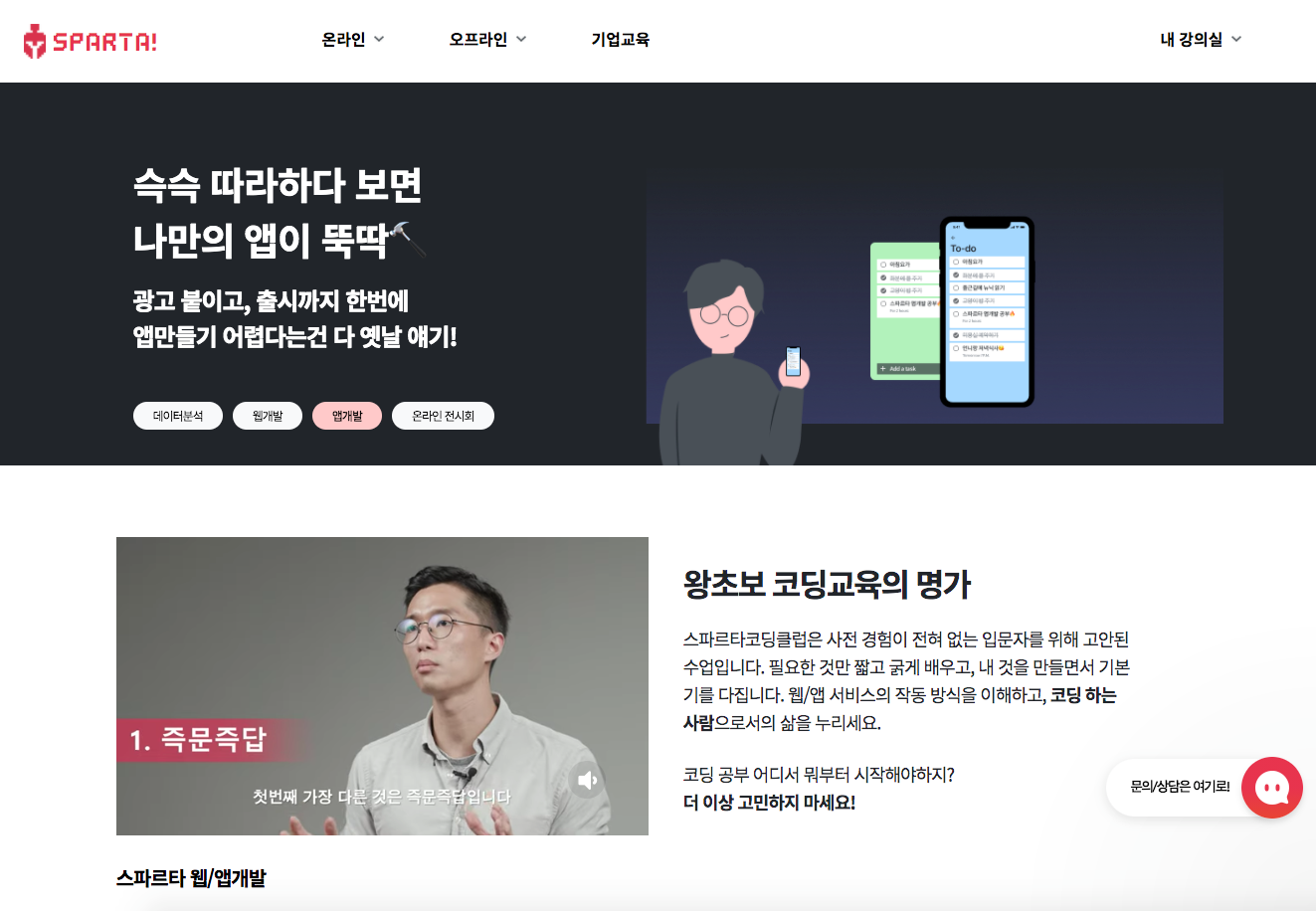
가령 우리가 아래와 같은 웹 사이트를 만든다고 생각해보자!

이 코드를 조각조각 내보면 아래와 같이 나눌 수 있다. 나눈 조각 하나하나를 컴포넌트라고 부른다!
1. <header/>
2. <container/>
1. <imagebanner/>
2. <contents1/>
3. <footer/>
//즉, 이 웹 사이트는, 크게 <header/>, <container/>, <footer/> 세 개의 컴포넌트가 있고,
<container/> 컴포넌트는, <imagebanner/>, <contents1/> 컴포넌트로 이루어져 있는 것! Component는 웹 사이트의 조각이고, 이 조각을 모아서 웹사이트에 뿌려준다.
- 프로젝트 하다가 만났던 오류
-> 오류 해결
<Fragment></Fragment>의 단축문법인 <> </>을 최상위 태그로 사용해줘서 문제해결!리액트를 사용하기 위한 문법인 JSX 를 쓸 때, return 문 안에는 반드시 하나의 최상위 태그가 있어야 한다. 이는 리액트가 하나의 컴포넌트만을 리턴할 수 있기 때문이다.
- state란?
state는 Component가 가지고 있는 데이터이다.

- 이 헤더에 들어갈 데이터는 뭐가 있을까? → 로고 이미지 경로, 메뉴 이름(온라인, 오프라인, 기업교육, 내 강의실)이 있을 것이다.
- 이 데이터는 container나 footer 컴포넌트에서는 쓰지 않을 것이다!
- 즉, header 컴포넌트에서만 쓰는 정보인 셈이다.
- state는 한 컴포넌트에서만 사용하는 정보를 주로 넣어놓고 생성, 수정하는 데이터이다.
- 생성도 수정도 오직 해당 컴포넌트 내에서만 이뤄진다. 내꺼니까 생성도 수정도 자유롭다!
- props란?
props는 Component가 부모 Component로부터 받아온 데이터이다.

