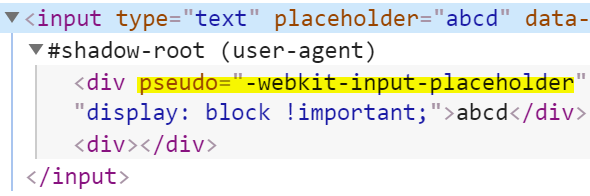
<input type="flie">같은 코드를 삽입하면 버튼과 글자 2개의 요소가 생성된다. (progress나 range 같은 코드도 동일)
이처럼 HTML 개발시 코드가 너무 복잡해지지 않기 위해 숨겨놓은 HTML 요소들이 있는데, 이를 Shadow DOM이라고 이라고 부른다.
▶️ Shadow DOM 설정

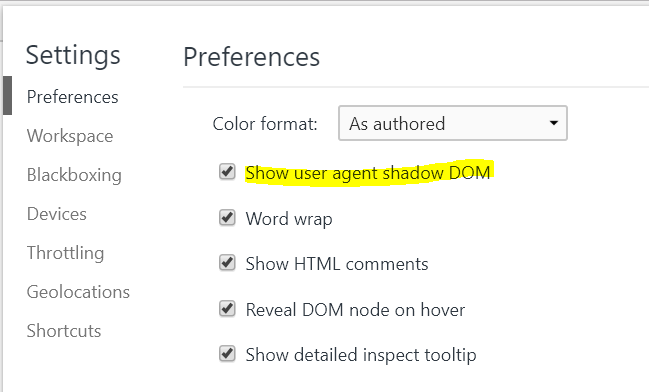
크롬 개발자 도구를 켠 상태에서 setting - preferences - Show user agent shadow DOM 을 켜주면 숨겨놓은 요소들 확인이 가능하다.
▶️ Shadow DOM 활용

input::-webkit-input-placeholder {
color : red;
}
<input placeholder="안녕하세요">에서 placeholer의 글자색을 바꾸고 싶다면, 위와같은 코드로 shadow DOM 요소를 변경해주면 된다.
▶️ -webkit- 수식어는?
크롬, 오페라, 사파리, Edge 브라우저에서만 동작하는 스타일을 만들고 싶을 때 사용한다. (파이어폭스는 -moz-). 브라우저마다 shadow DOM을 확인해보아야 한다.
▶️ 개발자도구에서 셀렉터 훔치기

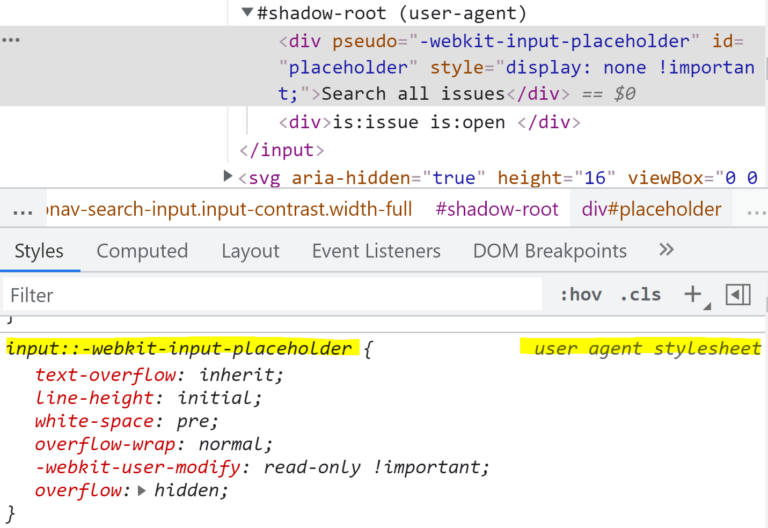
- 아까처럼 shadow DOM에 있는 요소 중 하나를 선택하면 개발자도구 하단에 CSS 부분에 user agent stylesheet 부분이 있다.
- 이게 바로 브라우저 기본 스타일같은 것인데, 여기 표기된 ::~~ 셀렉터를 그대로 복사해서 CSS 파일에 넣고 스타일 넣기 시작해도 shadow DOM에 있는 요소들을 직접 스타일해 줄 수 있다.
▶️ EX) <progress> 태그 스타일링하기
<progress value="0.4"> </progress>
progress {
/*기본 배경은 없애주는게 좋습니다*/
-webkit-appearance: none;
-moz-appearance : none;
appearance: none;
background: white;
/* IE10 호환성용 */
color: red;
}
progress::-webkit-progress-bar {
background-color: #eee;
border-radius: 2px;
}
progress::-webkit-progress-value {
background-color: red;
border-radius: 2px;
}
/*파이어폭스 호환성을 위해*/
progress::-moz-progress-bar {
background-color: red;
border-radius: 2px;
}이렇게 사용하면 대부분의 브라우저에서 progress 바를 예쁘게 디자인할 수 있다.