🪄 카카오 로그인 구현 방식
카카오 로그인 구현 방식은 크게 2가지로 나뉜다.
1. JavaScript SDK 활용
2. REST API 활용
Kakao Developers 문서에 들어가보면, REST API를 활용한 카카오 로그인은 PC 및 모바일 웹에서 구현시 적합한 방식이라고 명시되어있다.
나는 모바일 웹에서 카카오 로그인을 구현할 예정이었기에, REST API를 활용하여 해당 기능을 구현하게 되었다.
실제 코드를 구현하기 전, 먼저 postman에서 로직을 실행해보았다.
📜 핵심 플로우
- 카카오 서버에 인가코드를 요청한다.
→ 본인 인증 성공 시, 인가코드가 발급된다. - 인가코드를 활용하여 개인 token을 발급받는다.
→ 로그인 성공 시, token이 발급된다. - token으로 로그인을 유지한다.
📮 인가코드 및 token 발급받기
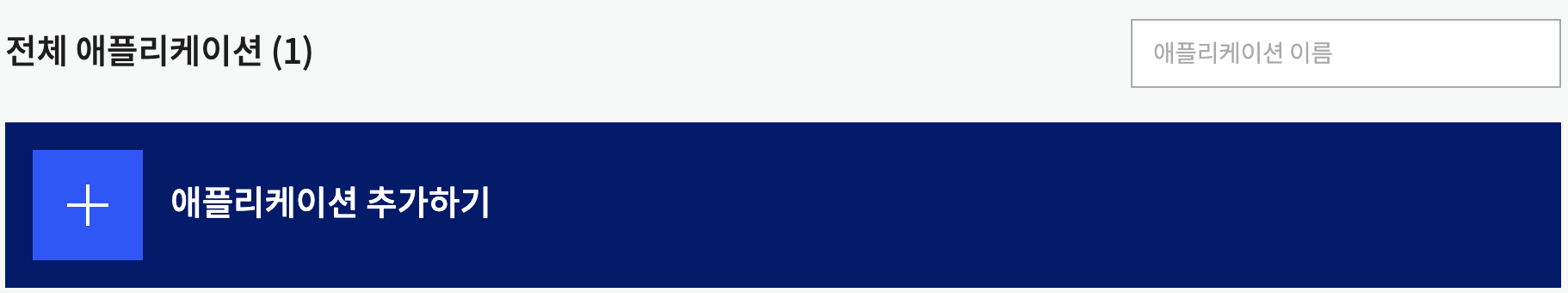
1️⃣ 위의 사이트에 들어가서 새로운 어플리케이션을 만들어준다.
(개인적으로 테스트해보는 용도라면, 사업자 명도 자유롭게 적으면 된다!)

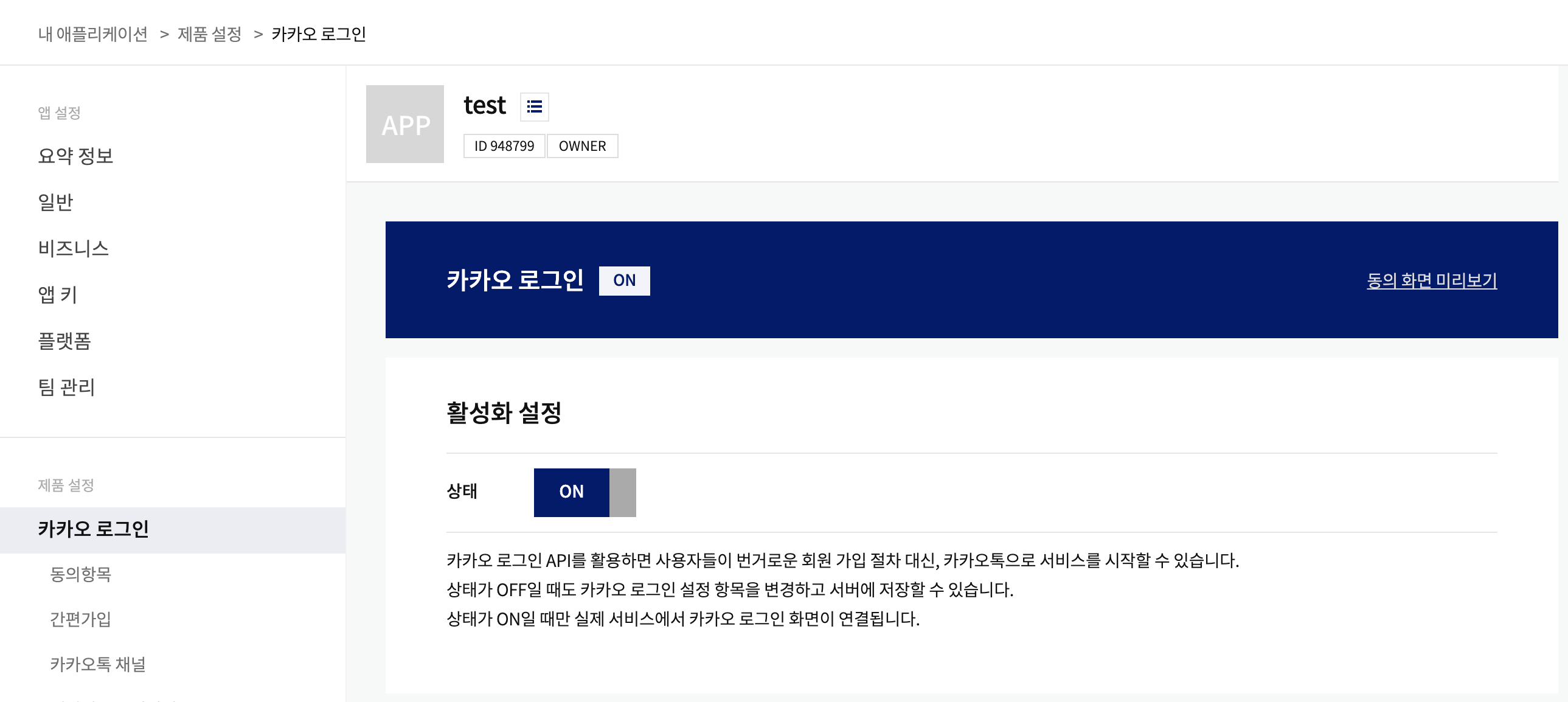
2️⃣ 내 애플리케이션 > 제품 설정 > 카카오 로그인에 들어간다.


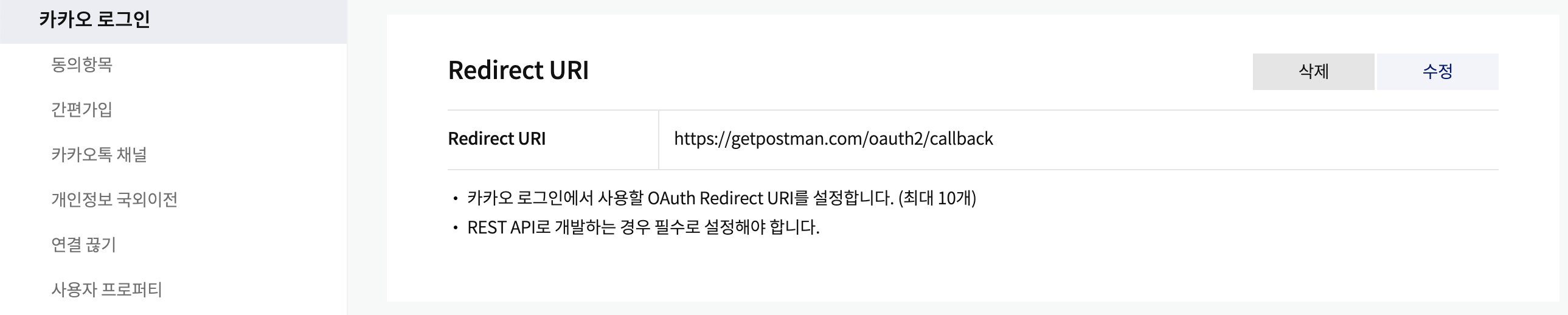
→ 카카오 로그인을 활성화 해주고, Redirect URI도 추가한다.
