cs
1.Next.js, 개념에 대해 자세히 알아보자!

웹 어플리케이션을 구축하기 위한 React 프레임워크👇 그래서.. React랑 뭐가 다른건데!! 👇 React와의 차이를 알아보기 위해 CSR과 SSR에 대해 짚고 넘어가보자! 클라이언트 쪽에서 렌더링을 진행하는 방식이다.서버는 요청을 받으면 클라이언트에 HTML과
2.📍Redux, Recoil 개념잡기

JS 기반 상태 관리 라이브러리사용량이 압도적으로 높은 만큼, 안전성 보장보일러 플레이트 코드 양이 너무 많음.작은 기능 하나를 추가하더라도 여러 줄의 코드 필요러닝 커브 높음.하나의 파일(store)에서 상태를 관리하기 때문에, 버그 발생 시 추적이 쉽고 관리가 용이
3.React query

fetching, caching, 서버 데이터와의 동기화를 지원해주는 라이브러리비동기 처리를 쉽게 관리할 수 있는 라이브러리Client state에 적합한 라이브러리react component 내부에서 간단하고 직관적으로 api 사용 가능api 요청 관련 번잡한 작업
4.SWR과 ReactQuery 비교하기

데이터 가져오기를 위한 react hook캐시(stale)로부터 데이터 반환 → fetch 요청 → 최신화된 데이터 가져오기즉, 다른 컴포넌트에서 동일한 상태를 사용하고자 하는 경우 이전에 캐시했던 상태를 그대로 사용서버로 재요청 하는 방식 ❌❌서로 다른 컴포넌트에서
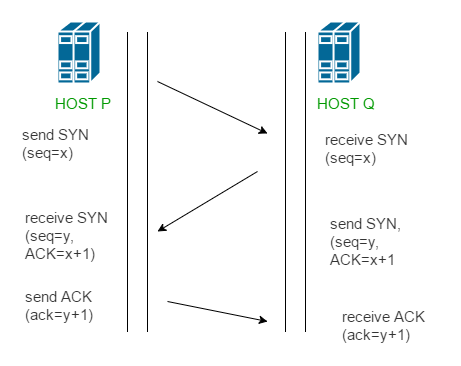
5.TCP 3-way handshake와 4-way handshake: 연결 설정과 해제 과정

인터넷 상에서 데이터를 메시지 형태로 보내기 위해 IP와 함께 사용하는 프로토콜을 말한다.즉, 클라이언트와 서버가 연결된 상태에서 데이터를 주고 받는 연결 지향적 프로토콜이라고 할 수 있다.일반적으로 TCP는 IP와 함께 사용되며 IP는 배달을, TCP는 패킷의 추적
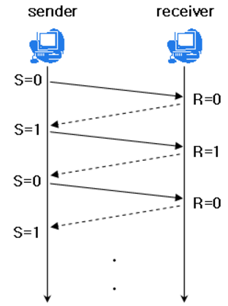
6.TCP/IP 흐름제어와 혼잡제어: 데이터 전송 관리