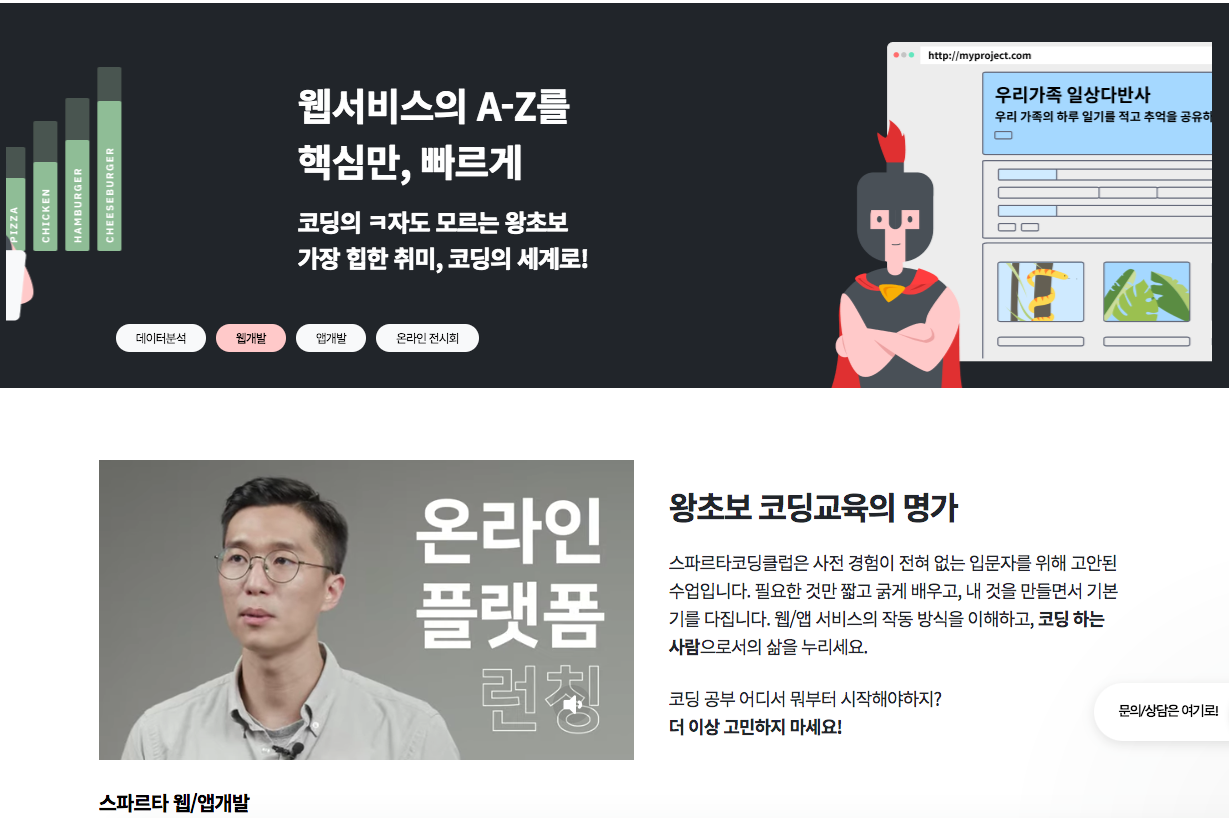
<container>
<imagebanner/>
<contents1/>
</container>container 컴포넌트는 두 개의 자식 컴포넌트를 가지고 있다.
- container 컴포넌트만 imangebanner 컴포넌트한테 필요한 이미지 경로를 가지고 있다고 가정한다. (state로 가지고 있다고 가정!)
- 이 때 imagebanner 컴포넌트는 자신의 부모인 container컴포넌트로부터 이미지 경로를 전달받아서 사용해야한다.
- container가 가지고 있는 이미지 경로를 imagebanner에게 전달해주면, 이 이미지 경로가 imagebanner 컴포넌트의 props가 된다.
- 다시 말해, 부모 컴포넌트로부터 전달 받은 데이터를 props라고 한다.
- 그럼 부모 컴포넌트가 가지고 있는 데이터를 imagebanner 컴포넌트가 추가 하거나 수정할 수 있을까? -> Props로 받은 데이터는 수정할 수 없다! 남의 것이니까!
- defaultProps
속성의 기본값을 정해준다.
페이지를 그리는데 꼭 필요한 데이터를 defaultProps에 담아두면 데이터가 없어서 나는 오류를 방지할 수 있다. (아래 예시코드 참고하기)
import React from "react";
const Post = (props) => {
console.log(props);
return (
<React.Fragment>
<div>img / nickname / time / btn</div>
<div>contents</div>
<div>image</div>
<div>comment cnt</div>
</React.Fragment>
)
}
Post.defaultProps = {
user_info: {
user_name: "mean0",
user_profile: "https://mean0images.s3.ap-northeast-2.amazonaws.com/4.jpeg",
},
image_url: "https://mean0images.s3.ap-northeast-2.amazonaws.com/4.jpeg",
contents: "고양이네요!",
comment_cnt: 10,
insert_dt: "2021-02-27 10:00:00",
};
export default Post;오늘은 사실 강의는 회원가입, 로그인 부분 듣고있는데 리액트 기초적인 개념들이 헷갈려서 다시 정리하는 시간을 가졌다. 특히 defaultProps부분이 이해가 안됐는데 props에 대해서 다시 보니까 이해가 되는거 같아서 다시 보길 잘한 것 같다.