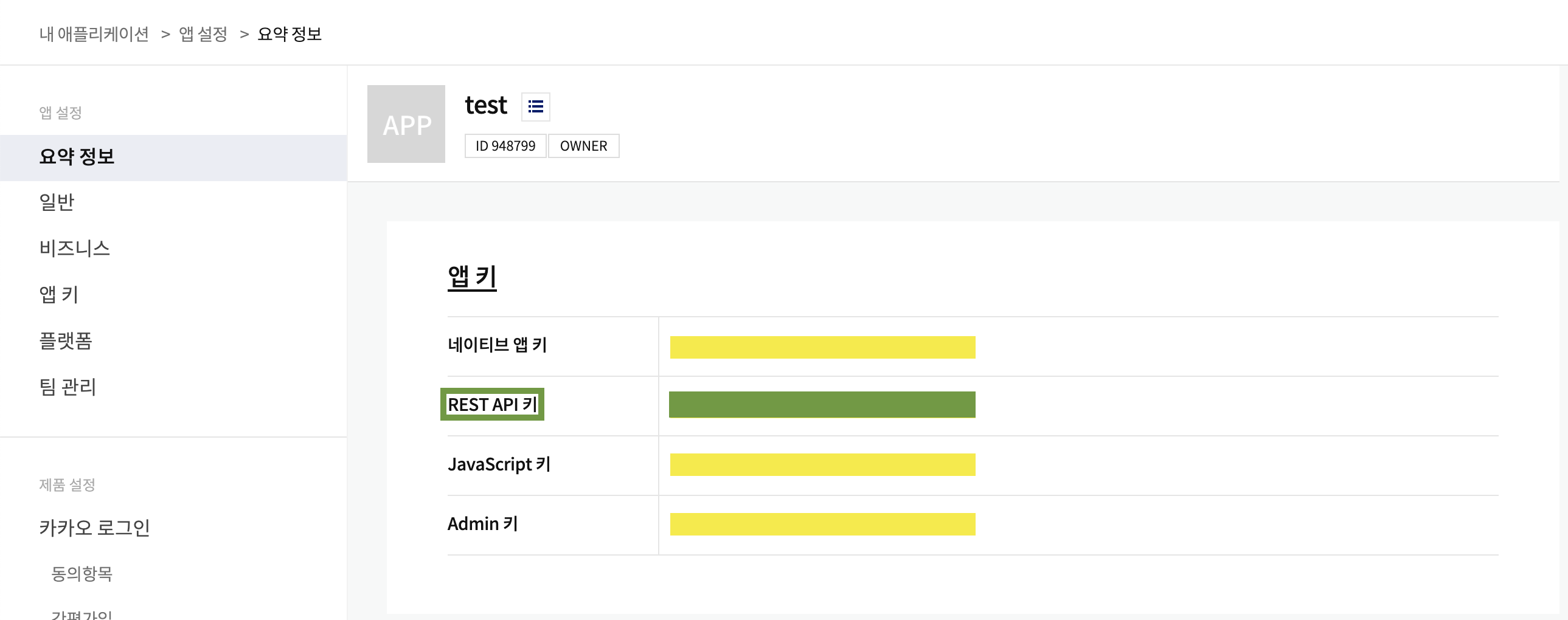
https://getpostman.com/oauth2/callback3️⃣ 내 애플리케이션 > 앱 설정 > 요약 정보에 들어가서 REST API 키를 확인한다.

