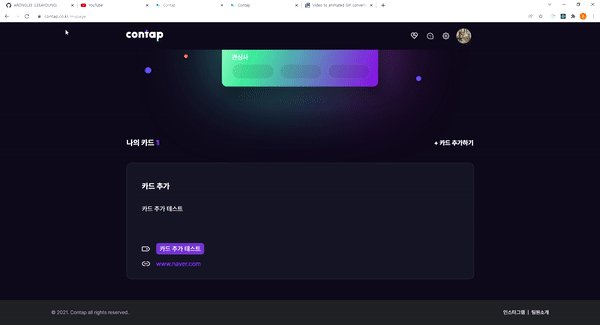
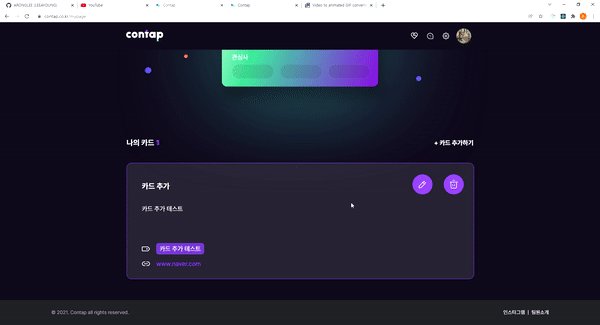
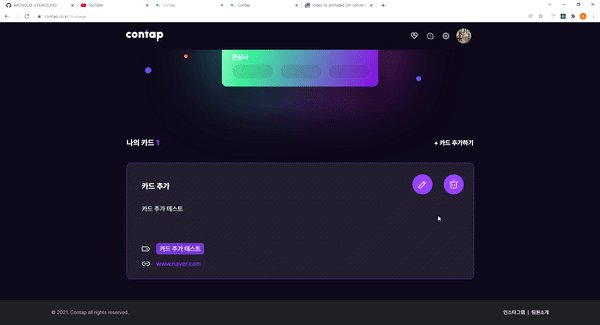
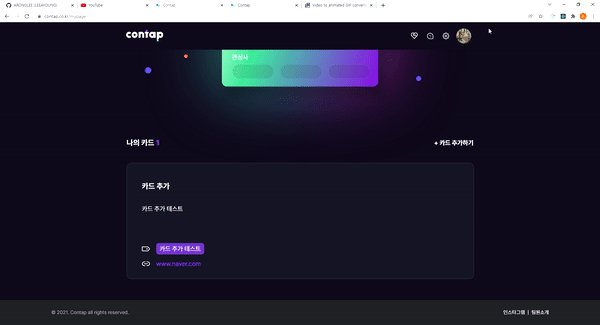
고민할 문제. 뒷면 카드에서 마우스 오버를 할때 렌더링이 발생
-
문제가 발생 한 이유
뒷면 카드 마우스 오버시 수정, 삭제 아이콘을 보이게 하는 부분에 state 변경이 있어서 렌더링이 발생했다. -
해결방안
//Before 코드(오류가 있던 코드)
const [display, setDisplay] = React.useState({ display: 'none' });
...생략...
<Div
onMouseEnter={() => {
setDisplay({ display: 'block' });
}}
onMouseLeave={() => {
setDisplay({ display: 'none' });
}}
>
<ProjectDiv>
<Grid is_flex>
<TitleText>{cardList[cardId].title}</TitleText>
<IconDiv >
<EditBtn style={display} onClick={editCardBack} />
<DeleteBtn style={display} onClick={deleteCardBack} />
</IconDiv>
...생략...
const IconDiv = styled.div`
display: flex;
justify-content: space-around;
margin-right: 48px;
`;
//After 코드(오류 수정 코드)
...생략...
<IconDiv className="iconDiv">
<EditBtn onClick={editCardBack} cursor="pointer" width="38%" />
<DeleteBtn
onClick={deleteCardBack}
cursor="pointer"
width="38%"
/>
</IconDiv>
...생략...
const ProjectDiv = styled.div`
width: 1110px;
height: 450px;
border-radius: 16px;
border: 1px solid ${'#4d4759' + Opacity[50]};
background-color: ${ColorStyle.BackGround100};
margin: 0px auto 40px auto;
// css hover로 display 관리
&:hover {
border: 1px solid ${ColorStyle.PrimaryPurple};
background: ${'#a09bac' + Opacity[15]};
.iconDiv {
display: flex;
}
}
`;
const IconDiv = styled.div`
display: none;
justify-content: space-around;
margin-right: 48px;
`;
변경 전에는 onMouse() 메서드를 사용해서 display 변경을 state로 관리했었다. 렌더링은 state에 변경이 있을때도 발생하여서 이부분은 CSS hover로 대체가 가능하기때문에 불필요한 렌더링이 발생하고있다고 볼 수 있었다. 그래서 hover로 display를 변경해서 렌더링 문제를 해결했다. 위 사진에서 보면 렌더링이 발생할때는 하얀 선이 생기는데 아무런 반응 없이 아이콘이 나타나는 걸 보면 불필요한 렌더링 문제가 해결 된 걸 볼 수 있다.
P.S. 렌더링되는 조건
1. state 변경이 있을때
2. 새로운 props가 들어올 때
3. 부모 컴포넌트가 렌더링 될 때
4. forceUpdate가 실행될 때
실전프로젝트라 성능문제도 신경쓰게되서 불필요한 렌더링을 줄이도록 코드 수정이 필요할 것 같다. 화이팅!😊