컴퓨터와 컴퓨터 간의 LAN 또는 WAN에서 원활한 통신을 가능하게 하기 위한 통신 규약이다.TCP 통신은 클라이언트와 서버가 연결된 상태에서 데이터를 주고 받는 연결 지향적 프로토콜로, 가장 큰 특징은 신뢰성이다.신뢰성이란, 통신 중간에 데이터가 유실되지 않는 것을
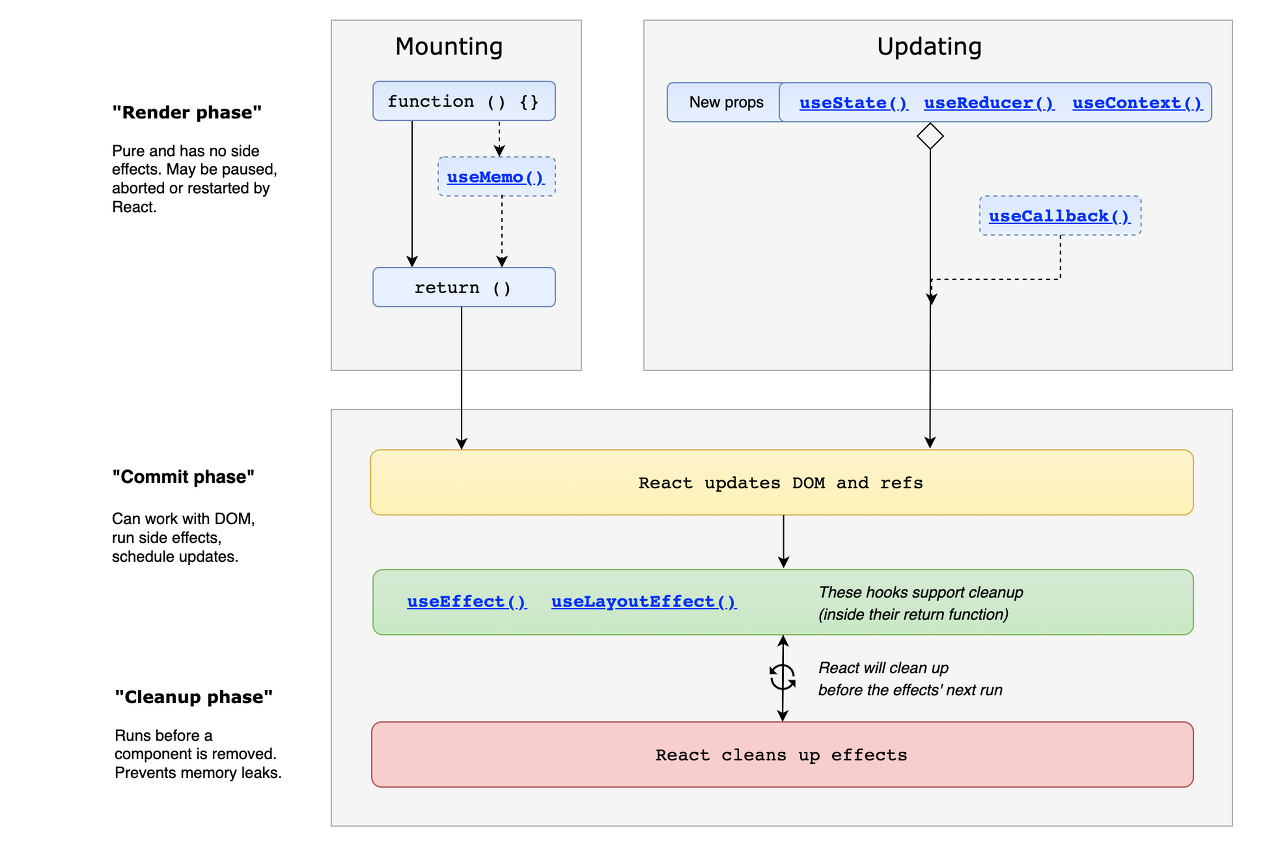
7.useEffect, useMemo, useLayoutEffect 알아보기

들어가며, 리액트의 생명 주기에 대해 아주 간단히 알아보도록 하자 !Mount: 컴포넌트가 최초 실행될 때Render컴포넌트 내의 엘리먼트 요소들(HTML, React 사용자 정의 태그 등)을 화면 상에 그리는 동작컴포넌트가 마운트된 후, 컴포넌트가 호출될 때re-Re
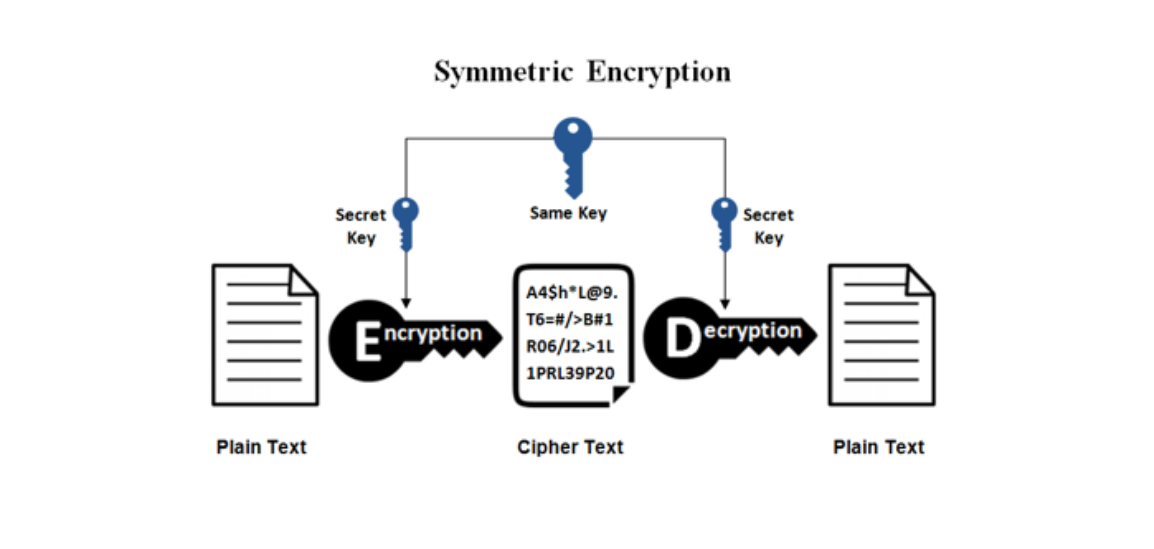
8.대칭키 & 공개키 암호화: 데이터 보호를 위한 키 관리 방법