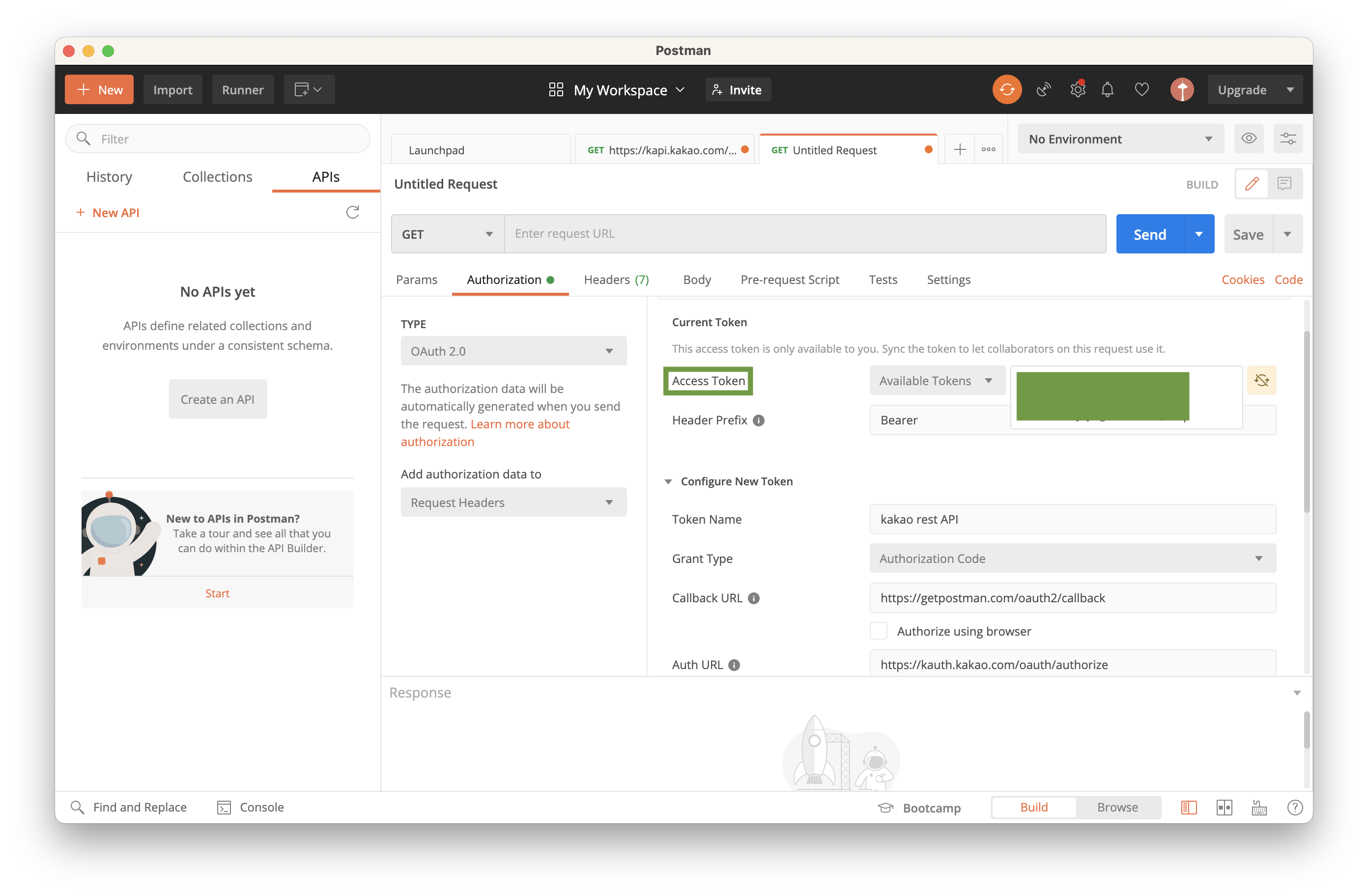
4️⃣ postman에서 oauth2.0 인증을 해본다.
🚨 이 때, postman 웹 사이트가 아닌 앱에서 진행을 해야 제대로 oauth2.0 인증 테스트를 할 수 있다! 🚨

