▶️ grid 레이아웃이란??

위와같은 격자를 만드는 레이아웃이다. 인스타그램의 피드배열을 떠올려보자.
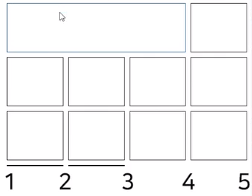
▶️ grid layout 예시
<div class="grid-container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div> .grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
}부모 div에 display : grid를 주면 자식 div들은 전부 격자처럼 진열된다.
- grid-template-columns는 격자의 열 너비와 갯수, grid-template-rows는 격자의 행 높이와 갯수를 설정하는 속성이다.
- fr이라는 단위는 몇배만큼 차지할지를 나타내는 값이다.
- grid로 레이아웃 만드는 법은 두개가 있다.
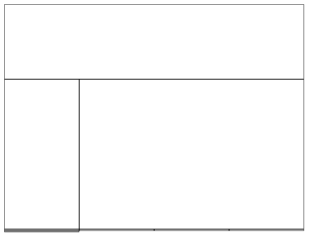
▶️ grid 레이아웃 - 자식 div 높이와 폭을 조정
<div class="grid-container">
<div class="grid-nav">헤더</div>
<div class="grid-sidebar">사이드바</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div> .grid-nav {
grid-column : 1 / 4;
grid-row : 2 / 4;
}
grid-column은 몇개의 컬럼을 차지할지 grid-row는 몇개의 row를 차지할지 설정해주는 속성이다.
- 해당 css의 의미는 세로선 1~4와 가로선 2~4영역을 차지하라는 의미이다.
▶️ grid 레이아웃 - 더 직관적인 방법
<div class="grid-container">
<div class="grid-nav">헤더</div>
<div class="grid-sidebar">사이드바</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div> .grid-nav {
grid-area: 헤더;
}
.grid-sidebar {
grid-area: 사이드;
} .grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
grid-template-areas:
"헤더 헤더 헤더 헤더"
"사이드 사이드 . ."
"사이드 사이드 . ."
}grid-template-areas라는 속성을 통해,
- "자식중에 '헤더'라는 이름을 가진 애가 있다면 첫 행에 저렇게 4칸을 차지하게 해주시고
- 자식중에 '사이드바'라는 애가 있으면 둘째 행에 저렇게 2칸을 차지하게 하고 셋째 행 2칸도 차지하게 해주세요"
라고 명령내리는 속성이다.