암호화와 복호화에 같은 암호 키(대칭 키)를 사용하는 알고리즘해당 키를 아는 사람만 문서를 복호화할 수 있음.Session Key, Secret Key, Shared Key, 대칭키, 단용키라고도 함대표적인 알고리즘: DES, 3DES, AES, SEED, ARIA,
9.TLS/SSL 프로토콜의 역할과 handshake: 암호화된 통신 설정 과정

전송 계층 보안으로, 인터넷 상의 커뮤니케이션을 위한 개인 정보와 데이터 보안을 용이하게 하기 위해 설계된 보안 프로토콜네트워크 상에서 보안을 제공하는 암호화 프로토콜을 사용해 네트워크에 보안을 제공함으로써, 개인정보 보호를 보장하는 클라이언트/ 서버 프로토콜전송 중인
10.HTTP & HTTPS: 웹 통신의 기초와 보안 버전의 차이

Hyper Text Transfer Protocol서버/ 클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜인터넷에서 하이퍼텍스트를 교환하기 위한 통신규약, 80번 포트 사용하이퍼텍스트(Hypertext): 참조(하이퍼링크)를 통해 독자가 한 문서에서 다른 문서로
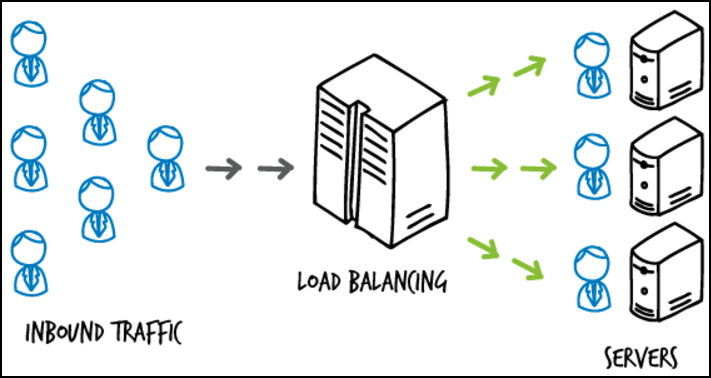
11.로드 밸런싱(Load Balancing): 서버 부하 분산 기술

애플리케이션을 지원하는 리소스 풀 전체에 네트워크 트래픽을 균등하게 배포하는 방식.컴퓨터공학에서의 로드 밸런싱부하분산 또는 로드 밸런싱(Load balancing)은 컴퓨터 네트워크 기술의 일종으로 둘 혹은 셋 이상의 중앙처리장치 혹은 저장장치와 같은 컴퓨터 자원들에게
12.react-query & asynchronous recoil로 데이터 관리하기

데이터 fetching, 캐싱, 동기화 , 데이터 업데이트를 보다 쉽게 다룰 수 있도록 하는 상태관리 라이브러리Redux나 MobX와 같은 라이브러이에 비해 러닝커브가 상당히 낮고 보일러플레이트가 적어 편하게 사용 가능함.react-query를 사용함으로써 클라이언트와
13.react-query & asynchronous recoil로 데이터 관리하기

데이터 fetching, 캐싱, 동기화 , 데이터 업데이트를 보다 쉽게 다룰 수 있도록 하는 상태관리 라이브러리Redux나 MobX와 같은 라이브러이에 비해 러닝커브가 상당히 낮고 보일러플레이트가 적어 편하게 사용 가능함.react-query를 사용함으로써 클라이언트와