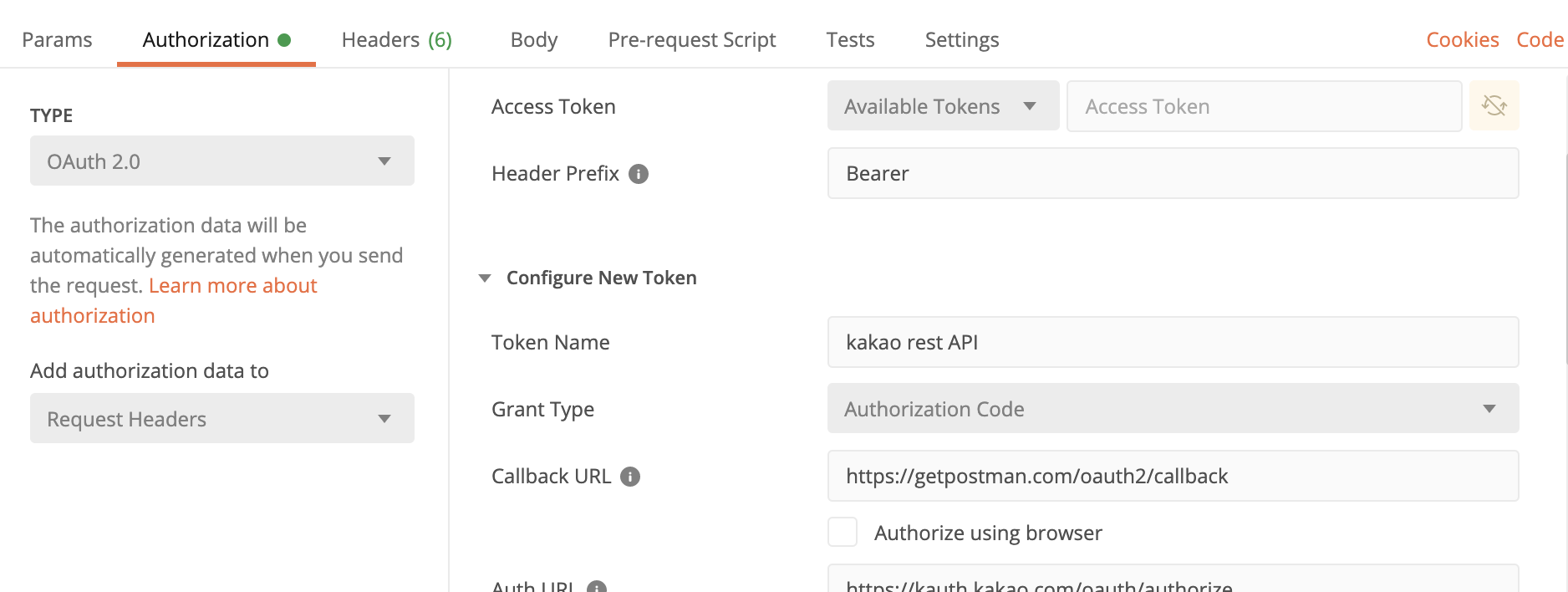
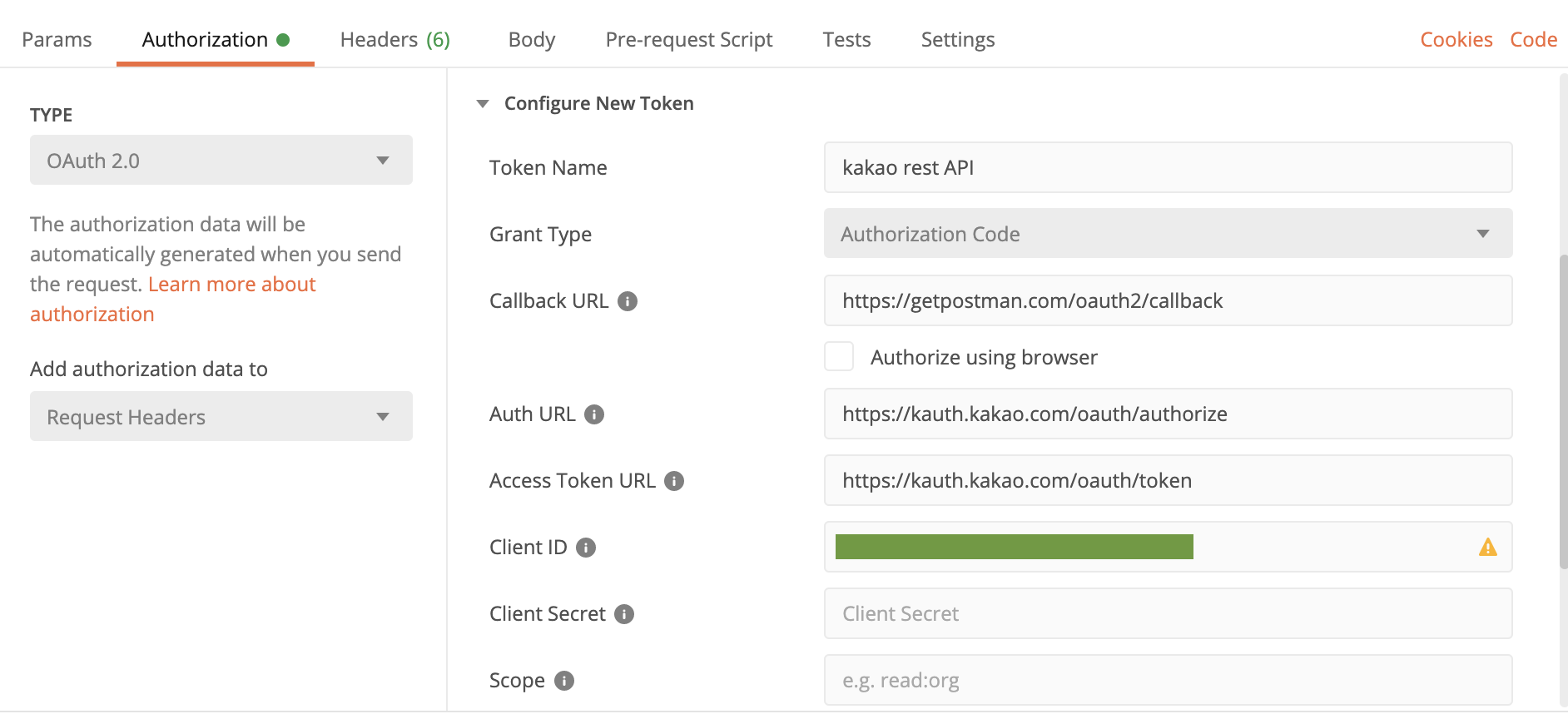
5️⃣ 아래의 사진을 참고하여 정보를 채워준 후, Get New Access Token을 눌러준다.

Token Name: kakao rest APICallback URL: Authorization Code 방식으로 토큰 발급을 받는 url/ Redirect URI 부분에 추가한 주소 적어준다. 안되면 006 Error 뜬다. (postman에서 실습하기 때문에, postman 주소로 적어줌.)Auth URL: OAUTH를 지원해 주는 서버에 로그인을 하기 위한 주소Access Token URL: 발급 받은 인증 코드를 포함하여 req 하여 res로 token을 받기 위한 URLClient ID: REST API 키Client Secret: 안 적어도 되지만, Client Secret을 따로 설정해줬다면 적어줘야 한다.
(내 애플리케이션 > 제품 설정 > 카카오 로그인 > 보안)
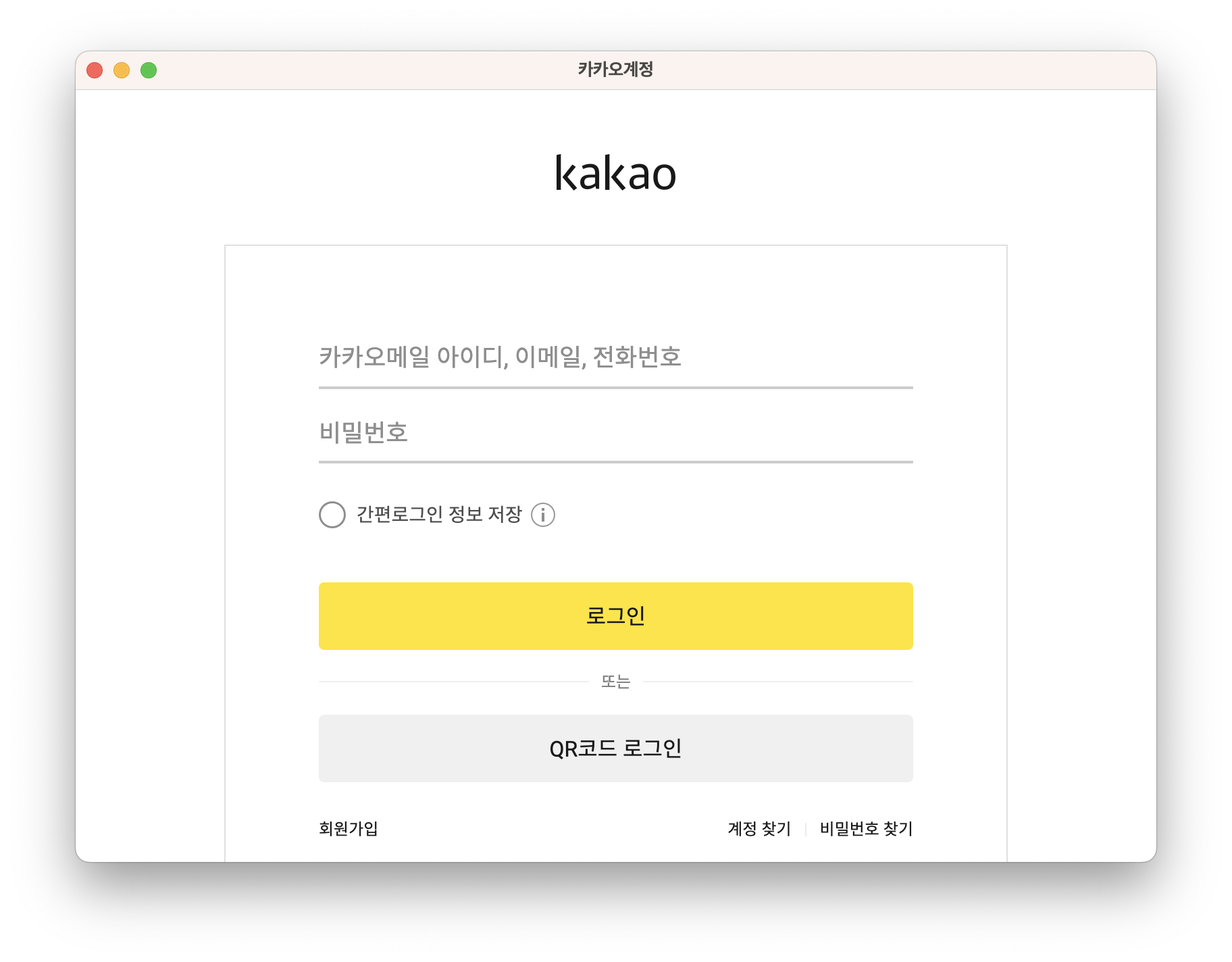
6️⃣ Get New Access Token 버튼을 클릭하면 아래와 같은 창이 뜬다.

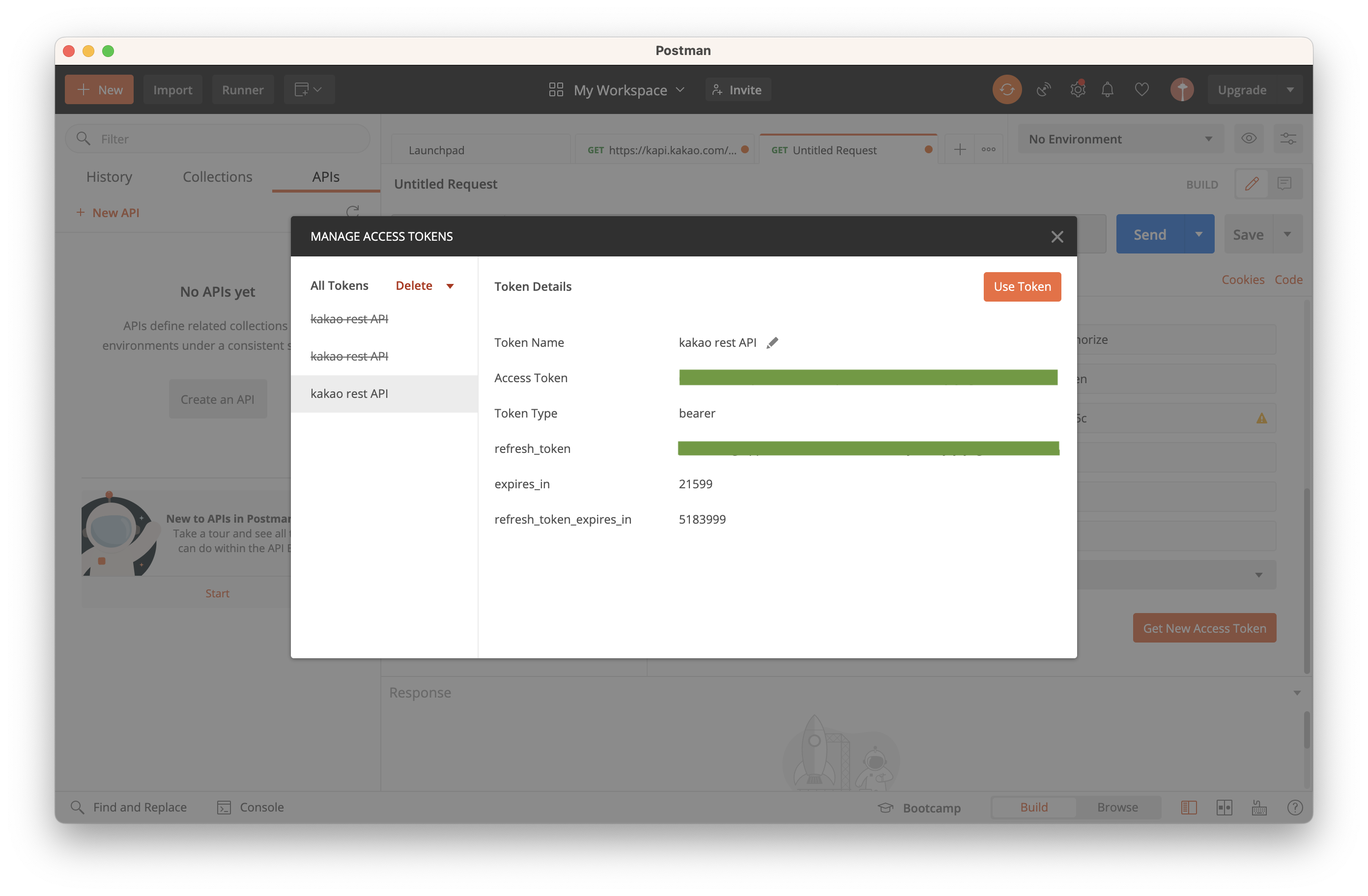
7️⃣ 로그인에 성공하면 토큰이 발급되고, Use Token 버튼을 클릭하면 postman에서 자동으로 토큰을 저장한다.


☑️ 코드에 활용하기
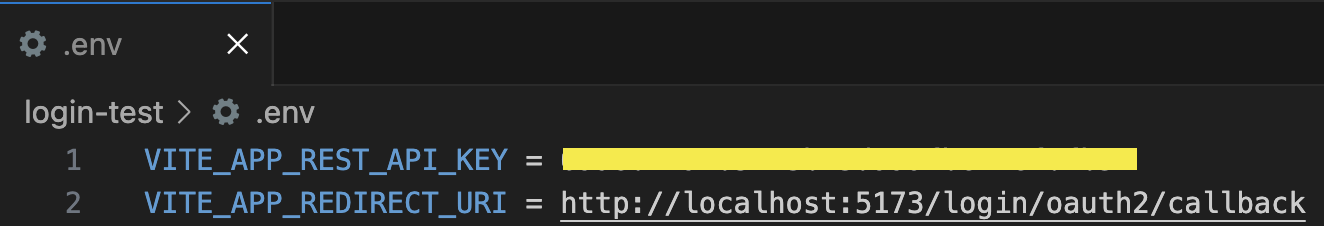
1️⃣ Redirect URI에 콜백 주소를 추가하고, 해당 주소와 REST API 값을 env 파일에 저장한다.

2️⃣ oAuth.ts 파일을 만들어서 해당 정보를 상수파일에 저장해둔다.
이때, vite로 react를 시작한 경우 env에 저장된 값을 불러오고 싶다면 import.meta.env.VITE_APP_~~를 사용해야 한다!!
export const CLIENT_ID = import.meta.env.VITE_APP_REST_API_KEY;
export const REDIRECT_URI = import.meta.env.VITE_APP_REDIRECT_URI;
// prompt=login: 기존 사용자 인증 여부와 상관없이, 로그인 화면 출력 (추가 설정/ 필수 아님!)
export const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&response_type=code&prompt=login`;
3️⃣ 카카오 서버에 요청보내기
import { KAKAO_AUTH_URL } from "../constant/OAuth";
import loginLogo from "../assets/loginLogo.png";
function KakaoLogin() {
return (
<div>
<a href={KAKAO_AUTH_URL}>
<img
src={loginLogo}
alt="카카오로 계속하기"
/>
</a>
</div>
);
}
export default KakaoLogin;
→ 이미지 클릭 시, 콜백주소로 이동
function KakaoCallback() {
// code: 카카오로부터 받은 인가코드
const code = new URL(window.location.href).searchParams.get("code");
const grantType = "authorization_code";
useEffect(() => {
if (code) {
// 토큰을 받기 위한 코드 (access_token(6시간), refresh_token(2달) 받아올 수 있음)
axios
.post(
`https://kauth.kakao.com/oauth/token?grant_type=${grantType}&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&code=${code}`,
{},
{
headers: {
"Content-type": "application/x-www-form-urlencoded;charset=utf-8",
},
}
)
.then((res: resInfo) => {
console.log(res);
const { access_token } = res.data;
// 유저 개인정보 받아오기 위한 호출 코드
axios
.post(
`https://kapi.kakao.com/v2/user/me`,
// post body (post 통신 시, 데이터가 없다면 빈 객체로 보냄)
{},
// request headers
{
headers: {
// Authorization: 사용자 인증 수단, 엑세스 토큰 값
Authorization: `Bearer ${access_token}`,
"Content-type":
"application/x-www-form-urlencoded;charset=utf-8",
},
}
)
.then((res: resInfo) => {
// 유저 id도 발급해줌
console.log(res);
// 유저 닉네임 가져오기
console.log(res.data.kakao_account.profile);
});
})
.catch((Error: object) => {
console.log(Error);
});
}
}, [code]);
return <div></div>;
}→ 콜백 주소에 등록해놓은 컴포넌트
→ 이렇게 하면 토큰 및 유저 정보를 가져올 수 있음!
💪 마무리
- 처음 소셜 로그인을 구현했을 때, 여러 자료를 참고해도 잘 감이 오지 않아 많이 헤맸던 기억이 있다.
- 개인적으로는, 무작정 코드로 구현하지 않고 postman을 활용하여 pre-task를 진행한 후에 코드 구현을 했던 것이 소셜 로그인에 대한 이해를 높이는데 많은 도움이 됐다!
- 소셜 로그인을 구현하고자 하는 많은 사람들에게 이 글이 도움이 되길 바라며..!!


훌륭한 글 감사드립니다.